WSPopup
A simple and flexible way to show a popup. This is something that we were always implementing in each project so we decided to put this in a framework which we could reuse in our projects.
It works like an UIViewController but it will handle the layout of your UIView (the view that you want to show) and even handle the keyboard events for any inputs of your view.
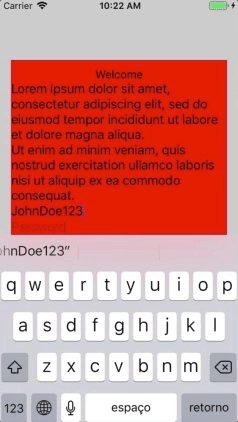
Example
You have a SignInView and you want to present it when the user credentials are expired.
let exampleSignInView = ExampleSignInView()
exampleSignInView.userTextField.text = "JohnDoe123"
let popupViewController = WSPopupViewController(popupView: exampleSignInView)
popupViewController.modalPresentationStyle = . overFullScreen
popupViewController.modalTransitionStyle = .crossDissolve
show(popupViewController, sender: self)You can also just give the UIView Type:
let popupViewController = WSPopupViewController(popupViewType: ExampleSignInView.self)
popupViewController.modalPresentationStyle = .overFullScreen
popupViewController.modalTransitionStyle = .crossDissolve
show(popupViewController, sender: self)Have a look at our Example app.
Installation
 Carthage
Carthage
To install it, simply add the following line to your Cartfile:
github "whitesmith/WSPopup"Then run carthage update.
Follow the current instructions in Carthage's README for up to date installation instructions.
Manually
Download all the source files and drop them into your project.
Requirements
- iOS 11.0+
- Xcode 10+ (Swift 5.0)
Contributing
The best way to contribute is by submitting a pull request. We'll do our best to respond to your patch as soon as possible. You can also submit a new GitHub issue if you find bugs or have questions.