FTFoldingTableView
FTFoldingTableView. Folding cells with simple delegates, and change UI looks in a few lines of code.
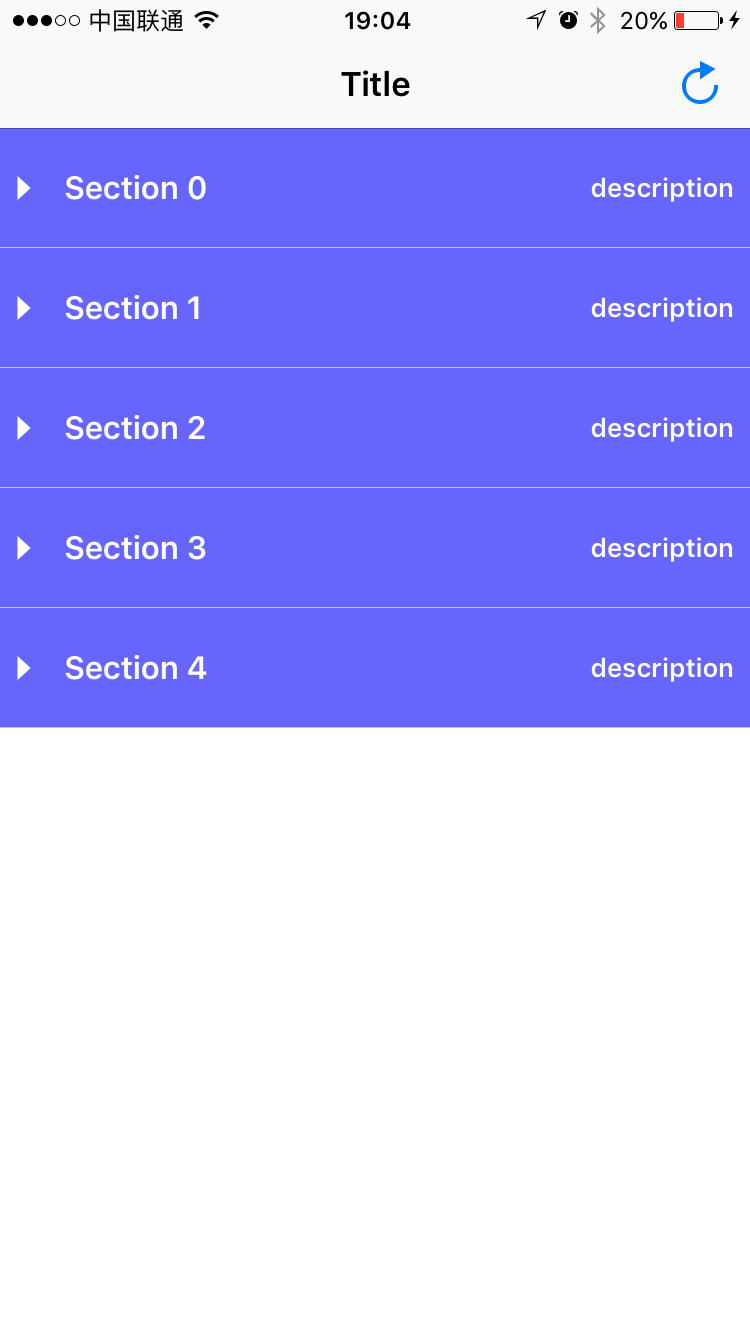
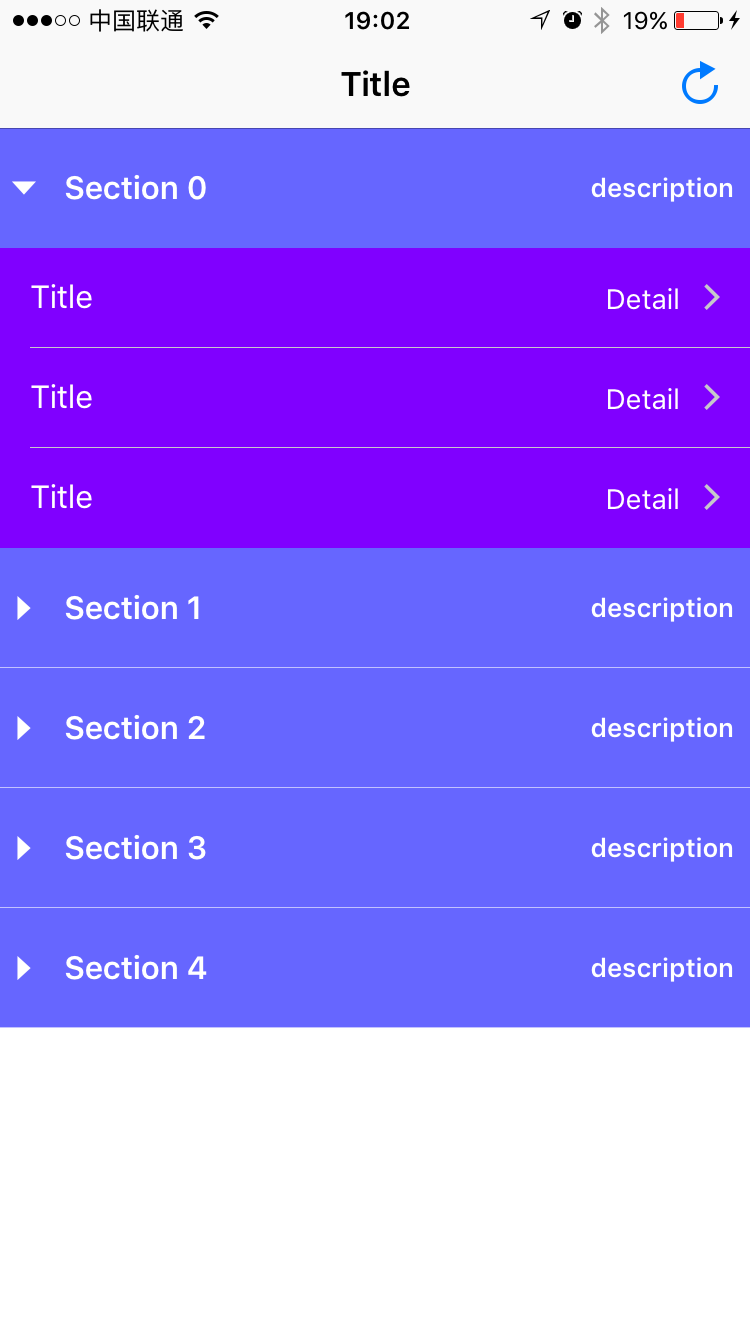
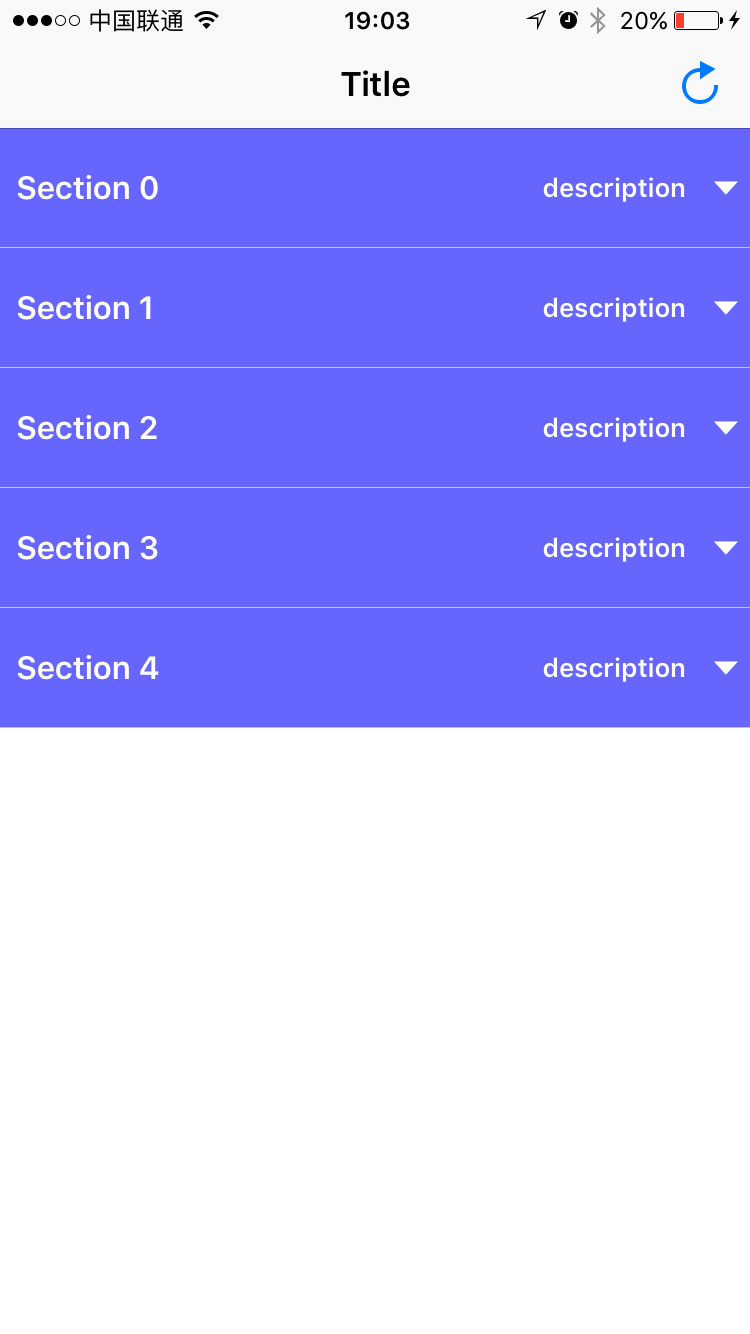
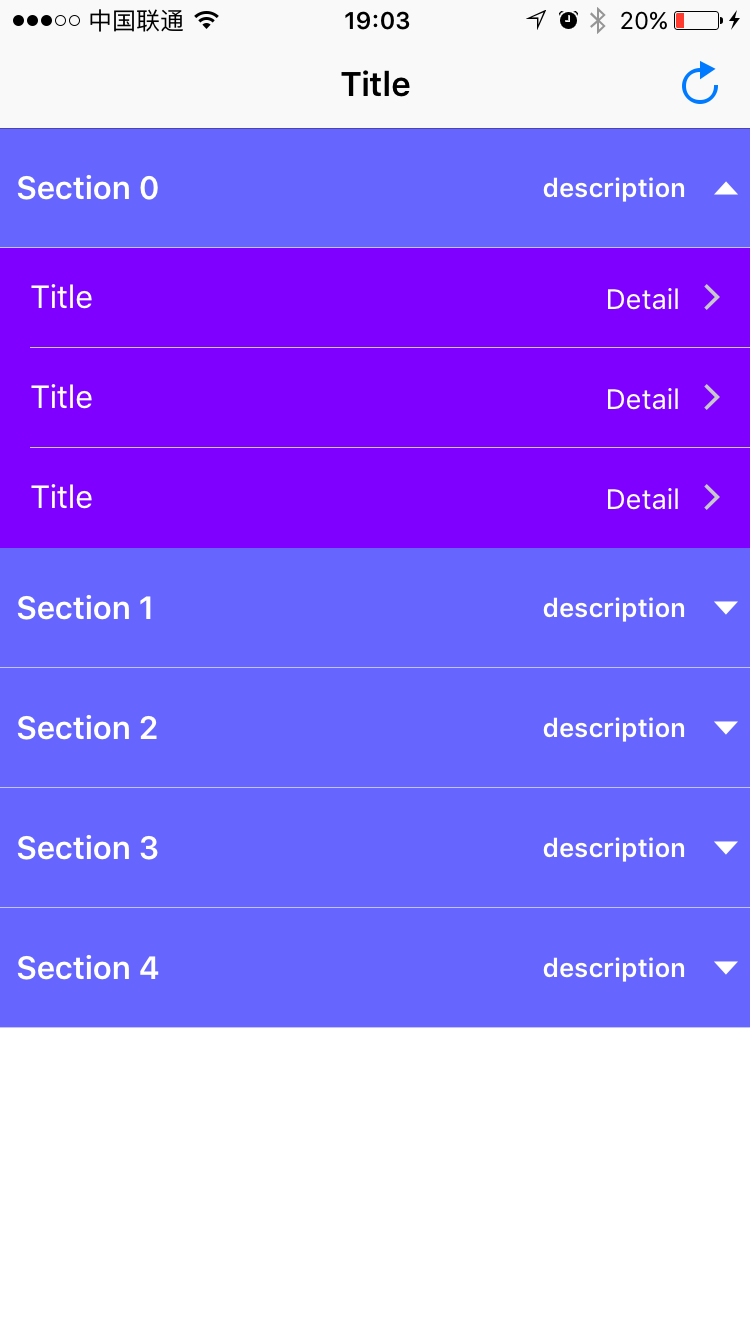
ScreenShots
| Style | Left | Right |
|---|---|---|
| fold |  |
 |
| show |  |
 |
Usage
Required Methods
- preferred ArrowPosition
- (FTFoldingSectionHeaderArrowPosition)perferedArrowPositionForFTFoldingTableView:(FTFoldingTableView *)ftTableView
{
return self.arrowPosition;
}- numberOfSectionForFTFoldingTableView
- (NSInteger )numberOfSectionForFTFoldingTableView:(FTFoldingTableView *)ftTableView
{
return 5;
}
- numberOfRowsInSection
- (NSInteger )ftFoldingTableView:(FTFoldingTableView *)ftTableView numberOfRowsInSection:(NSInteger )section
{
return 3;
}- heightForHeaderInSection
- (CGFloat )ftFoldingTableView:(FTFoldingTableView *)ftTableView heightForHeaderInSection:(NSInteger )section
{
return 60;
}- heightForRowAtIndexPath
- (CGFloat )ftFoldingTableView:(FTFoldingTableView *)ftTableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 50;
}- titleForHeaderInSection
- (NSString *)ftFoldingTableView:(FTFoldingTableView *)ftTableView titleForHeaderInSection:(NSInteger)section
{
return [NSString stringWithFormat:@"Section %ld",section];
}- cellForRowAtIndexPath
- (UITableViewCell *)ftFoldingTableView:(FTFoldingTableView *)ftTableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [ft_tableView dequeueReusableCellWithIdentifier:DemoTableViewIdentifier forIndexPath:indexPath];
return cell;
}- didSelectRowAtIndexPath
- (void )ftFoldingTableView:(FTFoldingTableView *)ftTableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
[ftTableView deselectRowAtIndexPath:indexPath animated:YES];
}Optional Methods
- descriptionForHeaderInSection
- (NSString *)ftFoldingTableView:(FTFoldingTableView *)ftTableView descriptionForHeaderInSection:(NSInteger )section
{
return @"description";
}- arrowImageForSection
- (UIImage *)ftFoldingTableView:(FTFoldingTableView *)ftTableView arrowImageForSection:(NSInteger )section
{
return [UIImage imageNamed:@"Arrowhead"];
}- backgroundColorForHeaderInSection
- (UIColor *)ftFoldingTableView:(FTFoldingTableView *)ftTableView backgroundColorForHeaderInSection:(NSInteger )section
{
return [UIColor grayColor];
}- fontForTitleInSection
- (UIFont *)ftFoldingTableView:(FTFoldingTableView *)ftTableView fontForTitleInSection:(NSInteger )section
{
return [UIFont boldSystemFontOfSize:16];
}- fontForDescriptionInSection
- (UIFont *)ftFoldingTableView:(FTFoldingTableView *)ftTableView fontForDescriptionInSection:(NSInteger )section
{
return [UIFont systemFontOfSize:13];
}- textColorForTitleInSection
- (UIColor *)ftFoldingTableView:(FTFoldingTableView *)ftTableView textColorForTitleInSection:(NSInteger )section
{
return [UIColor whiteColor];
}- textColorForDescriptionInSection
- (UIColor *)ftFoldingTableView:(FTFoldingTableView *)ftTableView textColorForDescriptionInSection:(NSInteger )section
{
return [UIColor whiteColor];
}Installation
Manually
- clone this repo.
- Simply drop the '/FTFoldingTableViewLib' folder into your project.
- Enjoy!
Cocoapods
FTFoldingTableView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'FTFoldingTableView'Need to know
- I used two days to finish this project, and then uploaded it to Cocoapods, so I didn't have enough time to test it;if you have any questions, please let me know. I'll fill this README in the near future.