TableViewPopoverPresenting 3.1.1
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | Apache 2 |
| ReleasedLast Release | Mar 2018 |
| SPMSupports SPM | ✗ |
Maintained by Dan Loewenherz.
- By
- Dan Loewenherz
- dwlz
TableViewPopoverPresenting
TableViewPopoverPresenting is a simple, drop-in protocol that gives your table views the power to display presented view controllers in popovers in reaction to a cell tap. It overrides the standard table view tap handler only for the cells which you define it for, and everything else falls back to your existing tableView(_:didSelectRowAt:) implementation.
Why Does This Exist
In the good ole’ days, in order to present popovers over your table view cells, you had to do a few things:
- Instantiate a
UITapGestureRecognizer. - Add it to your
UITableView. - Make your
UIViewControllerconform toUIGestureRecognizerDelegate. - Create a method to handle the tap.
- Make sure the tap gesture recognizer doesn’t override the standard
UITableViewtouch handlers fortableView(_:didSelectRowAt:). - Find the point where the user tapped.
- Retrieve which index path the user tapped corresponding to that point.
- Make sure that you actually want to show a view controller at that index path.
- Decide on which view controller to show.
- And finally, present the view controller exactly where the user tapped in a popover.
Each one of these items requires going through StackOverflow posts with a fine-toothed comb to make sure you’re doing everything the “right” way. Obviously, that’s lame. You shouldn’t need to do all of this work for something which should be simple. And that’s where TableViewPopoverPresenting comes in.
Installation
TableViewPopoverPresenting is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "TableViewPopoverPresenting"Usage
-
Install TableViewPopoverPresenting through Cocoapods by adding the following line to your Podfile.
pod "TableViewPopoverPresenting" -
Import
TableViewPopoverPresentingin the file with your table view controller.import TableViewPopoverPresenting
Now, for each view controller, do the following:
-
Call
initializeTableViewPopoverinviewDidLoad:func viewDidLoad() { super.viewDidLoad() # ... initializeTableViewPopover() # ... }
-
Implement
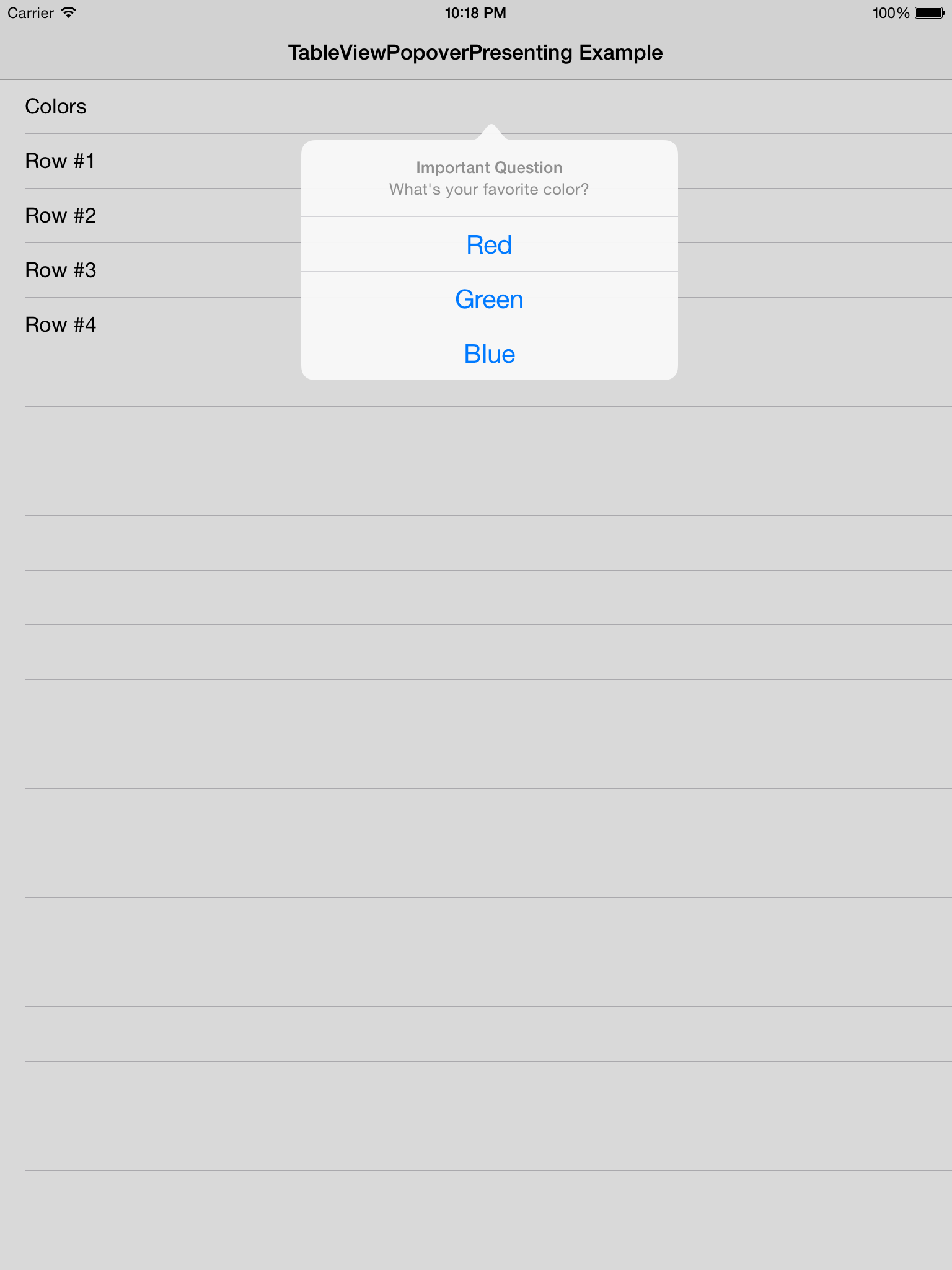
viewController(forPopoverAt:)to define which view controllers to show at which index paths. E.g.:func viewController(forPopoverAt: IndexPath) -> UIViewController? { if indexPath.row == 0 { let actionSheet = UIAlertController(title: "Important Question", message: "What's your favorite color?", preferredStyle: .ActionSheet) actionSheet.addAction(UIAlertAction(title: "Red", style: .Default) { _ in }) actionSheet.addAction(UIAlertAction(title: "Green", style: .Default) { _ in }) actionSheet.addAction(UIAlertAction(title: "Blue", style: .Default) { _ in }) return actionSheet } else { return nil } }
And…that’s it. You’re done. A nice action sheet will appear when a tap is detected on the first row of any section. Easy, right?
Requirements
None.
Author
Dan Loewenherz, [email protected]
License
TableViewPopoverPresenting is available under the Apache 2.0 license. See the LICENSE file for more info.
Donate
Donations help support our open source efforts.