VBPiledView 1.4
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Nov 2017 |
| SwiftSwift Version | 3.0 |
| SPMSupports SPM | ✗ |
Maintained by Viktor Braun.
VBPiledView 1.4
- By
- Viktor Braun (v_b)
- v_braun
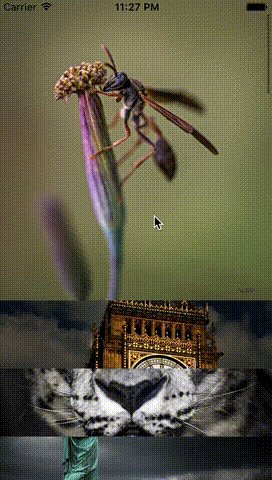
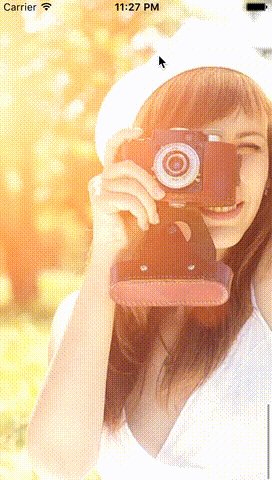
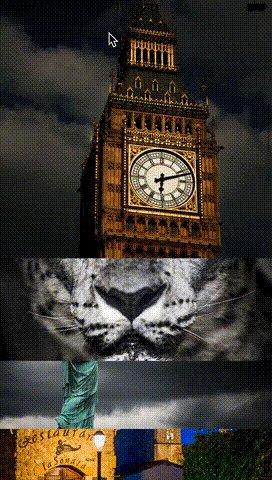
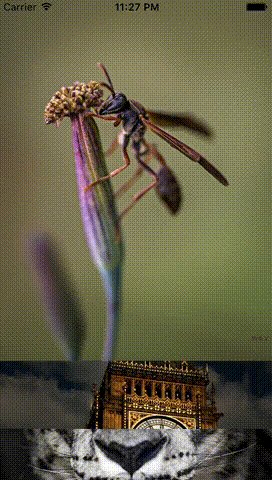
VBPiledView
simple but highly effective animation and interactivity!
Preview
Description
Very simple and beautiful stacked UIView to use as a replacement for an UITableView, UIImageView or as a menu.
Inspired by this post from ULTRALINX:
Installation
Manually
- Download and drop
VBPiledView.swiftin your project. - Congratulations!
Usage
See the Example Project.
Here is a sample ViewController that use the VBPiledView:
import VBPiledView
class ViewController: UIViewController, VBPiledViewDataSource {
@IBOutlet var piledView: VBPiledView!
private var _subViews = [UIView]()
override func viewDidLoad() {
super.viewDidLoad()
_subViews.append(UIImageView(image: UIImage(named: "ant.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "bigban.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "leopard.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "libertystate.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "Moonrise.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "photographer.jpg")))
for v in _subViews{
v.contentMode = UIViewContentMode.ScaleAspectFill
v.clipsToBounds = true
v.backgroundColor = UIColor.grayColor()
}
piledView.dataSource = self
}
func piledView(numberOfItemsForPiledView: VBPiledView) -> Int {
return _subViews.count
}
func piledView(viewForPiledView: VBPiledView, itemAtIndex index: Int) -> UIView {
return _subViews[index]
}
}Configuration
The sizes of an expanded item and of all collapsed items can be configured relative to the size of the VBPiledView.
self.piledView.expandedContentHeightInPercent = 70 // expanded content height -> 70% of screen
self.piledView.collapsedContentHeightInPercent = 15 // collapsed content heigt of single item -> 15% of screen
Known Issues
If you discover any bugs, feel free to create an issue on GitHub fork and send me a pull request.
Authors
Contributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
License
See LICENSE.