Table of Contents
#AAPopUp
##Description
AAPopUp is a simple and easy-to-use popup view controller designed to present customizable storyboard based view controller as a modal alert, written in Swift. It supports tag-based and dedicated view controller based implementation.
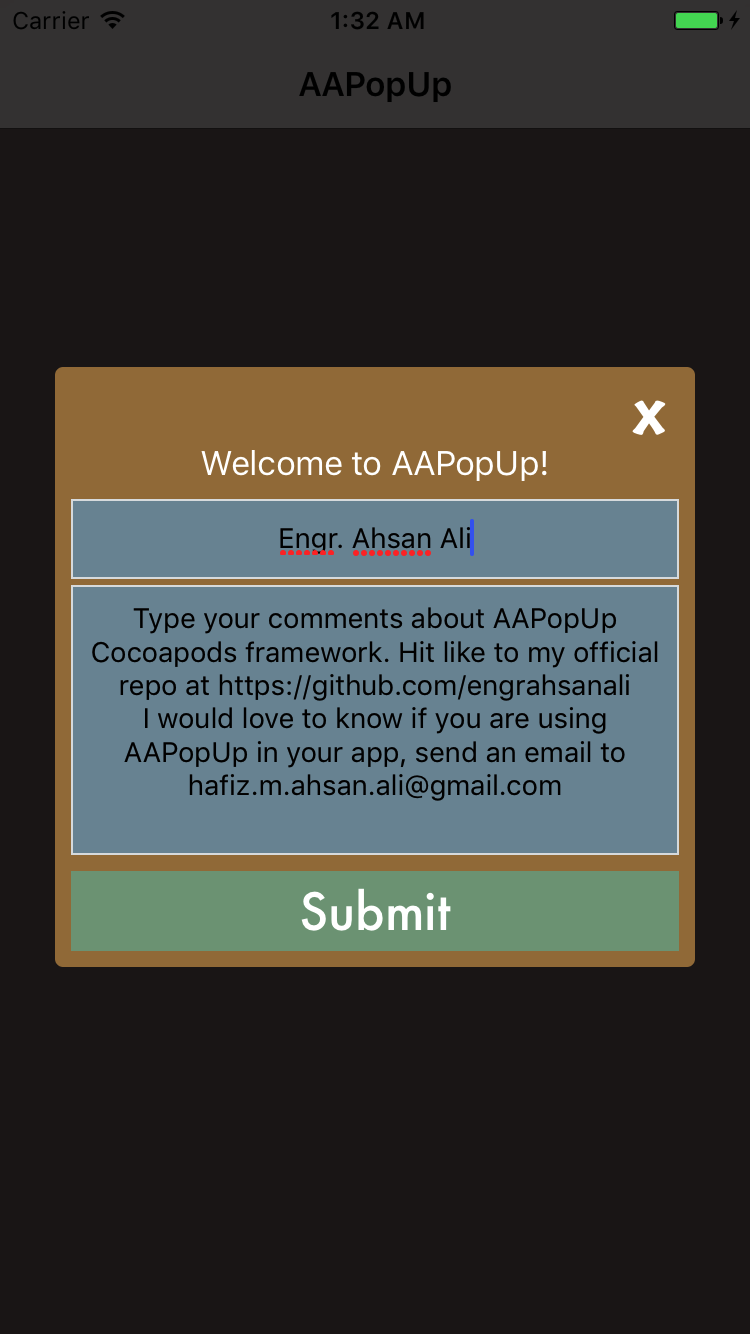
##Demonstration
To run the example project, clone the repo, and run pod install from the Example directory first.
##Requirements
- iOS 8.0+
- Xcode 8.0+
- Swift 3+
Installation
AAPopUp can be installed using CocoaPods, Carthage, or manually.
##CocoaPods
AAPopUp is available through CocoaPods. To install CocoaPods, run:
$ gem install cocoapods
Then create a Podfile with the following contents:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
target '<Your Target Name>' do
pod 'AAPopUp'
// Latest (Swift 4)
pod 'AAPopUp', :git => 'https://github.com/EngrAhsanAli/AAPopUp.git', :branch => 'master'
end
Finally, run the following command to install it:
$ pod install
##Carthage
To install Carthage, run (using Homebrew):
$ brew update
$ brew install carthage
Then add the following line to your Cartfile:
github "EngrAhsanAli/AAPopUp" "master"
Then import the library in all files where you use it:
import AAPopUp##Manual Installation
If you prefer not to use either of the above mentioned dependency managers, you can integrate AAPopUp into your project manually by adding the files contained in the Classes folder to your project.
#Getting Started
You need to put all contents of popup (UILabels, UIButtons etc) in a single view in the storyboard
##Define Global Options:
let options = AAPopUp.globalOptions
options.storyboardName = "Main"
options.dismissTag = 9
options.cornerRadius = 4.0
options.animationDuration = 0.3
options.backgroundColor = UIColor.black.withAlphaComponent(0.7)##Define Popups through Identifiers
You can define your popups view controllers with their respective identifiers as follow:
extension AAPopUp {
static let demo1 = AAPopUps<String? ,String>(identifier: "DemoPopup")
static let demo2 = AAPopUps<String? ,String>("Main" ,identifier: "DemoPopup")
}
Note that you storyboard name is optional, you can define in GlobalOptions.
##Construct your first Popup!
You can just call the AAPopUp constructor by passing your view controller based popup as follow:
var popup: AAPopUp = AAPopUp(popup: <View Controller>)##Access your objects
You can access your UILabel, UIButton etc simply by using viewWithTag function as follow:
let label = popup.viewWithTag(10) as! UILabel
label.text = “Label Text“Note that you can define your attributes or set your objects as
viewDidLoadbefore calling the presenting popup.
##Present your popup
popup.present { popup in
// MARK:- View Did Appear Here
popup.dismissWithTag(9)
}Note that you can define your attributes or set your objects as
viewDidAppearafter calling the presenting popup.
##Helper functions
You can dismiss your constructed popup by just calling the following method:
func dismissPopUpView(completion: (() -> ())? = nil)You can get any view by its tag defined in storyboard by just calling the following method:
func viewWithTag(_ tag: Int) -> UIView?You can set default action to a UIButton to dissmiss by calling the following method:
func dismissWithTag(_ tag: Int?)#Contributions & License
AAPopUp is available under the MIT license. See the LICENSE file for more info.
Pull requests are welcome! The best contributions will consist of substitutions or configurations for classes/methods known to block the main thread during a typical app lifecycle.
I would love to know if you are using AAPopUp in your app, send an email to Engr. Ahsan Ali