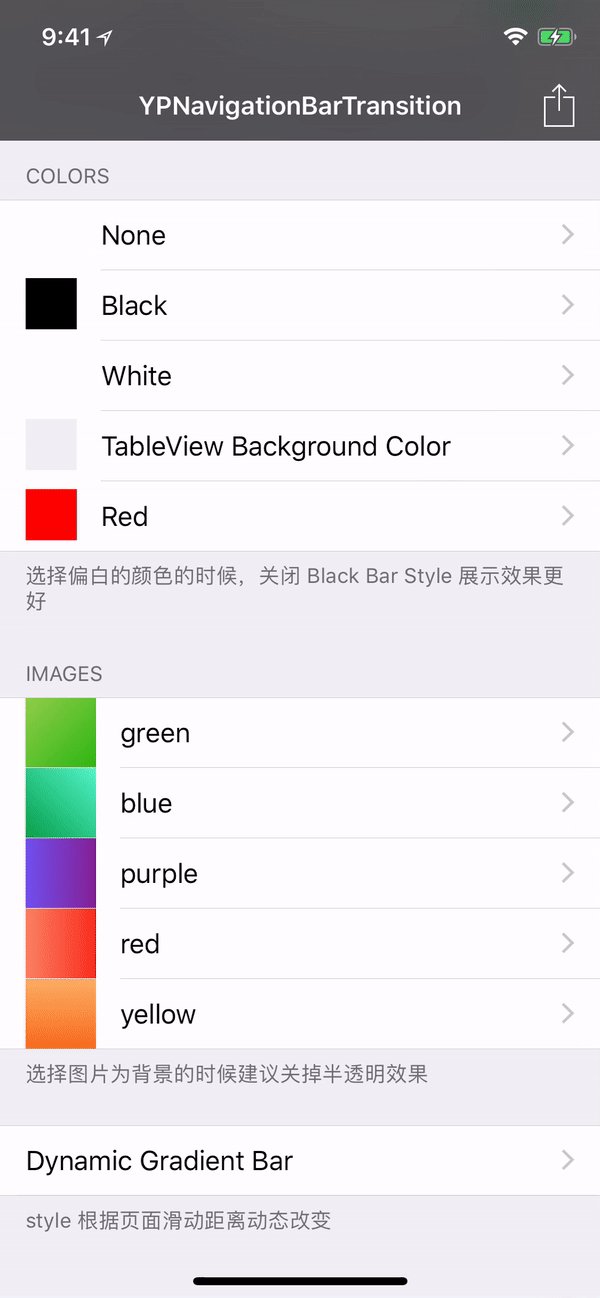
YPNavigationBarTransition
A Fully functional UINavigationBar framework for making bar transition more natural! You don't need to call any UINavigationBar api, implementing YPNavigationBarConfigureStyle protocol for your view controller instead.
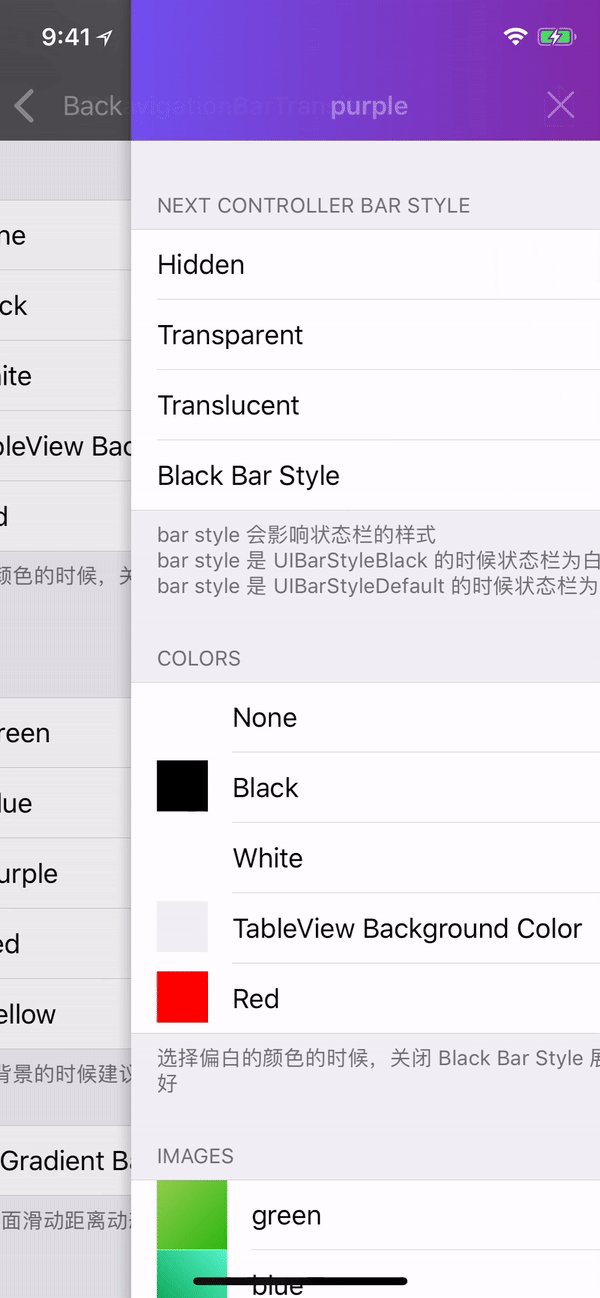
类似微信 UINavigationBar 效果的切换方案,支持任意透明半透明图片背景等等不同样式的 UINavigationBar 的切换。
features
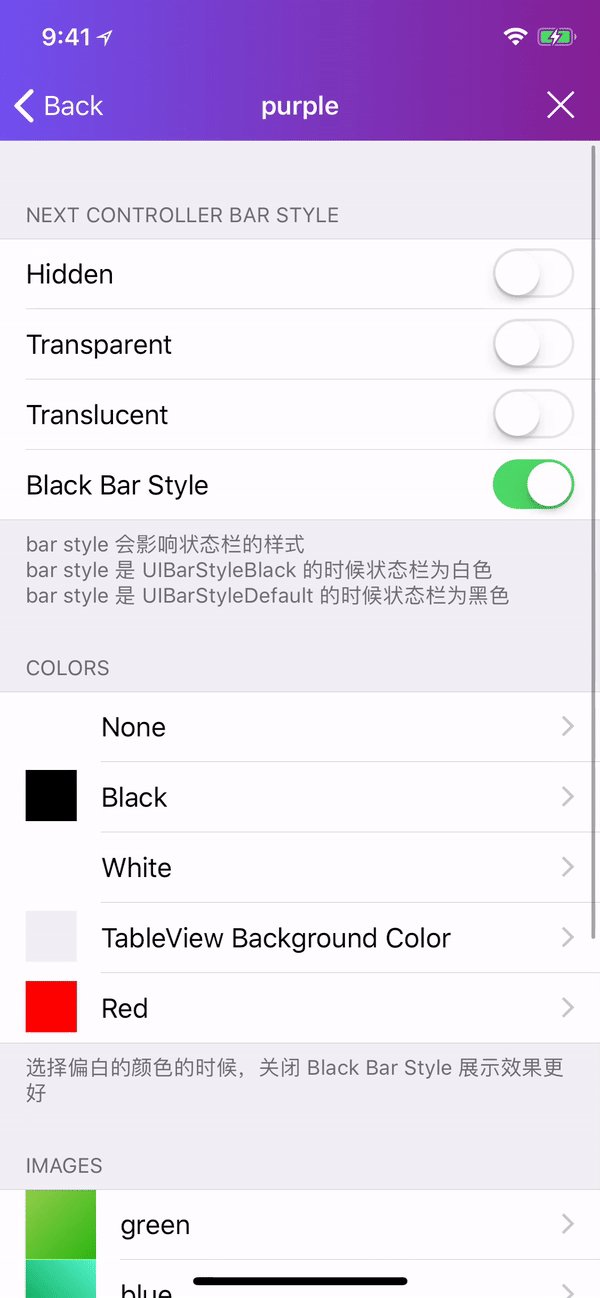
- Transparent & translucent navigation bar 支持不透明、全透明和半透明的 navigation bar
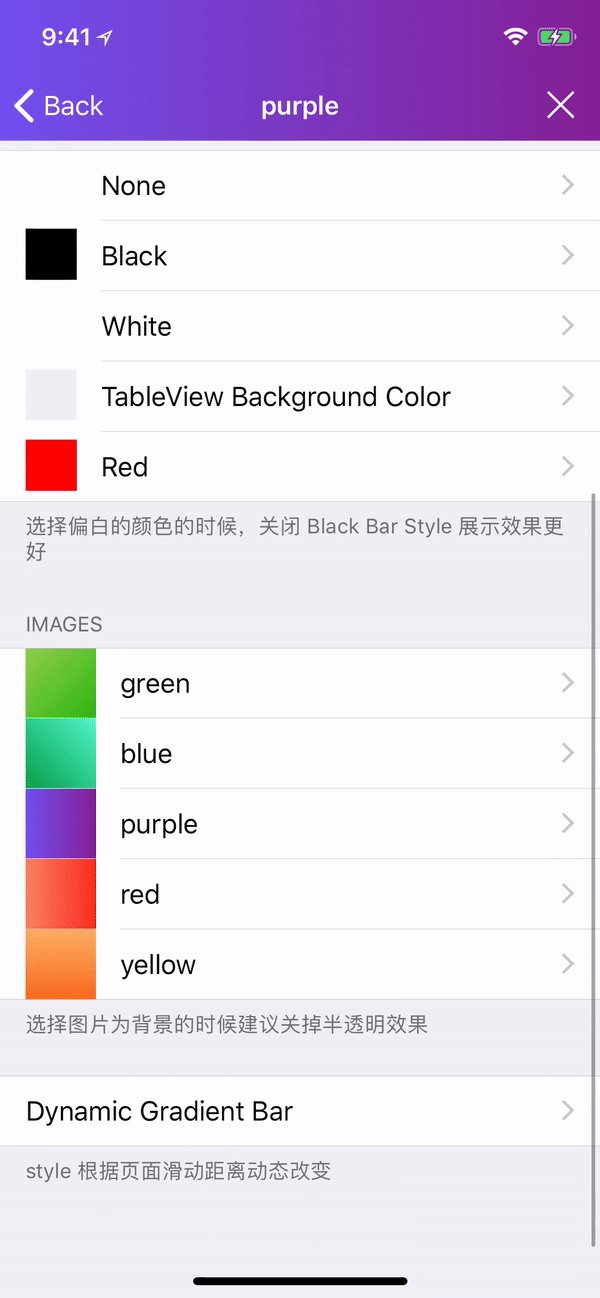
- Pure color bar 支持设置 navigation bar 背景颜色
- Background image bar 支持设置 navigation bar 背景图片
- Update navigationBar style dynamicly 可以动态调整 navigation bar 样式
- Written in Objective-C with full Swift interop support
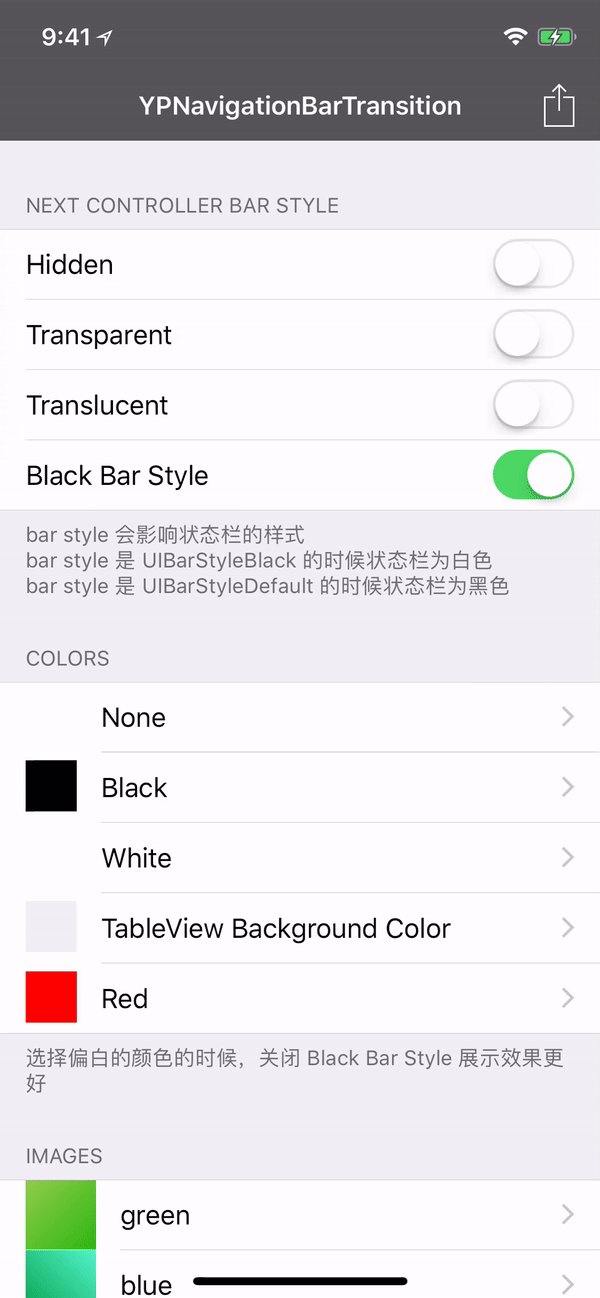
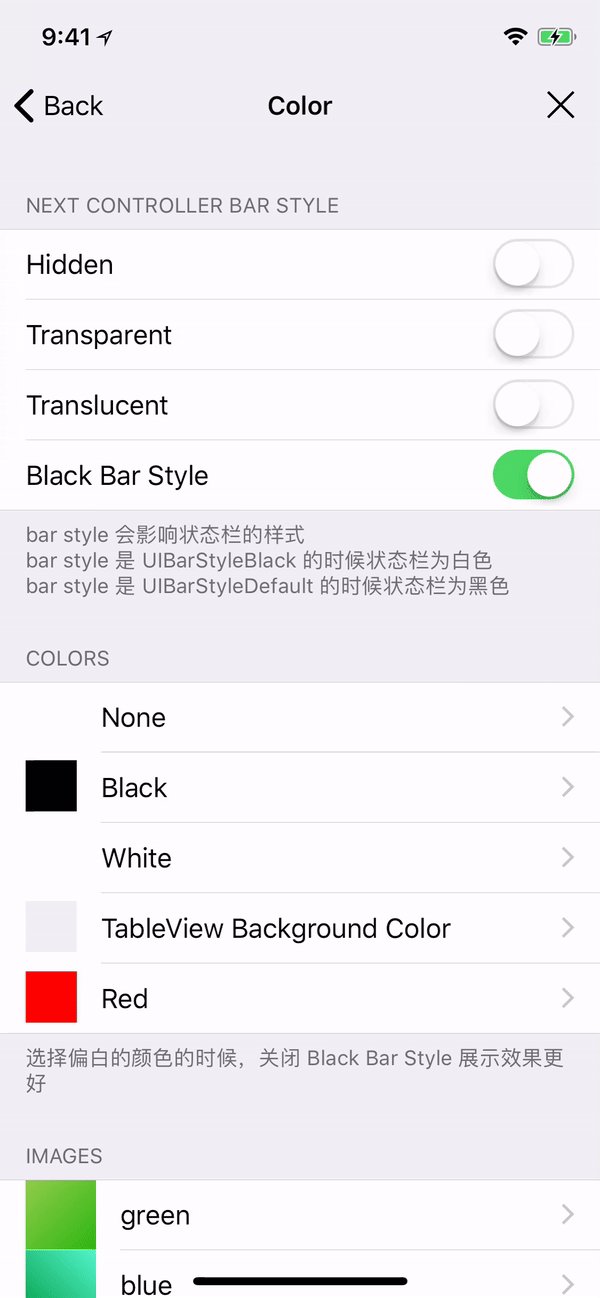
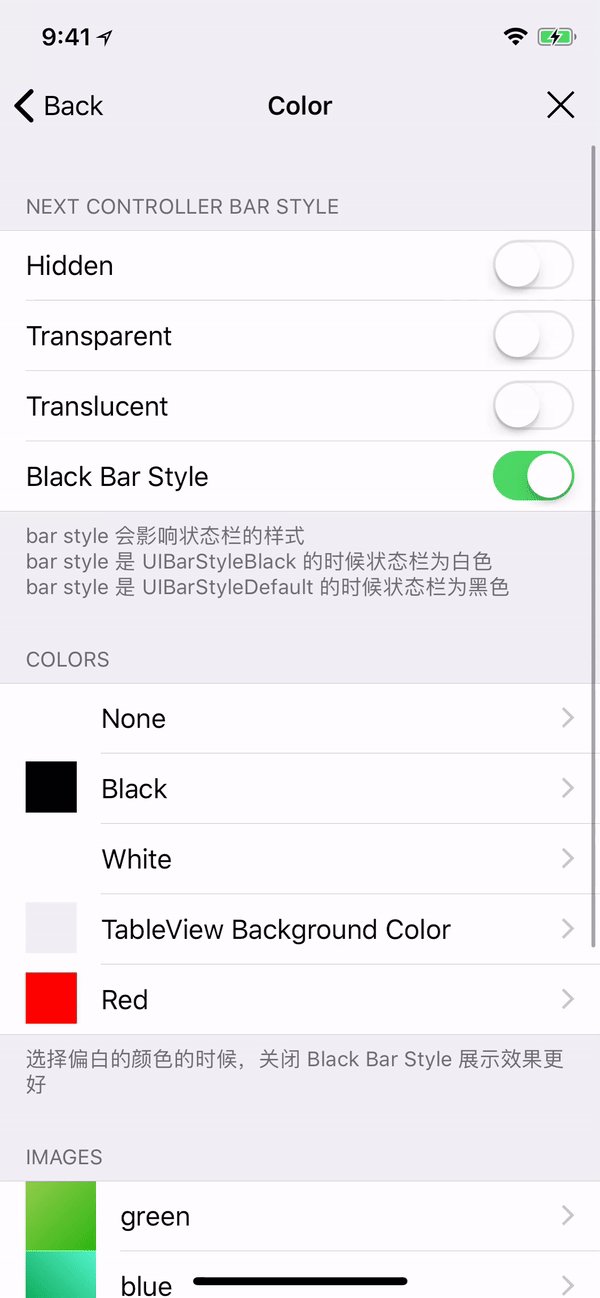
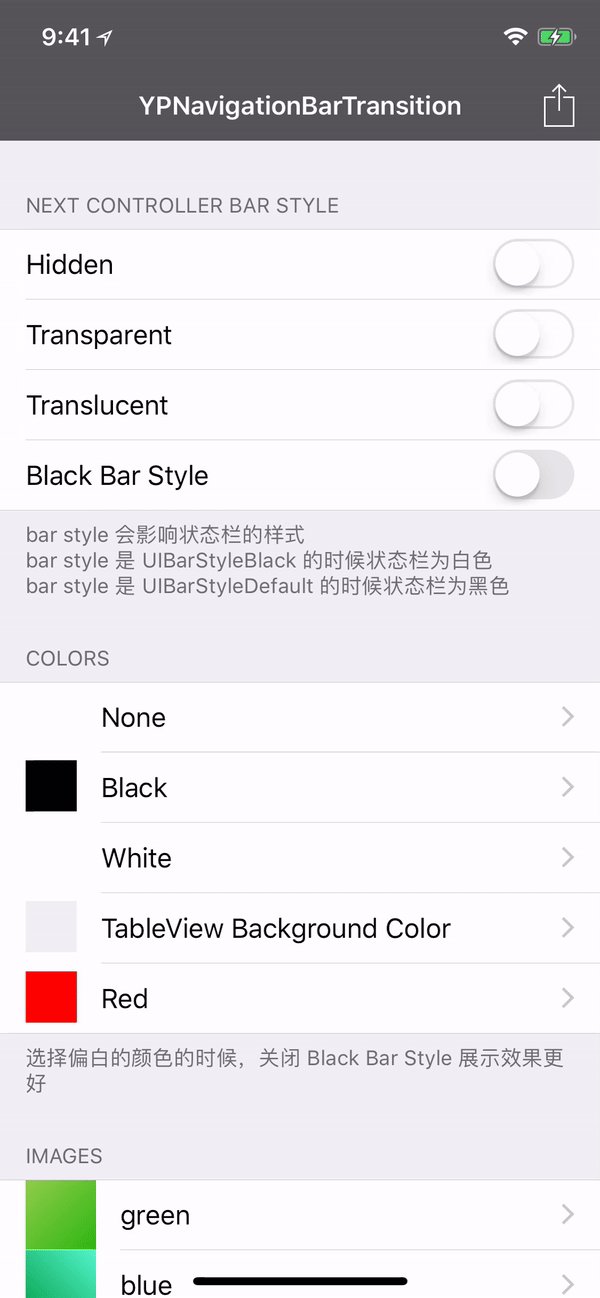
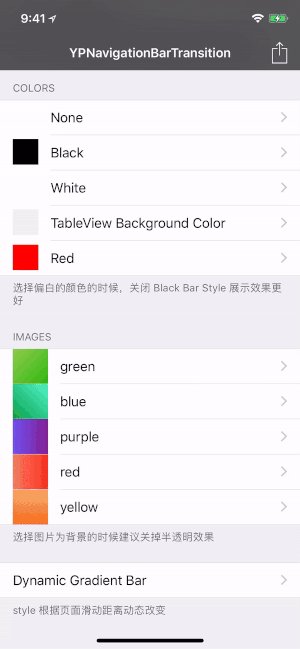
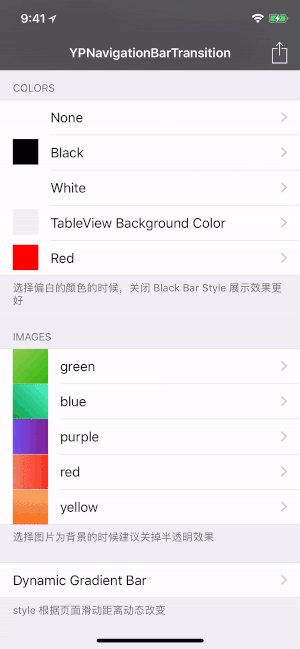
不同颜色和透明度的 bar 之间的切换
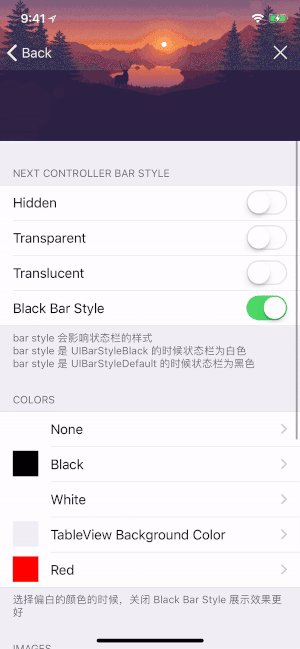
图片背景的 navigation bar
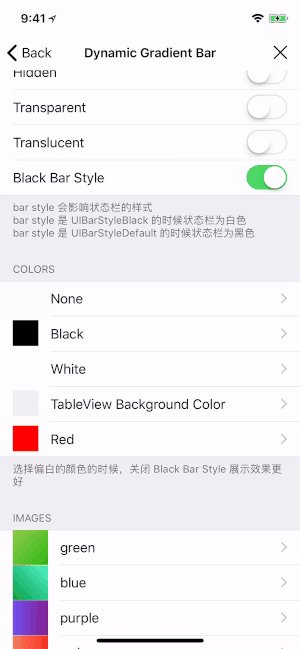
动态调整 navigation bar 样式
Requirements
- Xcode 9.0+
- iOS 8.0+
Installation
CocoaPods
The preferred installation method is with CocoaPods. Add the following to your Podfile:
# use_frameworks! is needed for swift projects
use_frameworks!
pod 'YPNavigationBarTransition', '~> 2.0'Carthage
For Carthage, add the following to your Cartfile:
github "yiplee/YPNavigationBarTransition" ~> 2.0Getting Started
1. Import Framework
// objc
#import <YPNavigationBarTransition/YPNavigationBarTransition.h>// swift
import YPNavigationBarTransition2. Replace UINavigationController with YPNavigationController
3. Implement Protocol YPNavigationBarConfigureStyle for YPNavigationController in Category
// objc (this will be your app's default navigationbar style)
@implementation YPNavigationController (Configure)
- (YPNavigationBarConfigurations) yp_navigtionBarConfiguration {
return YPNavigationBarStyleBlack | YPNavigationBarBackgroundStyleTranslucent | YPNavigationBarBackgroundStyleNone;
}
- (UIColor *) yp_navigationBarTintColor {
return [UIColor whiteColor];
}// swift (this will be your app's default navigationbar style)
extension YPNavigationController : NavigationBarConfigureStyle {
public func yp_navigtionBarConfiguration() -> YPNavigationBarConfigurations {
return [.styleBlack]
}
public func yp_navigationBarTintColor() -> UIColor! {
return UIColor.white
}
}License
MIT. See the LICENSE file for details.