TransitionViewController 1.1.0
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Oct 2017 |
| SwiftSwift Version | 3.0 |
| SPMSupports SPM | ✗ |
Maintained by Liyao Chen.
TransitionViewController 1.1.0
- By
- Liyao Chen
- gliyao
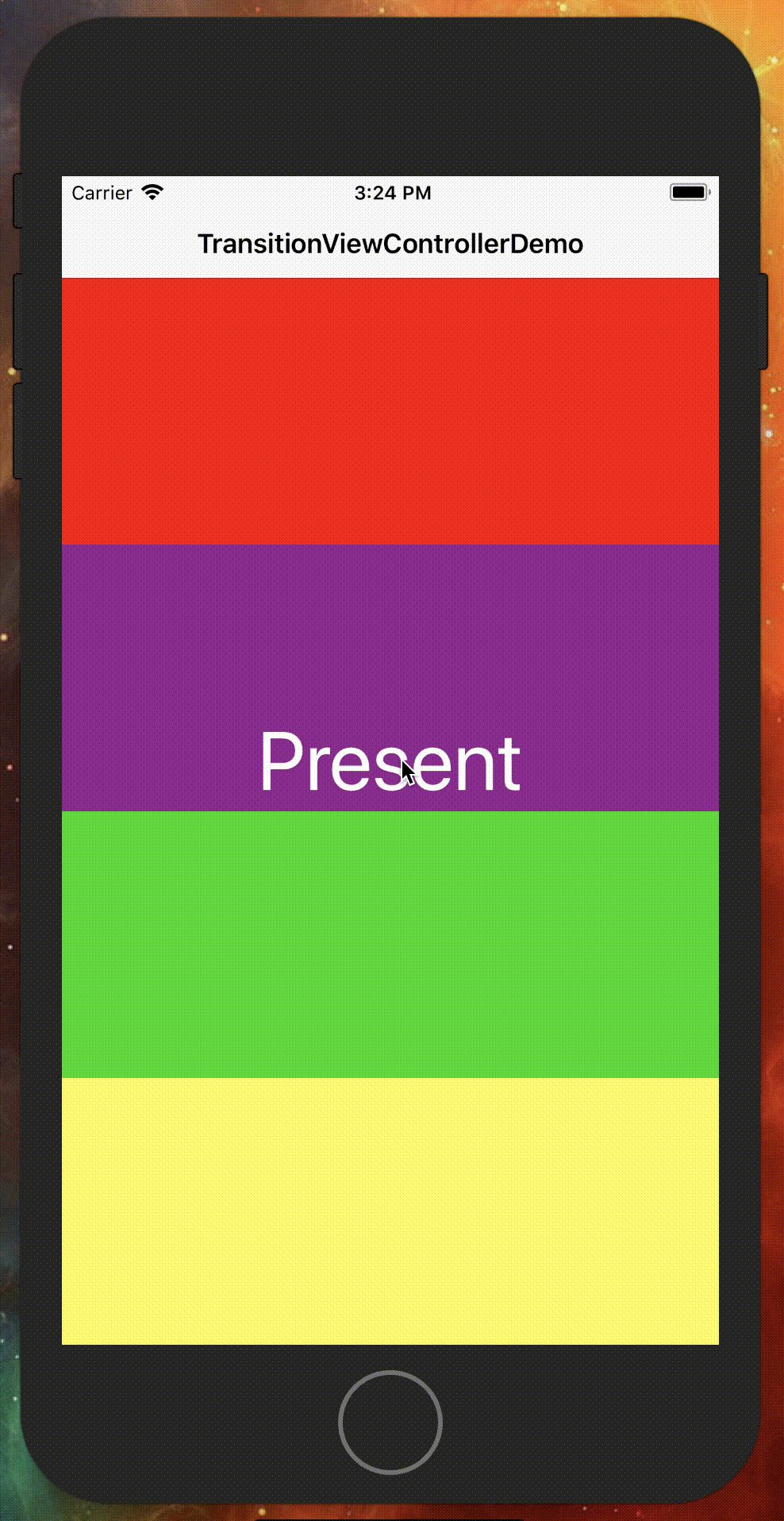
TransitionViewController
Use blur transiton effect in 2 steps.
First, subclass your dialog view controller.
Second, chose tranistion style you want.
Support Xib
You can easily subclass TransitionViewController to achieve blur background effect.
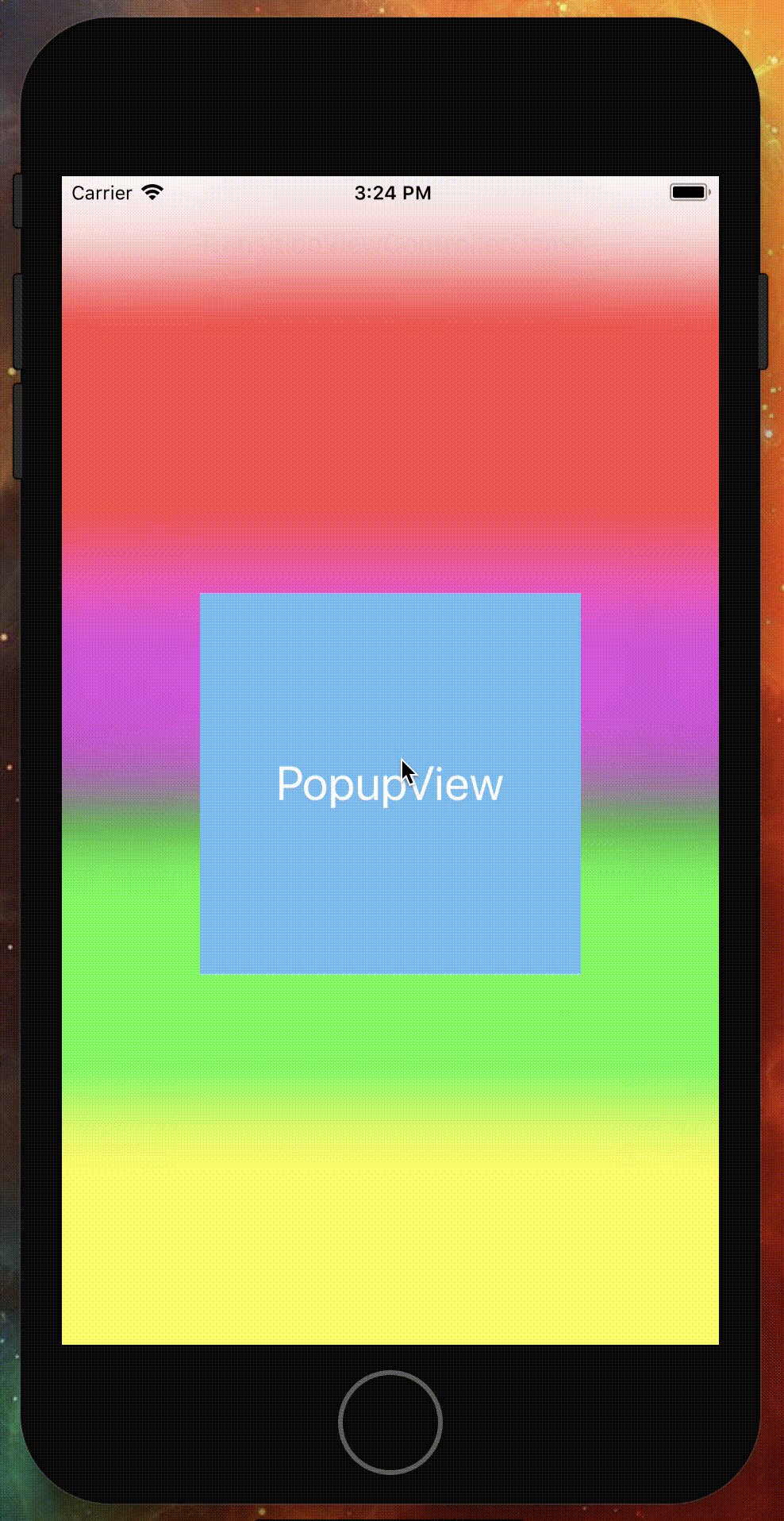
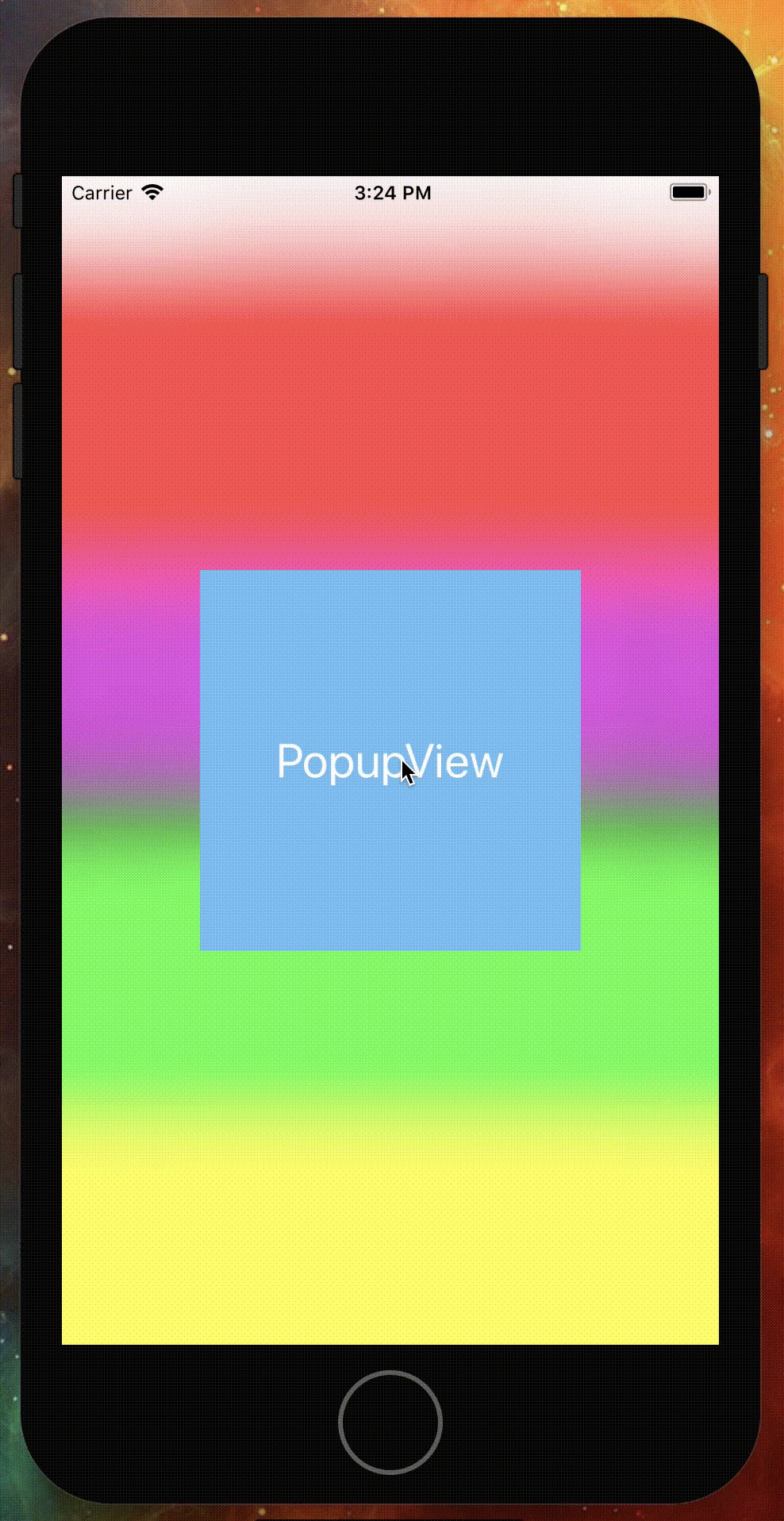
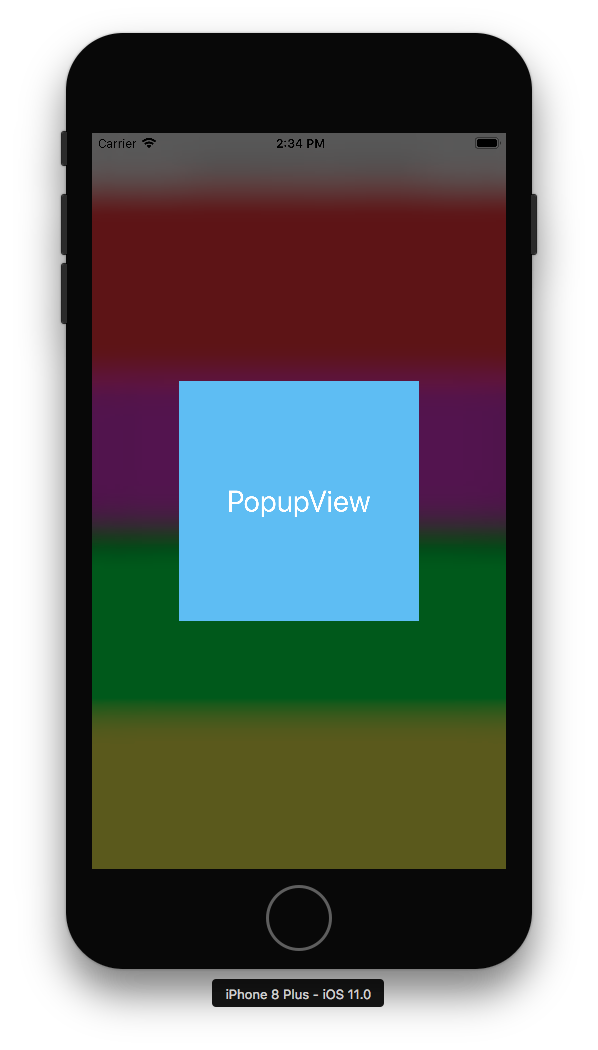
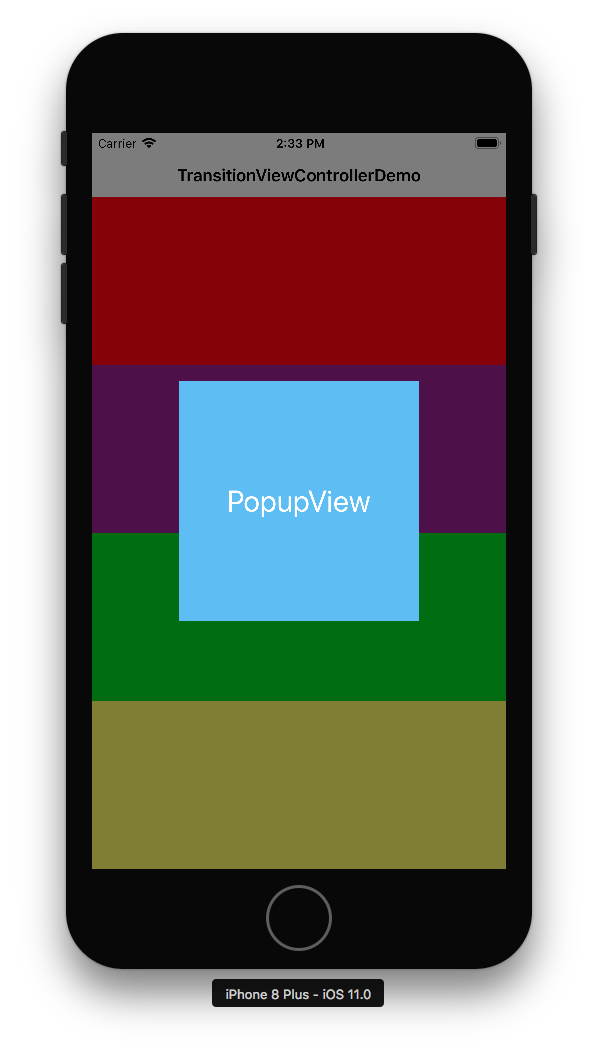
Background Effet
There have 2 kind of background effect. Blur and black with alpha.
enum TransitionStyle {
case black(CGFloat)
case blur(UIBlurEffectStyle)
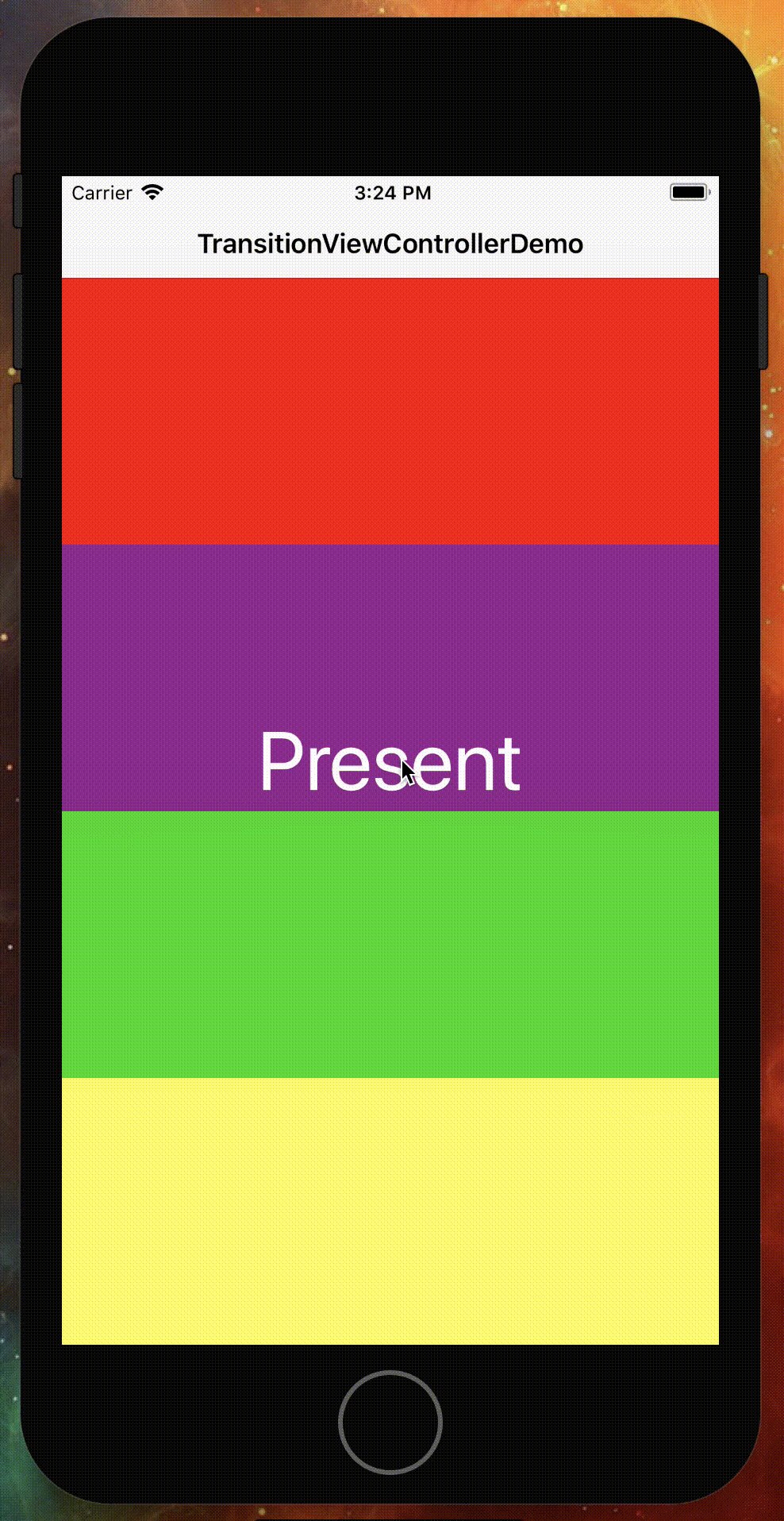
}Present and Dismiss Direction
Support 4 direction (top, bottom, left, right)
enum TransitionPosition {
case top, bottom, left, right
}How To Use
// 1. Subclass for your dialog view controller
class YourPopupViewController: TransitionViewController {
override init(nibName nibNameOrNil: String?, bundle nibBundleOrNil: Bundle?) {
super.init(nibName: nibNameOrNil, bundle: nibBundleOrNil)
// 2. Change transition here!!
self.transition = TransitionAnimator(style: .blur(.light), presentFrom: .bottom, dismissTo: .bottom)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}Requirements
- iOS 8.0 or later
Installation
TransitionViewController is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'TransitionViewController'Author
Liyao Chen, [email protected]
License
TransitionViewController is available under the MIT license. See the LICENSE file for more info.