XLSlidingContainer 2.0.0
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Mar 2017 |
| SwiftSwift Version | 3.0 |
| SPMSupports SPM | ✗ |
Maintained by Mathias Claassen, Martin Barreto.
XLSlidingContainer 2.0.0
- By
- Xmartlabs SRL
- xmartlabs
SlidingContainer
By Xmartlabs SRL.
Introduction
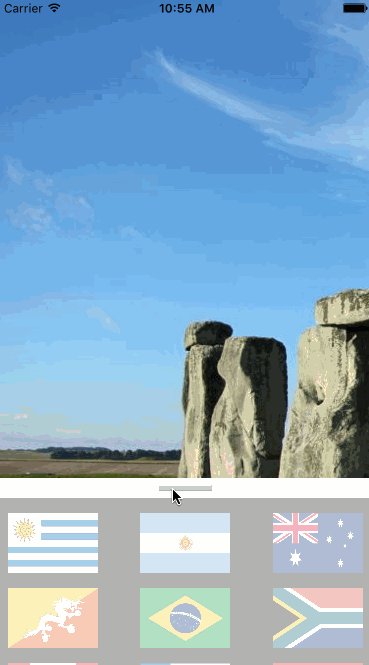
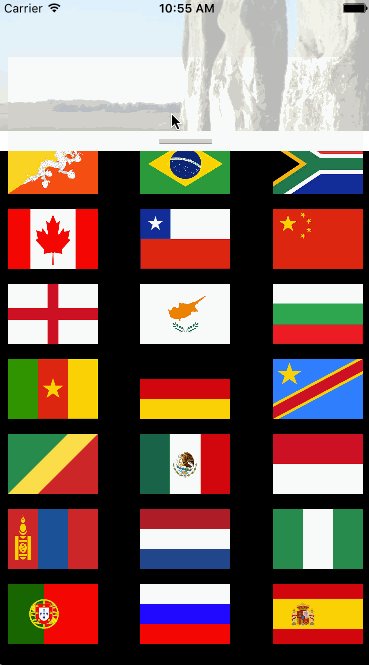
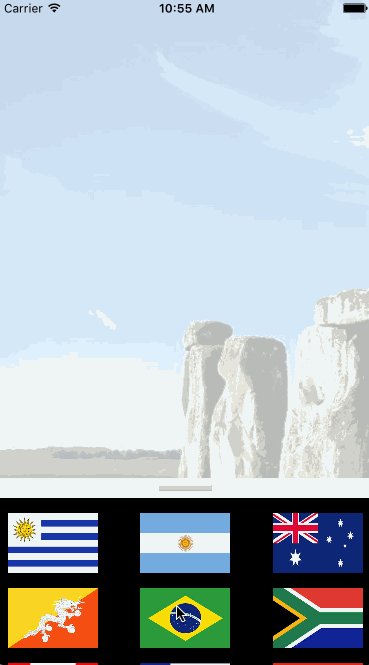
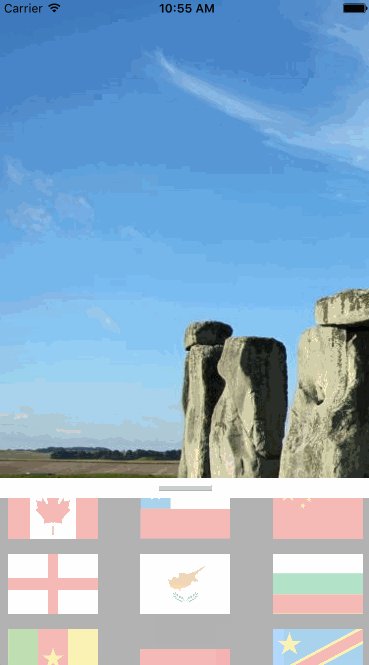
XLSlidingContainer is a Custom Container Controller that embeds two independent ViewControllers at the same time. One appears at the top half of the screen (we call it upper) and the other shows at the bottom one(lower). In the middle there is a bar that separates them and that can be dragged up and down to maximize or minimize each of the controllers. When the bar is dragged up the upper ViewController will minimize and the lower one will maximize. When it is dragged down it behaves the other way around.
Usage
The embedded controllers have to conform to the ContainedViewController protocol to be informed of changes to their display size. This might be of interest to them as they might want to change their appearance and layout when that happens. These functions are optional but will surely be defined in most cases:
func didMinimizeControllerWith(diff: CGFloat)
func didMaximizeControllerWith(diff: CGFloat)
func updateFrameFor(heightPercentaje yPct: CGFloat, absolute diff: CGFloat)The parameter diff stands for the absolute amounts of points the dragbar moved from the previous call while the “y” parameter in the third function is the percentage of the position of the Dragbar. This percentage is 0 when the controller is minimized and 100 when the controller is maximized.
SliderViewController has a presenter and a delegate property. After instantiating this custom controller a presenter -from where the sub-controllers will be retrieved- must be set. Optionally you can change the Dragbar changing the dragVar property on the controller as shown in the examples.
For customization reasons there is a view outlet (called navView) in the XLSliderViewController that can be linked to a view if you are working on a storyboard. Otherwise the root view of the controller is used. With this feature it is possible to change the margins of the main view.
Movement Types
Currently there are two movements predefined in MovementType which are .push and .hideUpperPushLower both push the lower view out of screen while the latter hides the upper view and the former pushes it.
Requirements
- iOS 9.0+
- Xcode 8.0+
Getting involved
- If you want to contribute please feel free to submit pull requests.
- If you have a feature request please open an issue.
- If you found a bug or need help please check older issues, FAQ and threads on StackOverflow (Tag ‘SlidingContainer’) before submitting an issue..
Before contribute check the CONTRIBUTING file for more info.
If you use SlidingContainer in your app We would love to hear about it! Drop us a line on twitter.
Examples
Follow these 3 steps to run Example project: Clone SlidingContainer repository, open SlidingContainer workspace and run the Example project.
You can also experiment and learn with the SlidingContainer Playground which is contained in SlidingContainer.workspace.
Author
Change Log
This can be found in the CHANGELOG.md file.