PXPinnedRotation 0.1.3
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Aug 2015 |
Maintained by Daniel Blakemore.
PXPinnedRotation 0.1.3
- By
- Daniel Blakemore
Usage
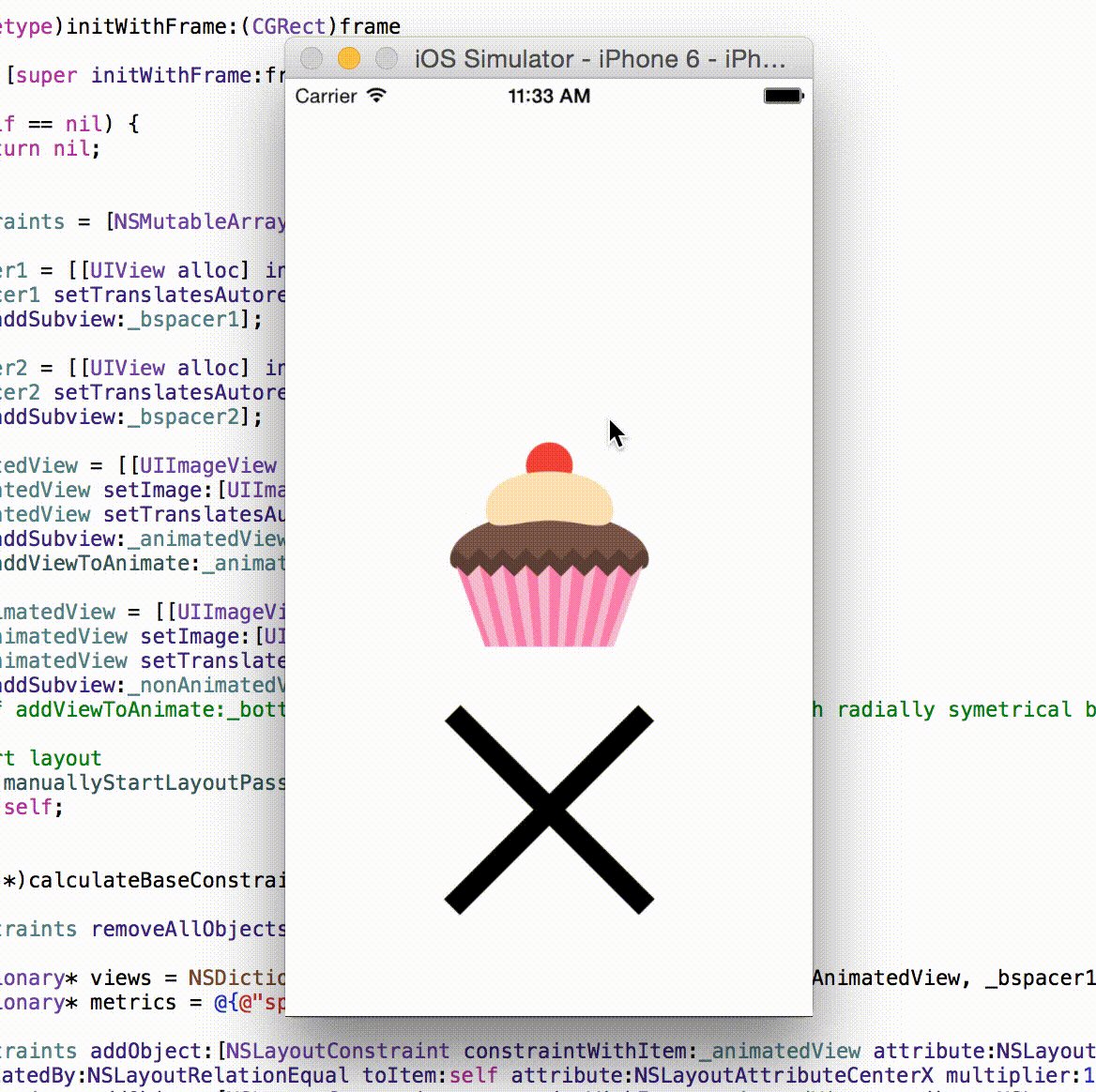
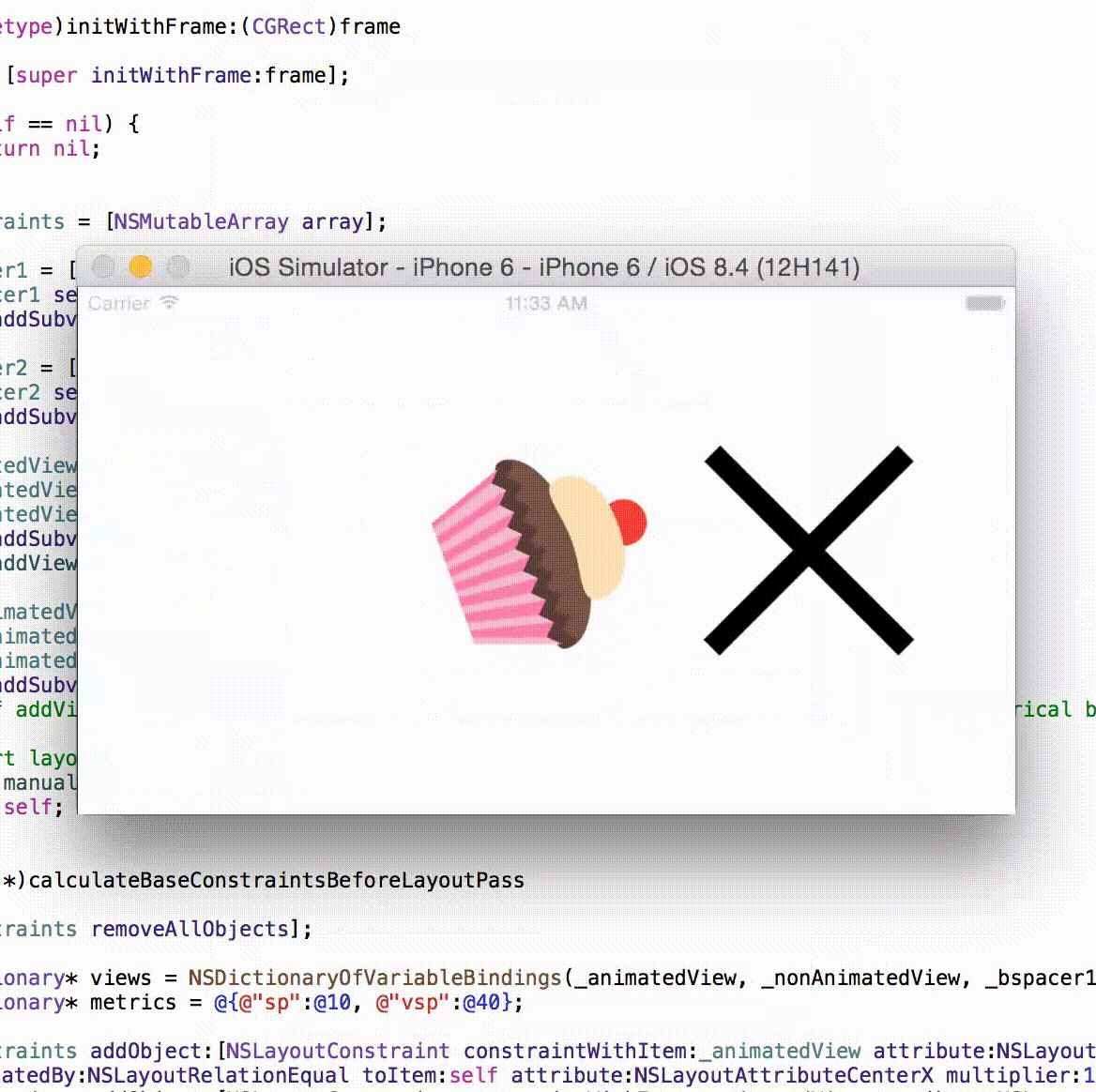
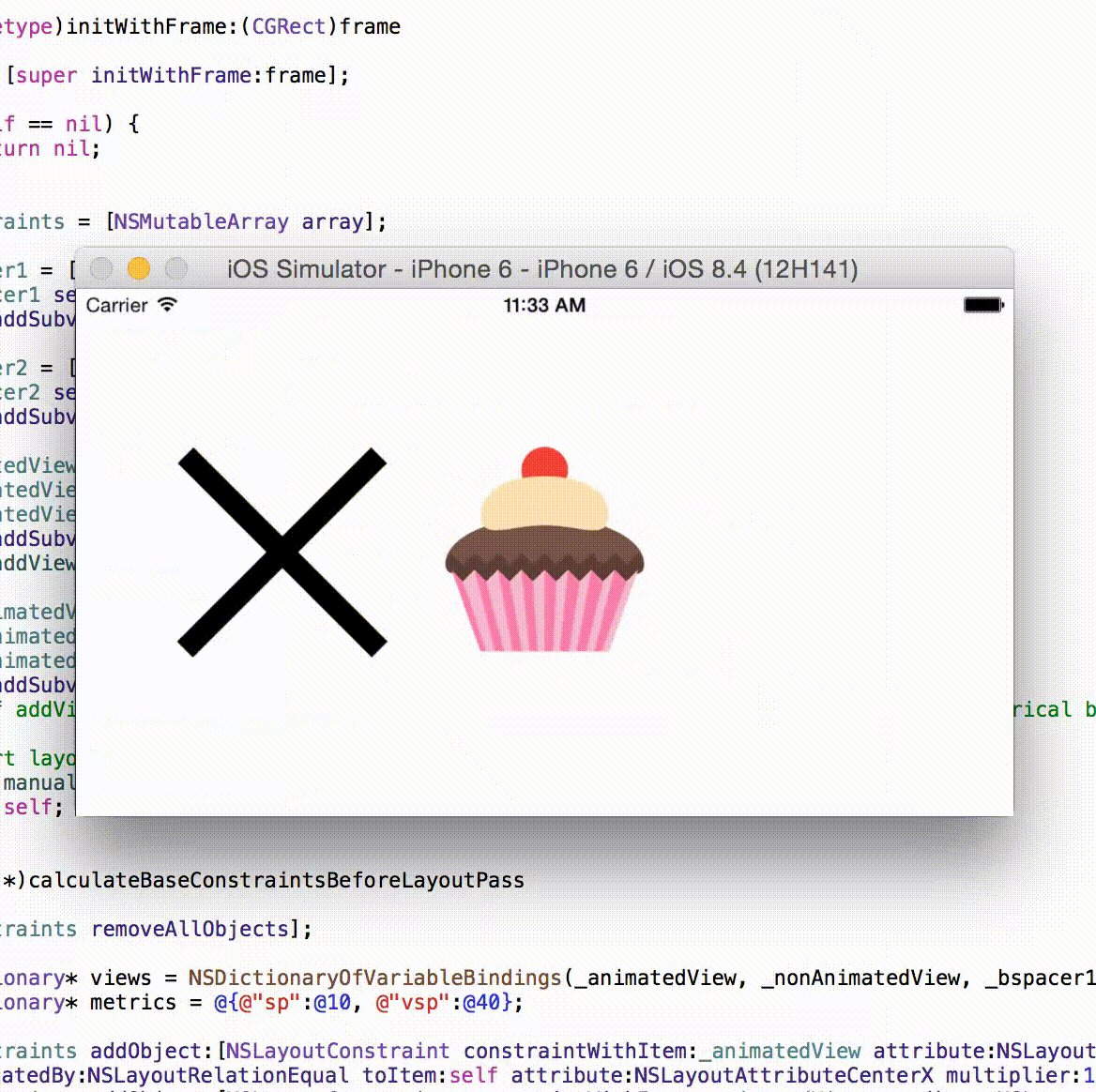
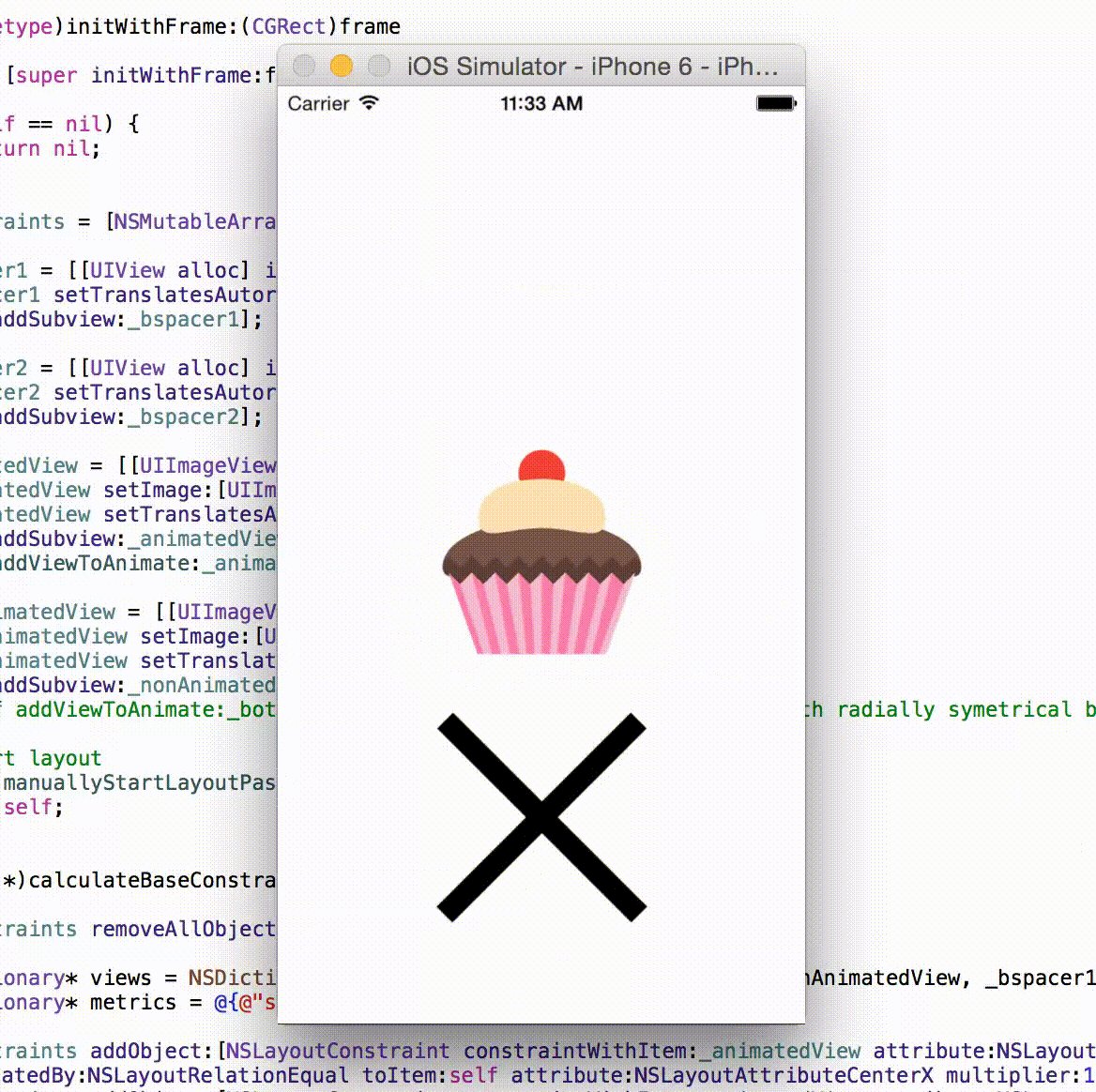
PXPinnedRotation allows you to create views that use pinned rotation:
Your views will stay in place but rotate when the phone rotates like with the library and filter buttons in the Camera app in iOS.
There are a few things that you need to do to use PXPinnedRotation:
- Subclass
PXPinnedRotationViewandPXPinnedRotationViewController. - Call
[self addSubviewToAnimate:]with your animated subviews (buttons, labels, etc.). - Call
[self manuallyStartLayoutPass]at the end of init. - Implement
-(NSArray*)calculateBaseConstraintsBeforeLayoutPassand put all the code in here that you would normally put in-(void)updateConstraints.
Any views you have specified to animate will be animated. Anything else will not change at all during rotation.
There are blocks you can assign on the view controller if you need additional behavior during or after rotation. Check out the headers for more info.
There's also the example project shown above. To run it, clone the repo, and run pod install from the Example directory first.
Installation
PXPinnedRotation is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "PXPinnedRotation"Author
Daniel Blakemore, [email protected]
License
PXPinnedRotation is available under the MIT license. See the LICENSE file for more info.