JTNumberScrollAnimatedView 1.0.0
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Dec 2014 |
Maintained by Jonathan Vukovich Tribouharet.
- By
- Jonathan Tribouharet
Use JTNumberScrollAnimatedView for have a nice animation for display number. It's easy to use, easy to customize.
Installation
With CocoaPods, add this line to your Podfile.
pod 'JTNumberScrollAnimatedView', '~> 1.0'
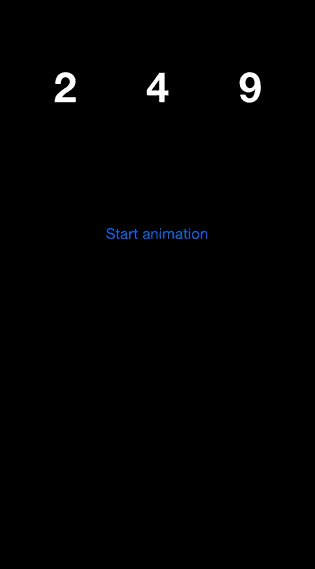
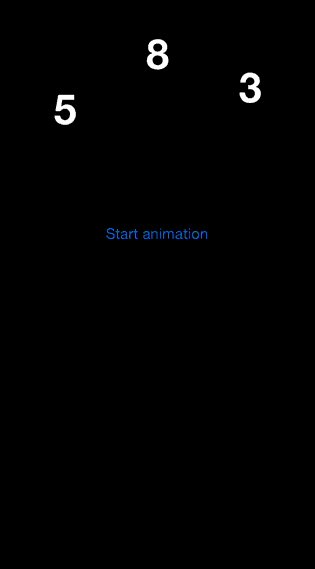
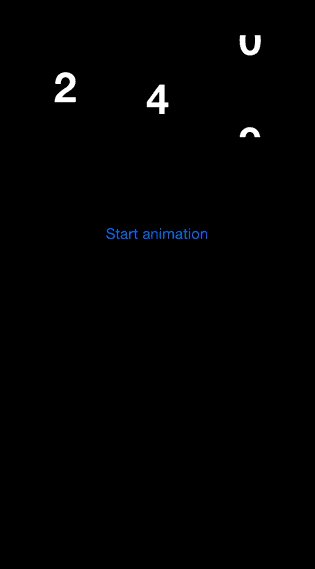
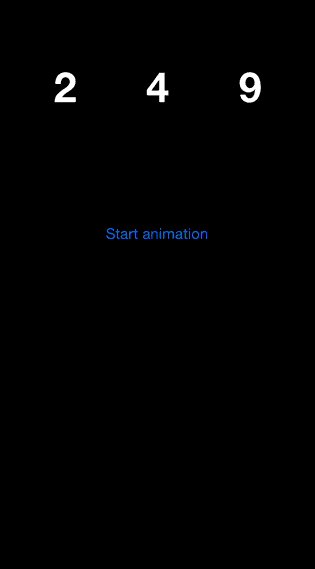
Screenshots
Usage
Basic usage
You can use JTNumberScrollAnimatedView lile normal view.
#import <UIKit/UIKit.h>
#import "JTNumberScrollAnimatedView.h"
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet JTNumberScrollAnimatedView *animatedView;
@endYou just have to call setValue with a NSNumber and use startAnimation for launch the animation.
- (void)viewDidLoad
{
[super viewDidLoad];
[self.animatedView setValue:@249];
}
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
[self.animatedView startAnimation];
}WARNING
For now the value must be a positive integer.
Customization
You can easily change some properties of the animation.
Each caracter have its own column.
textColorfontduration-
durationOffset, delay between the end of the animation of each column -
density, number of characters by column for the animation -
minLength, you can force the minimum count of columns -
isAscending, the direction of the scroll
If you change one of this properties, you have to call setValue for update the view.
Requirements
- iOS 7 or higher
- Automatic Reference Counting (ARC)
Author
License
JTNumberScrollAnimatedView is released under the MIT license. See the LICENSE file for more info.