URParallaxScrollAnimator 1.2.1
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Nov 2017 |
| SwiftSwift Version | 3.2 |
| SPMSupports SPM | ✗ |
Maintained by Urtaq.
URParallaxScrollAnimator 1.2.1
- By
- jegumhon
- Jegumhon
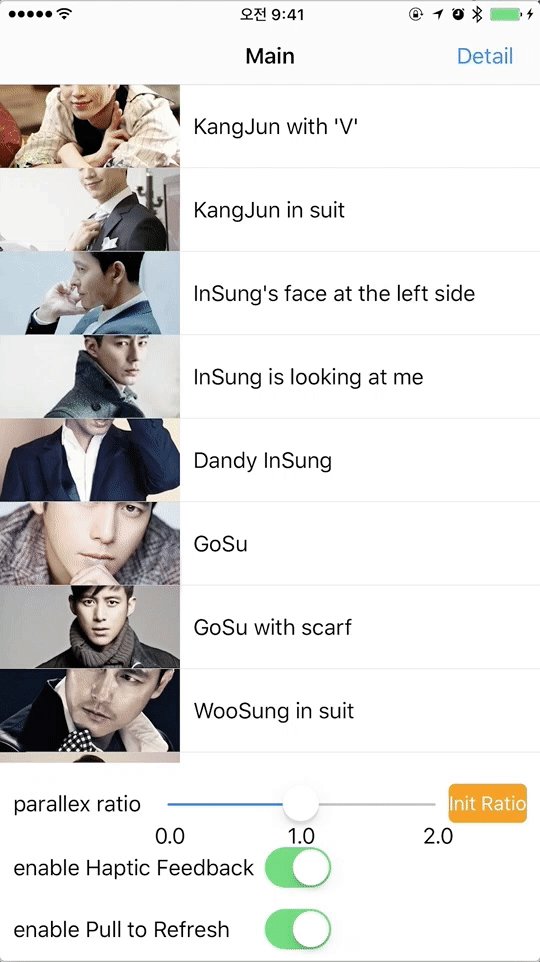
URParallaxScrollAnimator
What is this?
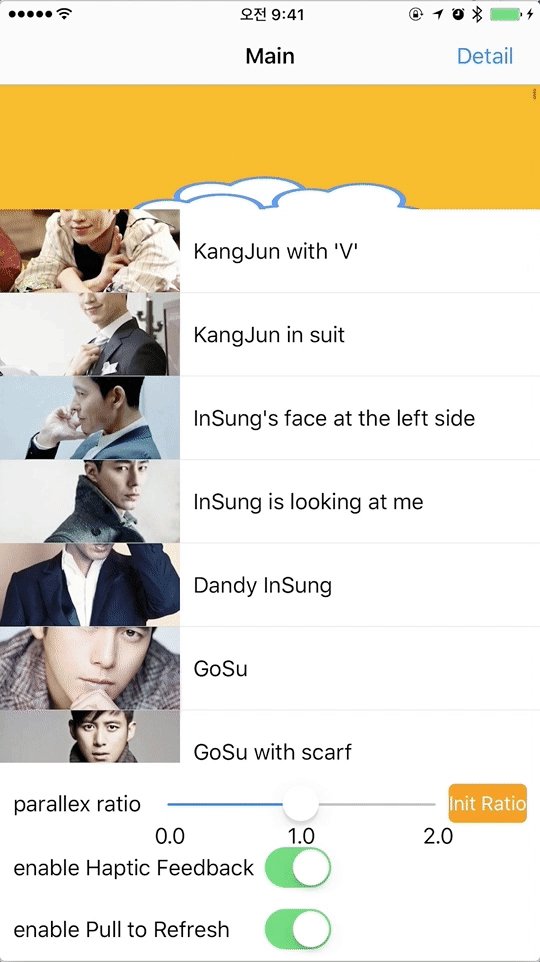
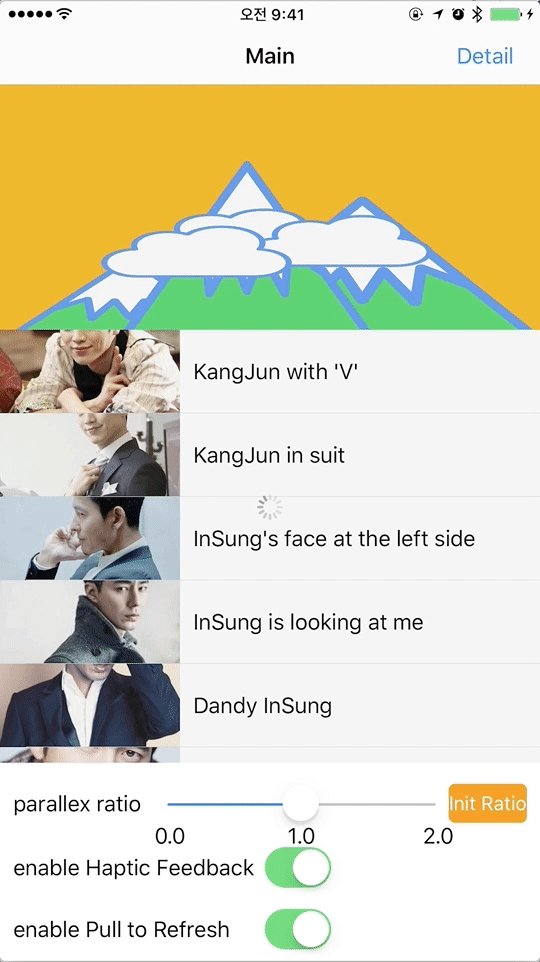
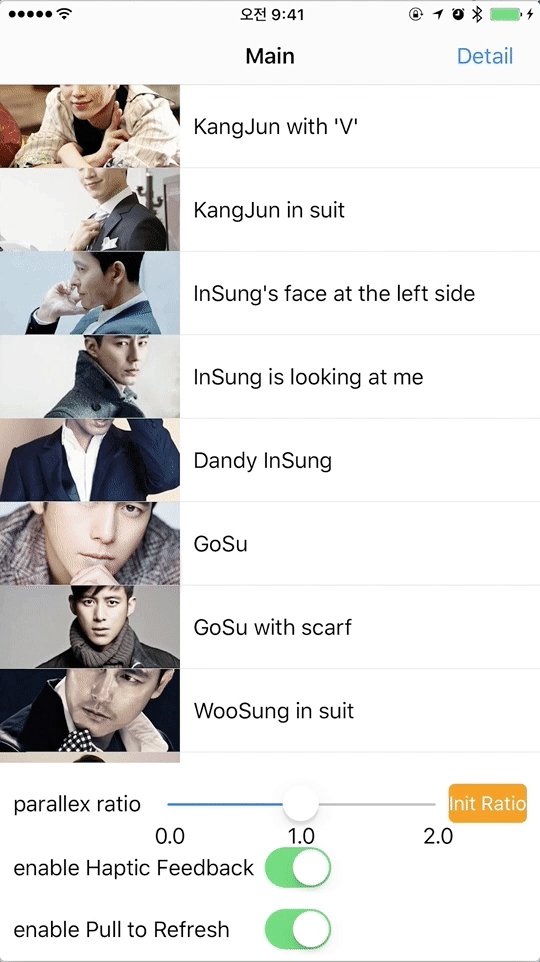
Show an animation as far as moved scroll while scrolling at the scroll view for Swift3
This code style is the Protocol Oriented Programming.
So some protocols are configured to implement the parallax scrolling.
This extends the scrollView to make the parallax scrolling feature on the Run time, using objc_getAssociatedObject.
To show the animation as scrolling, Lottie is able to be used instead of UIImageView.
In addition to, you can provide the funny factor, Haptic feedback.
The haptic feedback is provided by scrolling down.(But only for iOS 10)
Requirements
- iOS 8.1+
- Swift 3.0+
Installation
Cocoapods
Add the following to your Podfile.
pod "URParallaxScrollAnimator"
Dependancy
Examples
See the Example folder.
Run pod install and open the .xcworkspace file.
Usage
import URParallaxScrollAnimator1. Set the Parallax Scroll maker
// for example...
func initView() {
self.tableView.parallaxScrollExtension.makeParallaxScrollExtensionConfiguration(upperImage: #imageLiteral(resourceName: "cloud_by_ur2"), lowerImage: #imageLiteral(resourceName: "mountain_by_ur2"), lowerLottieData: nil)
}1.1. How to use Lottie
- You can find the detail Lottie usage guide at the Lottie-iOS
- add the lottie files in the project, and then just use the json file name to load the Lottie View

2. Set the scroll handling functions in each UIScrollViewDelegate functions
func scrollViewDidScroll(_ scrollView: UIScrollView) {
...
self.tableView.parallaxScrollExtension.parallaxScrollViewDidScroll(scrollView)
...
}
func scrollViewWillBeginDragging(_ scrollView: UIScrollView) {
...
self.tableView.parallaxScrollExtension.parallaxScrollViewWillBeginDragging(scrollView)
...
}
func scrollViewDidEndDragging(_ scrollView: UIScrollView, willDecelerate decelerate: Bool) {
...
self.tableView.parallaxScrollExtension.parallaxScrollViewDidEndDragging(scrollView)
...
}3. Call the Pull to refresh finishing function, if you need the Pull to refresh in your app
// for example, if calling the reload function,
// you must call the "parallaxScrollViewDidPullToRefresh" function just after reloading
func handleAPICallFinish() {
...
self.tableView.parallaxScrollExtension.parallaxScrollViewDidPullToRefresh()
...
}4. 😀 Configurable parameters of URParallaxScrollAnimator 😀
- parallaxScrollRatio : parallax ratio between the target scroll view and upper parallax view and lower parallax view.
- backgroundColor : parallax scrollView's background color.
- isEnabledHapticFeedback : enable the Haptic feedback. Default is "true".(but this feature is only for iOS 10)
- isEnabledPullToRefresh : enable the Pull to refresh. Default is "false".
- refreshAction : callback to handle the Pull to refresh.(If you set this, "isEnabledPullToRefresh" is set automatically "true")
To-Do
- support gif for scrolling animation.
License
URParallaxScrollAnimator is available under the MIT license. See the LICENSE file for more info.