Glyptodon 2.0.0
| TestsTested | ✓ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Apr 2017 |
| SwiftSwift Version | 3.0 |
| SPMSupports SPM | ✗ |
Maintained by Evgenii Neumerzhitckii.
Glyptodon 2.0.0
- By
- Evgenii Neumerzhitckii
A ‘no content’ message overlay for iOS
This is a UI control for iOS written in Swift. It shows a 'no content’ message over an existing view. It can be useful when you want to show a missing content message to the user over your existing view and suggest an action. Something like: “cart is empty”, “no new messages”, “no favorites”, “no comments” etc.
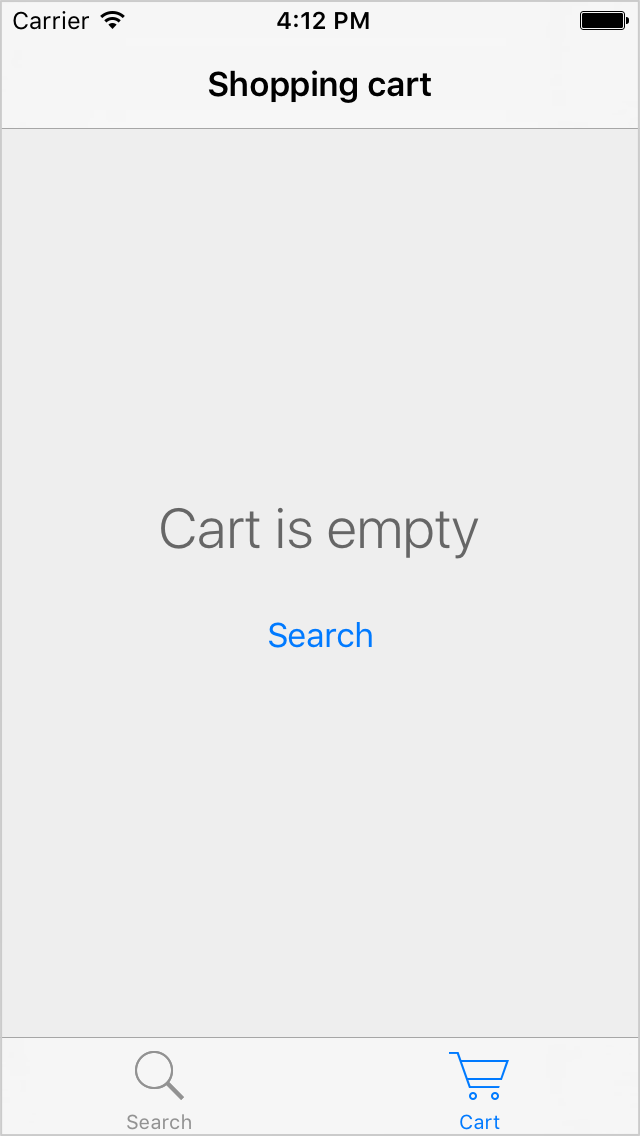
For example, consider we are building a shopping app with a cart screen. We can show an “Empty cart” message and a “Search” button when the cart is empty.
Here is how to show the “Cart is empty” message over your existing view with Glyptodon:
view.glyptodon.show("Cart is empty", withButton: "Search") {
// User has tapped the "Search" button.
}How it works
-
view.glyptodon.showmethod adds a subview to your existing view. - You can remove the glyptodon view by calling
view.glyptodon.hide(). - Glyptodon view acts like an overlay by filling the full area of your view.
- You have full control over the placement of this glyptodon overlay by specifying the view where you want to show it. This view can be the root view of your view controller or can be any other UIView object.
Setup
There are three ways you can add Glyptodon to your project.
Add source (iOS 7+)
Simply add GlyptodonDistrib.swift file into your Xcode project.
Setup with Carthage (iOS 8+)
Add github "marketplacer/Glyptodon" ~> 2.0 to your Cartfile and run carthage update.
Setup with CocoaPods (iOS 8+)
If you are using CocoaPods add this text to your Podfile and run pod install.
use_frameworks!
target 'Your target name'
pod 'Glyptodon', '~> 2.0'
Usage
Add import Glyptodon to your source code if you used Carthage or CocoaPods setup methods.
Glyptodon is an extension of UIView class. You can reach it by using using the glyptodon property in any instance of UIView or its subclass. It can be, for example, the view property of your view controller.
Show and hide message view
// Show message
view.glyptodon.show("No new messages")
// Hide message
view.glyptodon.hide()
// Show message with a button
view.glyptodon.show("Cart is empty", withButton: "Go shopping") {
// Do something when the button is tapped.
}Styling
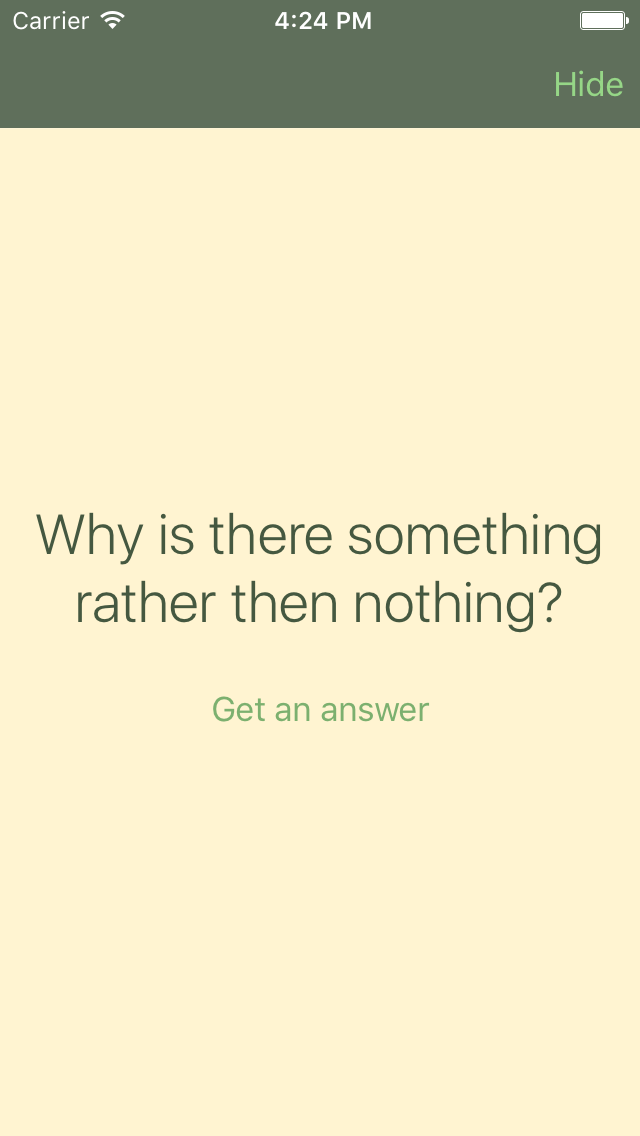
Set glyptodon.style property to style the view before it is shown. See the styling manual for the complete list of configuration options.
// Set the view background color
view.glyptodon.style.view.backgroundColor = GlyptodonColor.fromHexString("#EEEEEE")
// Set the title font
view.glyptodon.style.title.font = UIFont.preferredFontForTextStyle(UIFontTextStyleTitle1)
// Set the title color
view.glyptodon.style.title.color = GlyptodonColor.fromHexString("#666666")
// Set the button font
view.glyptodon.style.button.font = UIFont.preferredFontForTextStyle(UIFontTextStyleBody)
// Set the button color
view.glyptodon.style.button.color = GlyptodonColor.fromHexString("#007AFF")
// Set the color of the tapped button
view.glyptodon.style.button.colorHighlighted = GlyptodonColor.fromHexString("#007AFF33")Unit testing
Sometimes it is useful to verify the presence of the message view and its content in the unit test. The library provides the following helper properties to make unit testing easier.
// Indicates if the view is currently visible
view.glyptodon.visible
// Returns the currently displayed title label
view.glyptodon.titleLabel
// Returns the currently displayed button
view.glyptodon.buttonDemo
This project includes a demo iOS app.
License
Glyptodon library is released under the MIT License.