RadioGroup
The missing iOS radio buttons group.
Usage
let radioGroup = RadioGroup(titles: ["First Option Title", "Another Option Title", "Last"])
radioGroup.selectedIndex = 0
radioGroup.addTarget(self, action: #selector(optionSelected), forControlEvents: .valueChanged)SwiftUI Usage
RadioGroupPicker(selectedIndex: $selection, titles: ["One", "Two", "Three"])
.fixedSize()Changing Appearance
The properties below can be set in Interface Builder, in code, or through a UIAppearance proxy (e.g., RadioGroup.appearance().titleColor = .red).
When using SwiftUI you can set them in the RadioGroupPicker initializer, or use as view modifiers (e.g., .buttonSize(32)). .
Layout:
radioGroup.isVertical = false // default is true => buttons are stacked vertically
radioGroup.titleAlignment = .right
radioGroup.isButtonAfterTitle = true // default is false => button left (leading) relative to titleColor and Font:
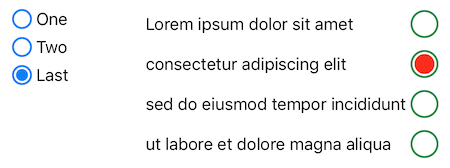
radioGroup.tintColor = .green // surrounding ring
radioGroup.selectedColor = .red // inner circle (default is same color as ring)
radioGroup.selectedTintColor = .blue // selected radio button's surrounding ring (default is tintColor)
radioGroup.titleColor = .blue
radioGroup.titleFont = myFontOr use attributed strings:
radioGroup.attributedTitles = [
NSAttributedString(string: "Italic", attributes: [.obliqueness: 0.3]),
NSAttributedString(string: "Underline", attributes: [.underlineStyle: 1]),
]Size:
radioGroup.buttonSize = 42.0
radioGroup.spacing = 12 // spacing between buttons
radioGroup.itemSpacing = 12 // horizontal spacing between button and titleButton appearance:
RadioButton.appearance().size = 32 // height=width of button
RadioButton.appearance().ringWidth = 3
RadioButton.appearance().ringSpacing = 7 // space between outer ring and inner circle
RadioButton.appearance().selectedColor = .blue // color of inner circleInstallation
CocoaPods:
pod 'RadioGroup'Swift Package Manager:
dependencies: [
.package(url: "https://github.com/yonat/RadioGroup", from: "1.4.3")
]