ZFDragableModalTransition 0.6
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Dec 2015 |
Maintained by zoonref.
- By
- Amornchai Kanokpullwad
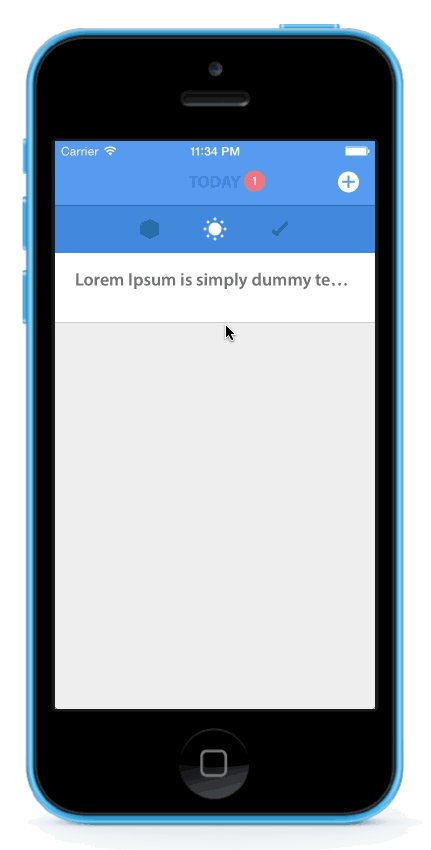
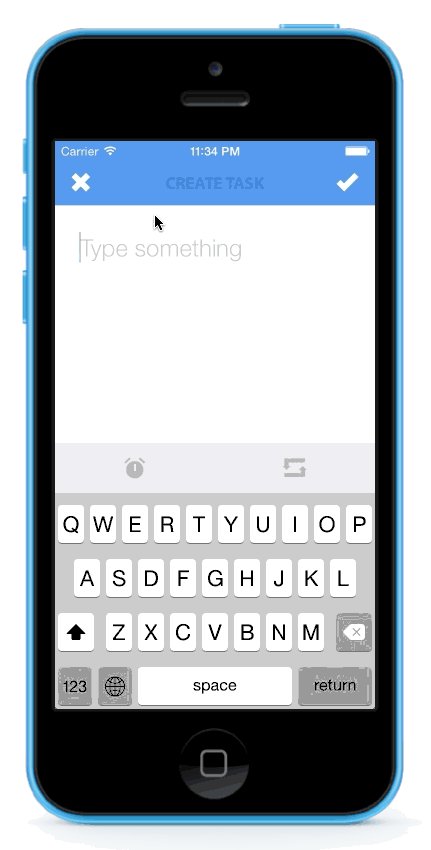
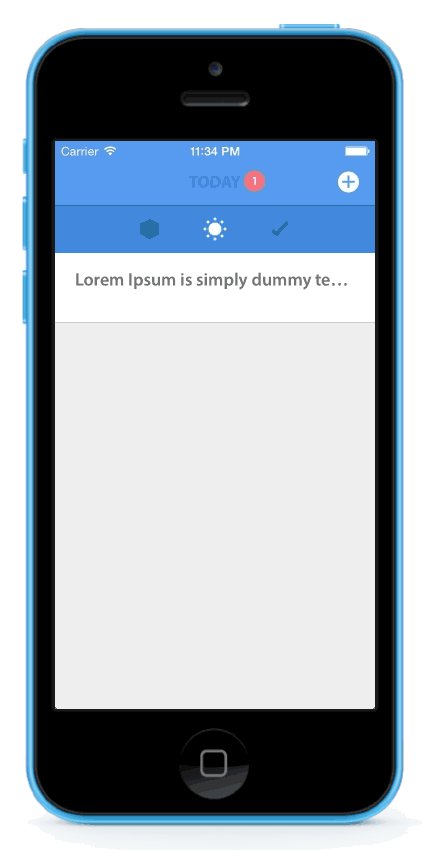
Usage
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
TaskDetailViewController *detailViewController = segue.destinationViewController;
detailViewController.task = sender;
// create animator object with instance of modal view controller
// we need to keep it in property with strong reference so it will not get release
self.animator = [[ZFModalTransitionAnimator alloc] initWithModalViewController:detailViewController];
self.animator.dragable = YES;
self.animator.direction = ZFModalTransitonDirectionBottom;
[self.animator setContentScrollView:detailViewController.scrollview];
// set transition delegate of modal view controller to our object
detailViewController.transitioningDelegate = self.animator;
// if you modal cover all behind view controller, use UIModalPresentationFullScreen
detailViewController.modalPresentationStyle = UIModalPresentationCustom;
}ScrollView
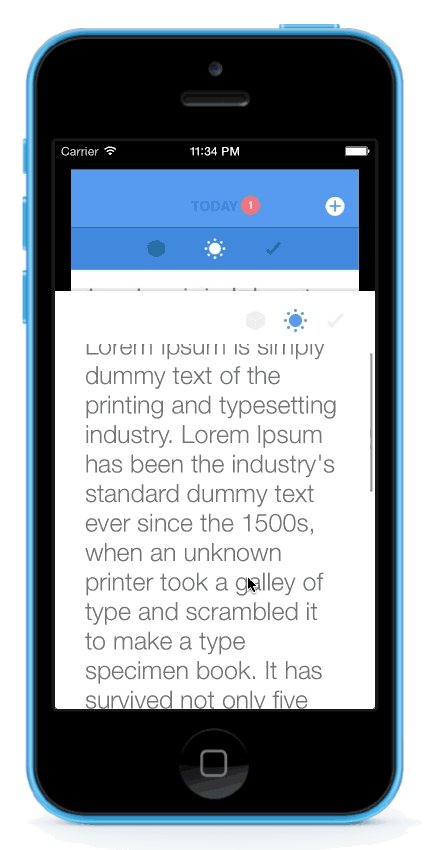
If you have scrollview in the modal and you want to dismiss modal by drag it, you need to set scrollview to ZFModalTransitionAnimator instance.
[self.animator setContentScrollView:detailViewController.scrollview];Direction
You can set that which direction will our modal present. (default is ZFModalTransitonDirectionBottom)
self.animator.direction = ZFModalTransitonDirectionBottom;P.S. Now you can set content scrollview only with ZFModalTransitonDirectionBottom
Requirements
- iOS >= 7.1
- ARC
Installation
FAQ
How can I show modal only part of view ?
The current ViewController's view still visible behind the modal, so you just set transparent color to background view.
Author
Amornchai Kanokpullwad, @zoonref
License
ZFDragableModalTransition is available under the MIT license. See the LICENSE file for more info.