UIKitHotReload
Contents
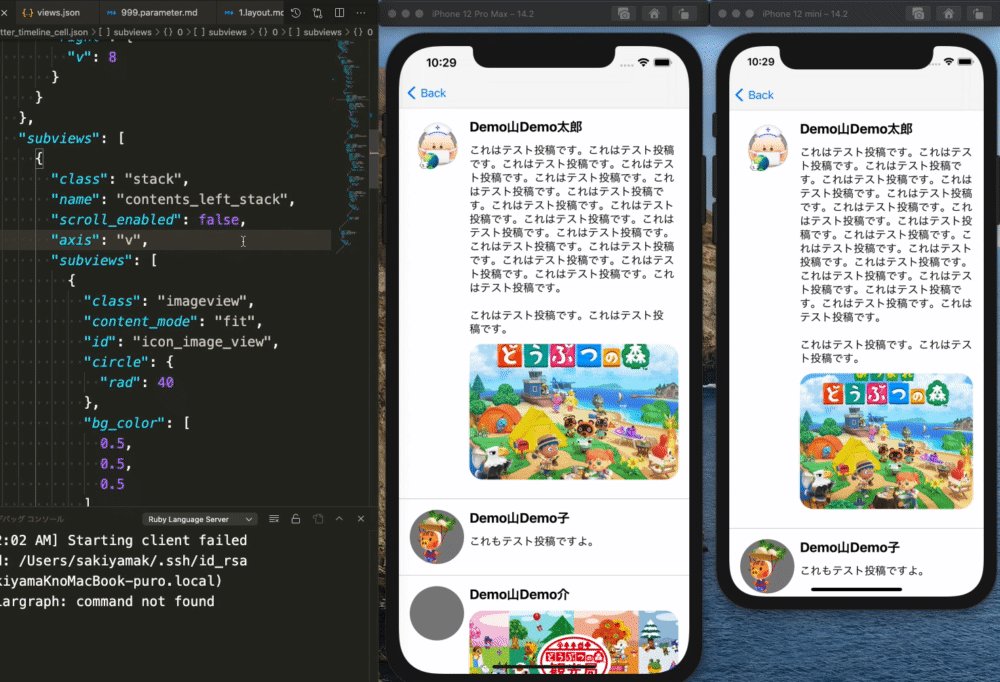
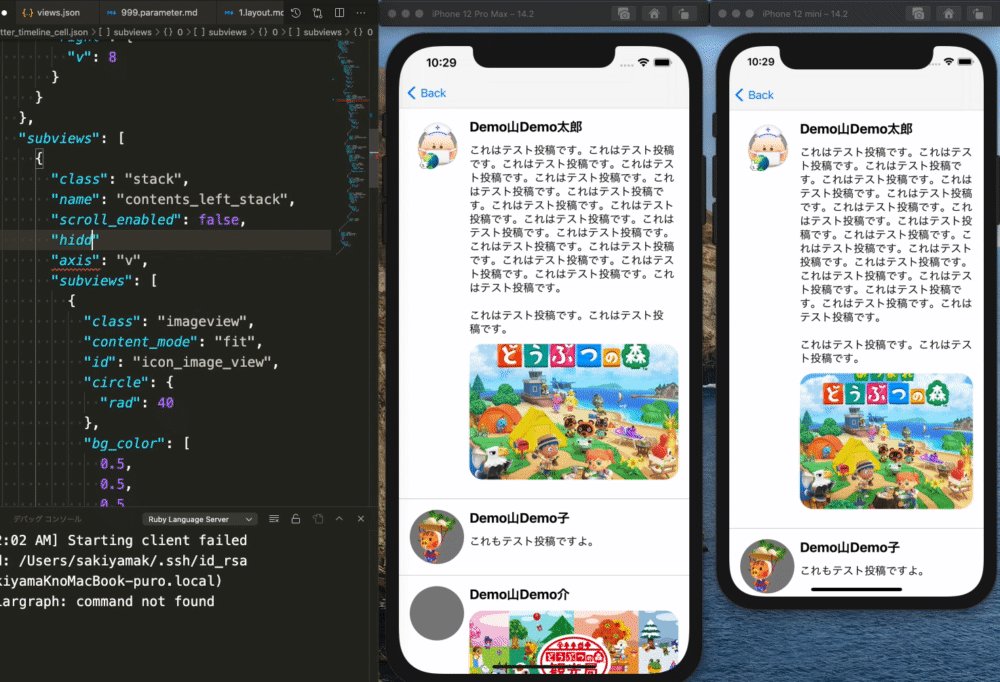
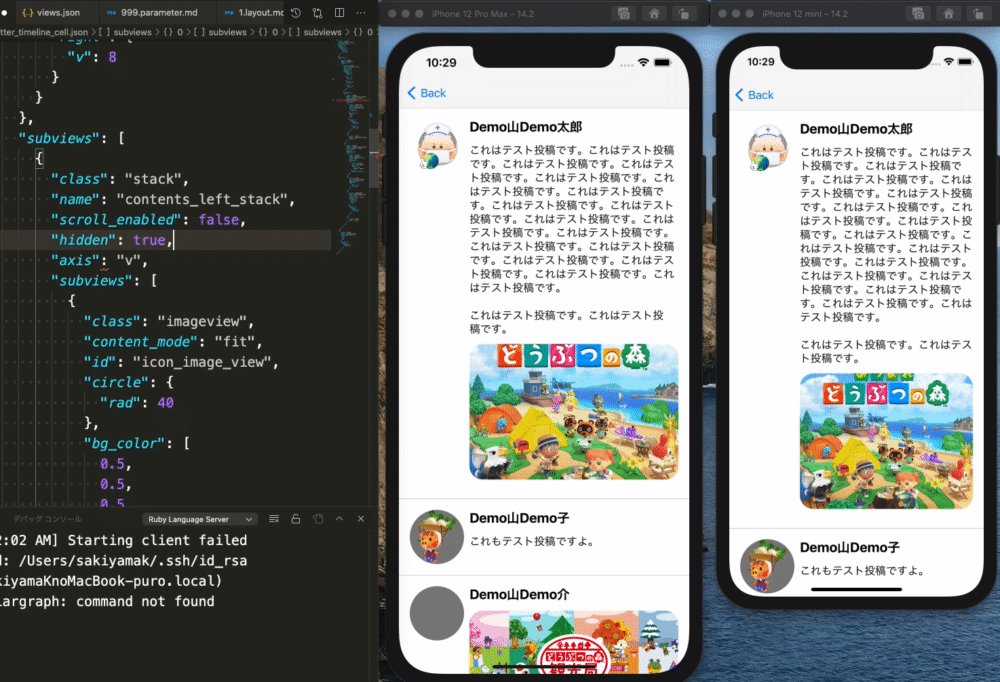
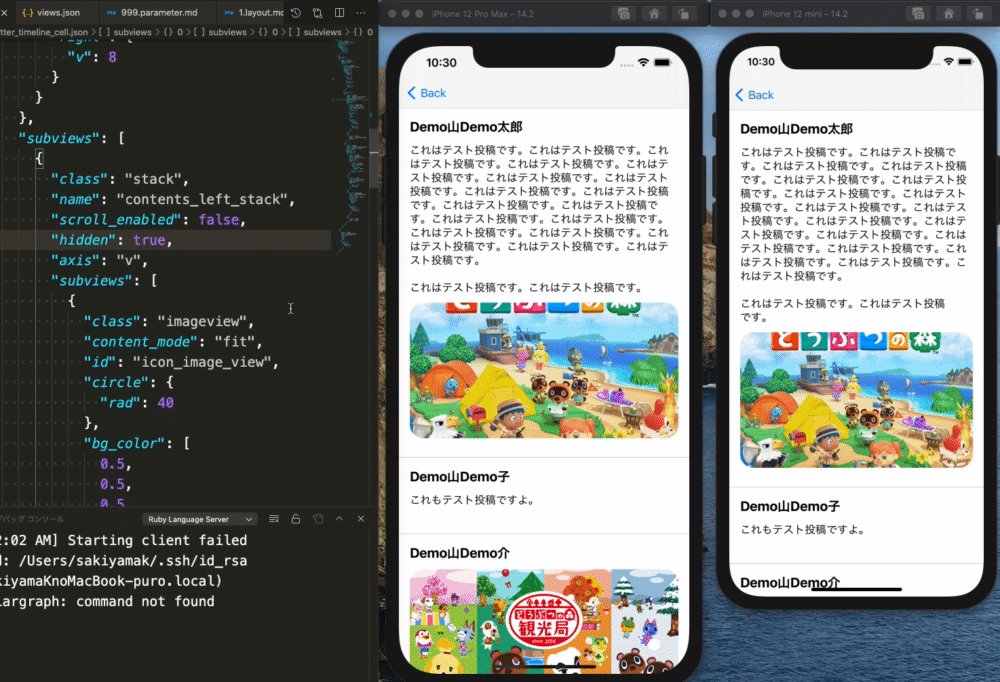
UIKitHotReloadはjson/ymlファイルでiOSアプリのレイアウトを組むライブラリです。
ホットリロード機能を備えており、ビルド後や実機転送後でもXcodeを使うことなくリアルタイムにレイアウトが反映されます。
Releaseビルドの場合は内部にBundleされたjson/ymlファイルを読み込むため、ホットリロードは機能しません。
Documentation
HotReload
UIKitHotReloadはfirebase/cloud firestoreのリアルタイムアップデートの機能を利用することでホットリロードを実現しています。
Visual Studio Codeなどのアドオン機能を使ってjsonが更新される度にfirestoreにuploadするスクリプトを実行させます。
推奨する設定方法を記載します。
firestore
firestoreの設定をします。
Xcode
- nodeをインストールします。(すでにインストール済みの場合は不要です)
- Xcodeファイルリストからプロジェクトを選択し、TARGETSの中から対象のアプリを選択します。Build Phasesタブを選択し、左上の小さい+ボタンを押し、
New Run Script Phasesを選択します。 new Run Script phaseをCompile Sources phaseより上でCheck Pods Manifest.lockより下にドラッグします。new Run Script phaseを開き、以下のscriptをペーストします。
cp -f $PODS_ROOT/UIKitHotReload/UIKitHotReload/Classes/script/upload_admin.js ./upload_admin.js
cp -f $PODS_ROOT/UIKitHotReload/UIKitHotReload/Classes/script/package.json ./package.json
chmod 777 ./package.json
cp -f $PODS_ROOT/UIKitHotReload/UIKitHotReload/Classes/script/package-lock.json ./package-lock.json
chmod 777 ./package-lock.json
npm install
- プロジェクトをビルドし、$SRCROOTのフォルダの中に
package.json,package-lock.json,upload_admin.jsがあることを確認します。
Visual Studio Code
Installation vscode-runonsave
jsonを保存すると同時にスクリプトを実行するためのアドオンをインストールします。
推奨アドオンはvscode-runonsaveです
Setting
path/to/project/.vscode/settings.jsonに以下の設定を追記します。
{
"emeraldwalk.runonsave":{
"commands": [
{
"match": ".json$",
"cmd": "node ./upload_admin.js ${file} <path/to/serviceAccountKey.json>"
},
{
"match": ".yml$",
"cmd": "node ./upload_admin.js ${file} <path/to/serviceAccountKey.json>"
},
{
"match": ".yaml$",
"cmd": "node ./upload_admin.js ${file} <path/to/serviceAccountKey.json>"
}
]
}
}<path/to/serviceAccountKey.json>はfirebaseのサービスアカウントページの秘密鍵の生成から生成したものです。
詳しくはfirebaseの公式ドキュメントを確認してください。
Usage
Quick Start
ViewController
MainViewController.swift
import UIKit
import UIKitHotReload
final class MainViewController: UIViewController {
private var label: UILabel? { self.view.hotReloadView(id: "id_label") as? UILabel }
private var button: UIButton? { self.view.hotReloadView(id: "id_button") as? UIButton }
private var image: UIImageView? { self.view.hotReloadView(id: "id_image") as? UIImageView }
override func viewDidLoad() {
super.viewDidLoad()
self.view.loadHotReload(dirName: "views", jsonFileName: "main") { result in
switch result {
case .failure(let error):
print(error.localizedDescription)
default:
break
}
}
}Layout
views/main.json
{
"class": "view",
"id": "main",
"background_color": [
1,
1,
1
],
"is_safe_area": false,
"subviews": [
{
"class": "stack",
"is_safe_area": true,
"distribution": "fill_e",
"alignment": "fill",
"is_scroll_enabled": false,
"spacing": 10,
"subviews": [
{
"class": "label",
"id": "id_label",
"text": "Label Text",
"font": {
"name": "Bradley Hand",
"size": 30
}
},
{
"class": "button",
"id": "id_button",
"text": "Button Title"
},
{
"class": "imageview",
"id": "id_image",
"image": {
"name": "image_file_name"
},
"layouts": [
{
"size": {
"width": {
"v": 200
},
"height": {
"v": 200
}
}
}
]
}
]
}
]
}Author
Kei Sakiyama, [email protected]
License
UIKitHotReload is available under the MIT license. See the LICENSE file for more info.