Provides a vertical drawing of the tree structure which can view information about the tree‘s nodes and supports console debug views & layers and so on
Install
required iOS >= 9.0 Swift5.0 with Cocoapods
pod 'VerticalTree'only install core functions
pod 'VerticalTree/Core'install prettyPrint extension for view、layer、viewController
pod 'VerticalTree/PrettyExtension'file structures
─┬─ "VerticalTree"
├─┬─ "Core": basic functions
│ ├─── VerticalTreeProtocol
│ ├─── VerticalTreeProtocolExtension
│ └─── VerticalTreeNodeWrapper
├─┬─ "UI": draw a graph of VerticalTree which is foldable
│ ├─── VerticalTreeCell
│ ├─── VerticalTreeIndexView
│ └─── VerticalTreeListController
└─┬─ "PrettyExtension": pretty print in xcode console
└─── VerticalTreePrettyPrint
core protocols
/// base node
public protocol BaseNode {
associatedtype T: BaseNode
var parent: T? { get }
var childs: [T] { get }
}
/// base treeNode structure and position
public protocol IndexPathNode: BaseNode {
var indexPath: IndexPath { get }
}
/// Node protocol
public protocol VerticalTreeNode: IndexPathNode where Self.T == Self {
/// indexViewLegnth
var length: TreeNodeLength { get }
/// info description
var info: Infomation { get }
var isFold: Bool { set get }
}Example for UIView
UIViewis a tree structure
- VerticalTree in tableview
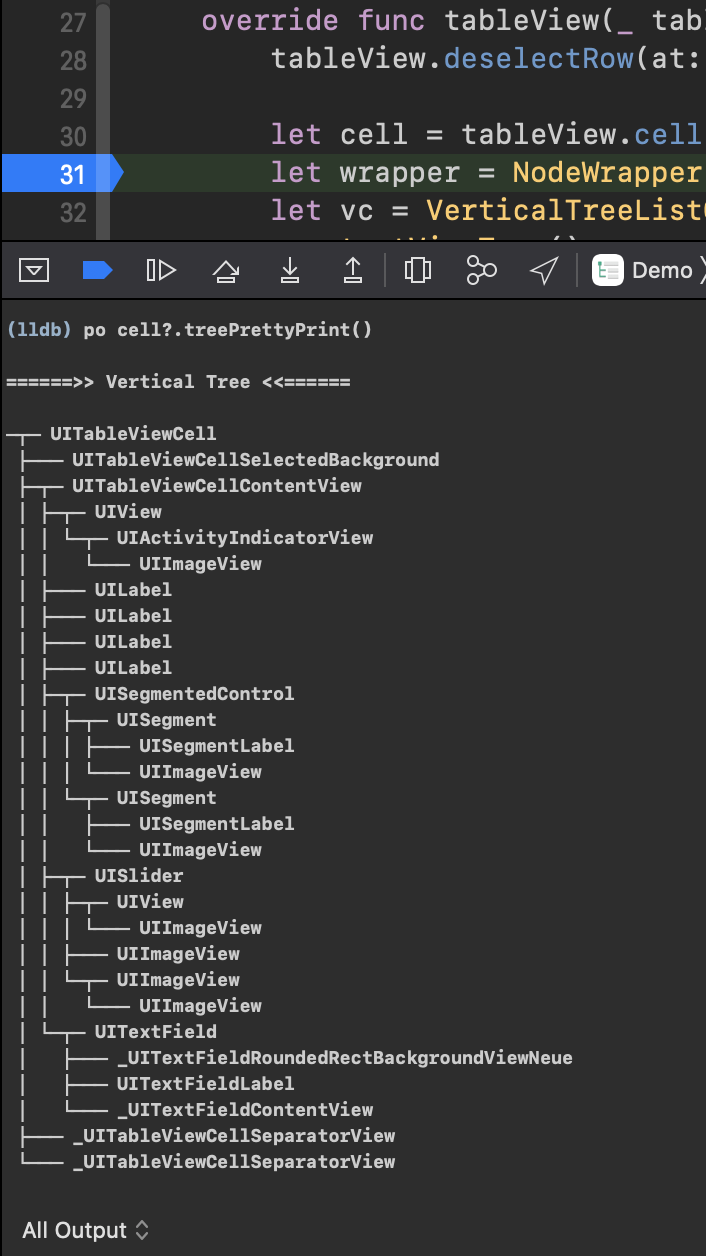
- VerticalTree in console log
Using
1. draw the VerticalTree in tableview
for example a UITableViewCell structure:
// in ViewController
let treeVC = VerticalTreeListController(source: NodeWrapper(obj: view))
// then show the treeVCConfig Node's info
in NodeWrapper's method
/// config current node’s property value and recurrence apply the same rule in childNodes if you want
///
/// - Parameters:
/// - inChild: recurrence config in child or just config current
/// - config: rules
/// - Returns: self
@discardableResult
public func changeProperties(inChild: Bool = true, config: (NodeWrapper<Obj>) -> Void) -> Self {}follow picture: modify UIViewController's Wrapper
// default to change all subnode in the same rules unless inChild set false
let wrapper = NodeWrapper(obj: keyWindow.rootController).changeProperties {
$0.isFold = false // all node set unfold in default
$0.nodeDescription = "more infomation that you see now"
}2. Text VerticalTree - in Console log
UIView as the example to follow the IndexPathNode protocol
see more others extension like CALayer,UIViewController in the demo
extension UIView: BaseNode {
public var parent: UIView? {
return superview
}
public var childs: [UIView] {
return subviews
}
}get a wrapper of the view as a root node
// in ViewController
let rootNode = NodeWrapper(obj: view)
// print node structure in text
print(rootNode.subTreePrettyText())Using UIView's Extension as an easier way, check here VerticalTree/PrettyText
extension BaseNode where Self: NSObject, Self == Self.T {
/// print
public func treePrettyPrint(inDebug: Bool = false) {...}
/// baseTree‘s structure
public func treePrettyText(inDebug: Bool = false) -> String {...}
/// get ofTop‘s structure & highlight position of self
public func treePrettyText(ofTop: Self, inDebug: Bool = false) { ... }
// get the baseTree of rootNode
public var getTreeRoot: Self { ... }
}- print current view as root node
view.treePrettyPrint()
- print view's Window structure
view.rootNode.treePrettyPrint()
- show more infomation
view.treePrettyPrint(inDebug: true)
BTW
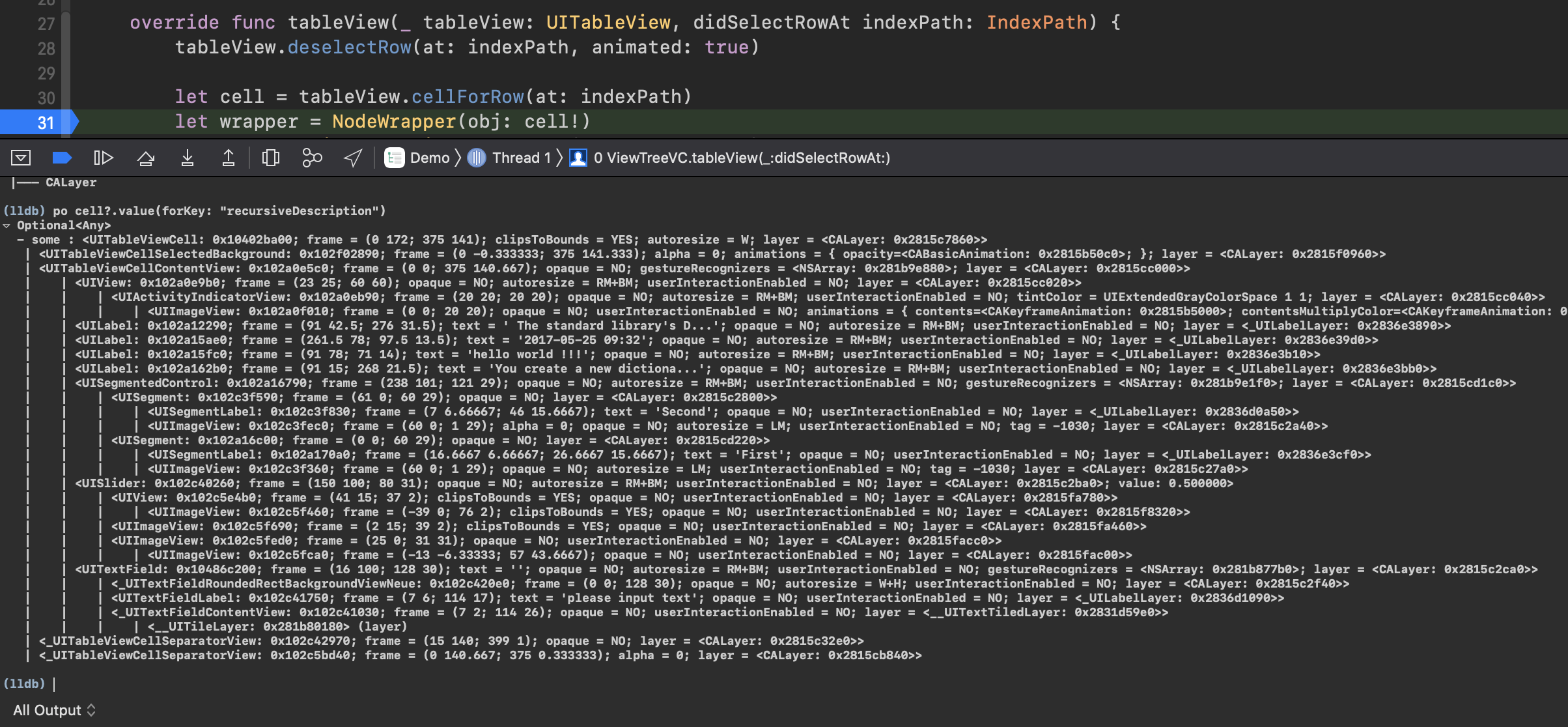
- LLDB debug view & layer & controller's hierarchy
- view & layer
- method-1:
po yourObj.value(forKey: "recursiveDescription")! - method-2:
expression -l objc -O -- [yourObjrecursiveDescription]
- method-1:
- controller
- method-1:
po yourController.value(forKey: "_printHierarchy")! - method-2:
expression -l objc -O -- [yourController_printHierarchy]
- method-1:
- view & layer
Author
XcodeYang, [email protected]
License
VerticalTree is available under the MIT license. See the LICENSE file for more info.