MaterialCardView 0.0.2
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Feb 2015 |
| SPMSupports SPM | ✗ |
Maintained by Cem Olcay.
MaterialCardView 0.0.2
- By
- Cem Olcay
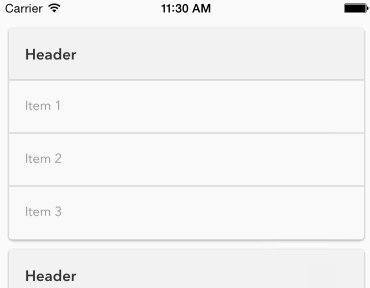
MaterialCardView
Create material design cards quick and easy
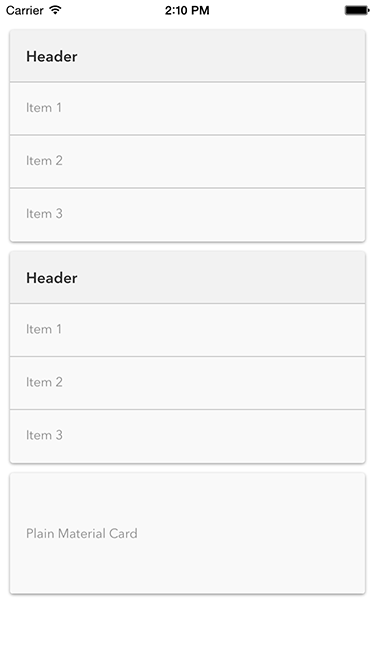
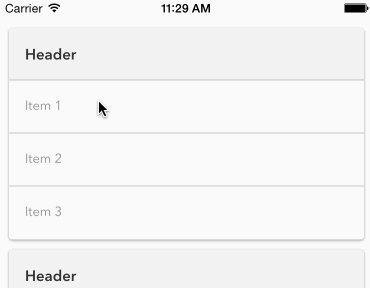
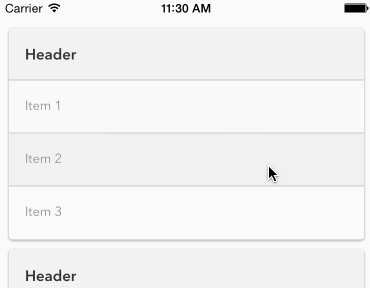
Demo
Installation
Manuel
Copy & paste MaterialCardView.swift and CEMKit.swift to your project
Usage
Create a MaterialCardView
let c = MaterialCardView (
x: 10,
y: StatusBarHeight + 10,
w: ScreenWidth-20)
view.addSubview (c)And start to add MaterialCardCells
- Header Cell
func addHeader (title: String)
func addHeader (view: UIView)- Cell
addCell (text: String, action: (()->Void)? = nil)
addCell (view: UIView, action: (()->Void)? = nil)
addCell (cell: MaterialCardCell)- FooterCell
func addFooter (title: String)
func addFooter (view: UIView)Material Card will update its frame size when you add or remove
MaterialCardCells.
This is why you don’t set itsheightvalue when initilize it.
MaterialCardAppeareance
var headerBackgroundColor: UIColor
var cellBackgroundColor: UIColor
var borderColor: UIColor
var titleFont: UIFont
var titleColor: UIColor
var textFont: UIFont
var textColor: UIColor
var shadowColor: UIColor
var rippleColor: UIColor
var rippleDuration: NSTimeIntervalYou can change MaterialCardView appeareance by its appeareance property.
The default appeareance is
func defaultAppeareance () -> MaterialCardAppeareance {
return MaterialCardAppeareance (
headerBackgroundColor: UIColor.CardHeaderColor(),
cellBackgroundColor: UIColor.CardCellColor(),
borderColor: UIColor.CardBorderColor(),
titleFont: UIFont.TitleFont(),
titleColor: UIColor.TitleColor(),
textFont: UIFont.TextFont(),
textColor: UIColor.TextColor(),
shadowColor: UIColor.ShadowColor(),
rippleColor: UIColor.RippleColor(),
rippleDuration: rippleDuration)
}Which are UIColor and UIFont extensions defined at top of MaterialCardView.swift file.
MaterialAnimationTimingFunction
enum MaterialAnimationTimingFunction {
case SwiftEnterInOut
case SwiftExitInOut
func timingFunction () -> CAMediaTimingFunction {
switch self {
case .SwiftEnterInOut:
return CAMediaTimingFunction (controlPoints: 0.4027, 0, 0.1, 1)
case .SwiftExitInOut:
return CAMediaTimingFunction (controlPoints: 0.4027, 0, 0.2256, 1)
}
}
}
SwiftEnterInOut
(0.4027, 0, 0.1, 1)
SwiftExitInOut
(0.4027, 0, 0.2256, 1)
MaterialRippleLocation
enum MaterialRippleLocation {
case Center
case TouchLocation
}
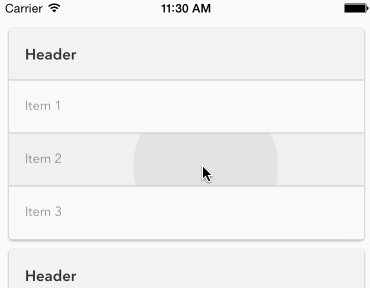
RippleLayer
Adds ripple animation when you add cells with action
c.addCell("Item 1") { sender in
println("item 1 tapped")
}Add ripple to material card
c.addRipple { () -> Void in
println("all card ripples")
}