ios-webview-www 0.1.1
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | Apache 2 |
| ReleasedLast Release | Nov 2015 |
Maintained by Holly Schinsky.
ios-webview-www 0.1.1
- By
- Holly Schinsky
- devgirlfl
The required resources and instructions for embedding a PhoneGap webview into an iOS Native Project quickly.
Quick Start Usage
-
Add the following to your native iOS project Podfile to get this dependency from the CocoaPods registry:
pod 'ios-webview-www' -
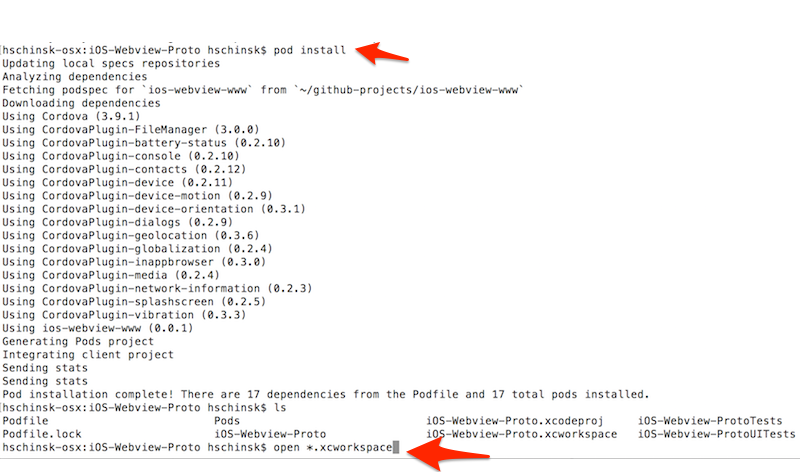
Install the pods referenced in the Podfile from the command line using the CocoaPods
podcommand:pod install Close your native Xcode project and open the newly created
.xcworkspaceproject in the same folder which now includes all of the Cordova dependency pods.You're ready to use any of the Cordova dependencies, for example the
CDVViewController. See below for further details.
Detailed Usage - Embedding Cordova in a Native iOS Project
NOTE: This project assumes you have previously installed CocoaPods
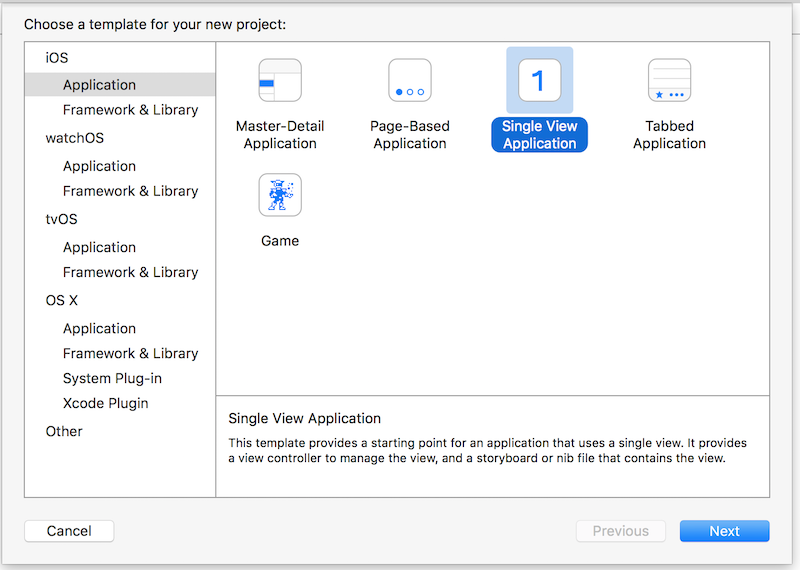
- Create a Native Xcode Project - for example using the Single View Controller project template

- Create a
Podfilein the root of your project from the command line- Type
pod initto create a base Podfile - Open it and replace the contents with those from the Podfile_sample prior to the
targetspecification lines (see demo video)
- Type
- Run
pod installfrom command line to install the Cordova dependencies - Close your Xcode project
- Open the newly created
.xcworkspacefile created from thepod install.
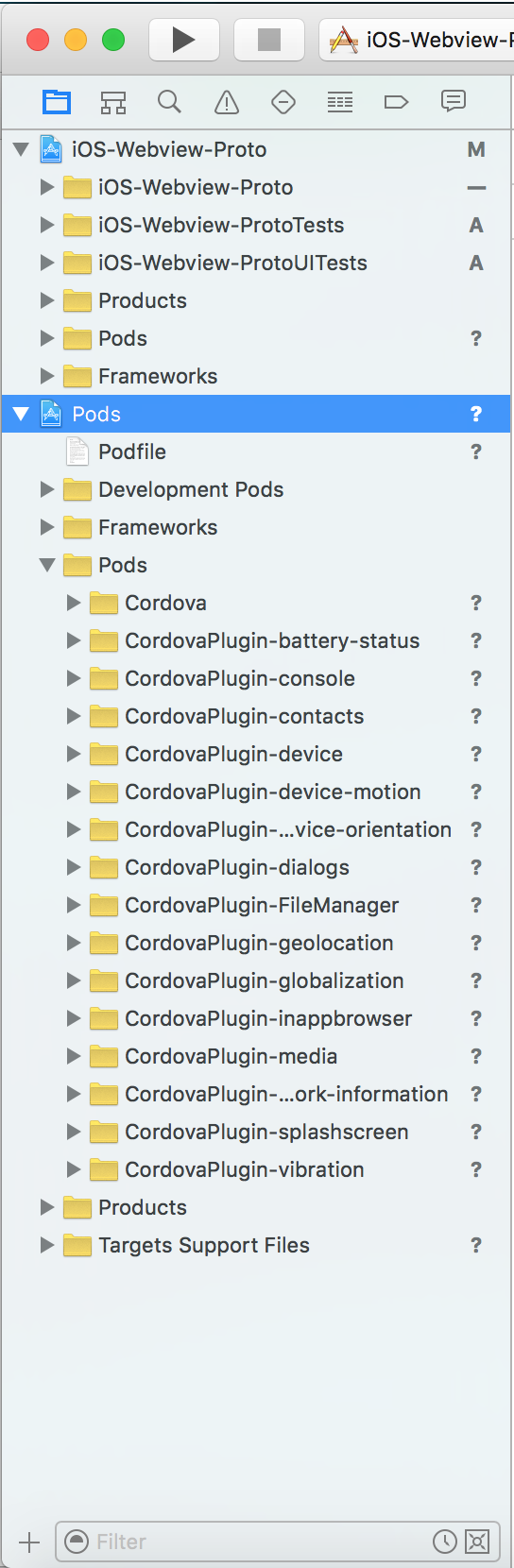
- Note the new Pods folder with the Cordova dependencies is now included:

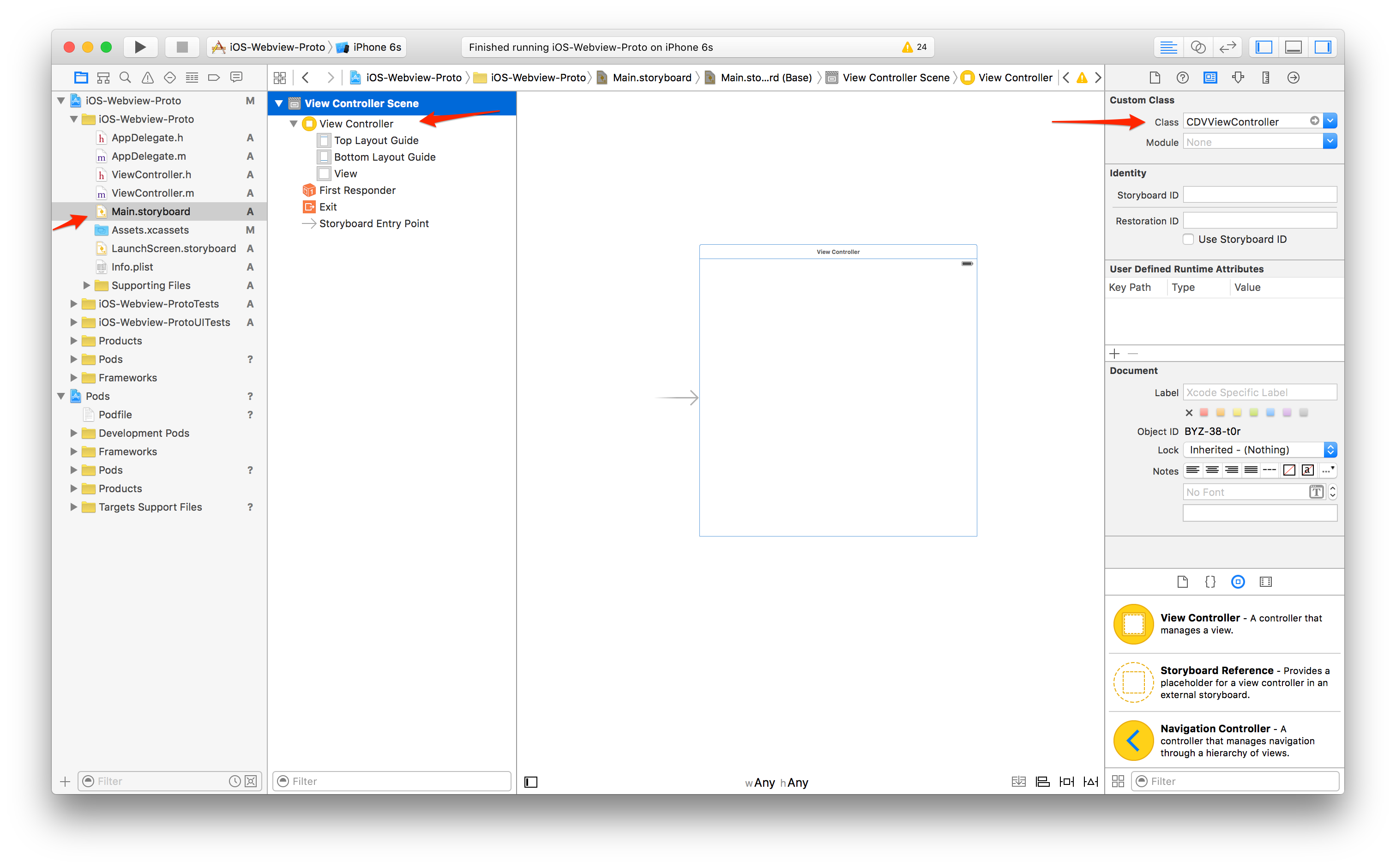
- Now use a Cordova View in your native project. Open the Main.storyboard file
and change the Custom Class value from the default
ViewControllerto aCDVViewControllerin the Identity Inspector

Run it
Build/run the app in Xcode. You should see the custom iOS template version of the PhoneGap Hello world sample running with the Device Ready event firing and some messages indicating the use of some of the dependent plugins to ensure they've been properly referenced.
NOTE: The index.js code in the template project includes references to the device and network information plugins to quickly test plugin setup.
Tips
- Be sure to change the
targetname to your native project target name in the Podfile and ensure Podfile is in the root directory of your Xcode project - You may need to change the version of platform specified or specify certain versions for other plugins.
- If you update anything in the podfile where you have to run a
pod installagain, you must close the Workspace project in Xcode and open the newly generated one.