TYBlurImage 1.2.1
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Jul 2016 |
Maintained by luckytianyiyan.
TYBlurImage 1.2.1
- By
- luckytianyiyan
- luckytianyiyan
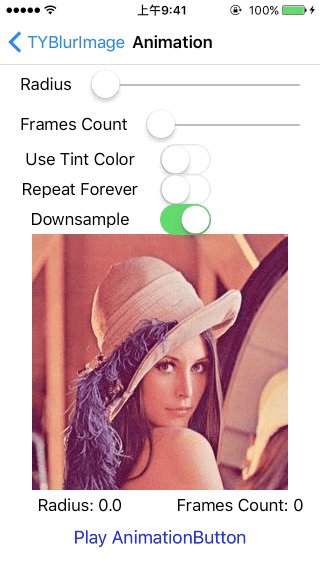
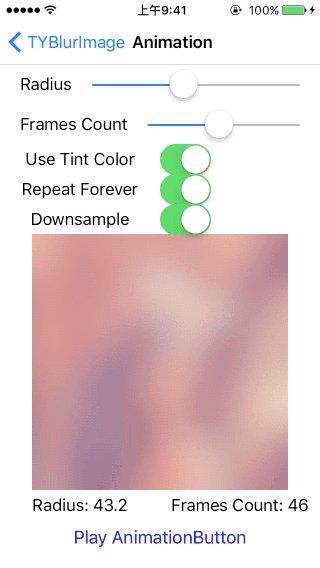
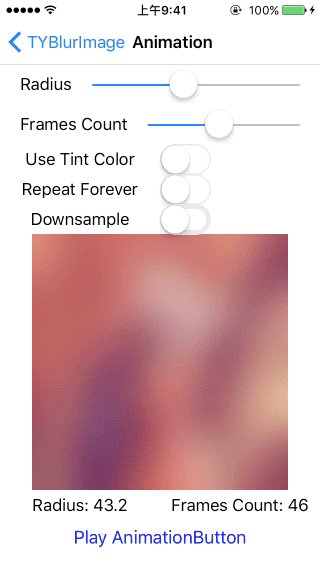
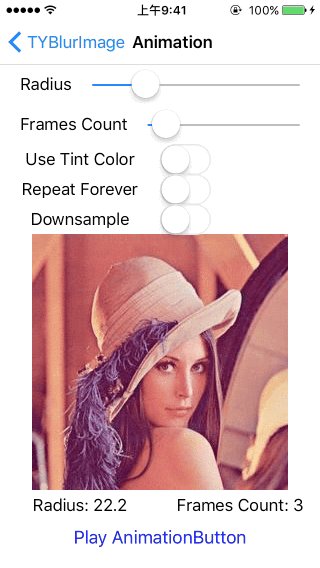
An easy way to set up blur effect and play the animation.
Example
| Simple |
|---|
 |
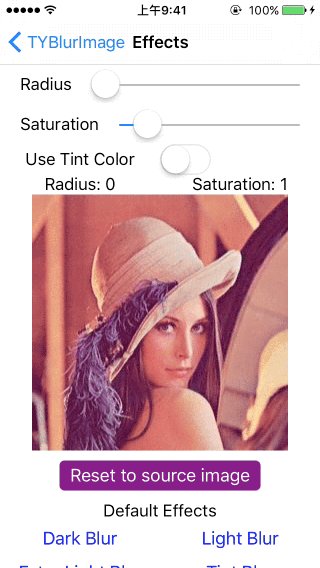
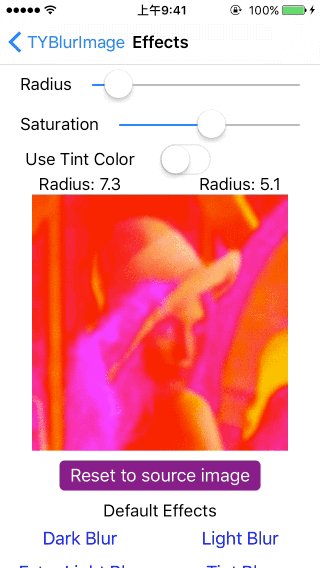
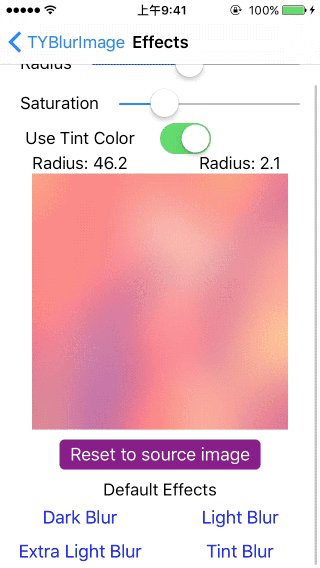
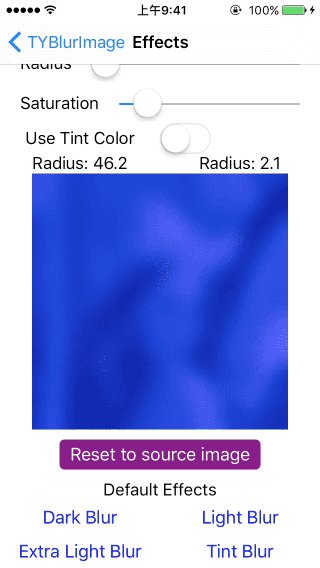
| UIImageView Play Blur Aniamtion | UIImage Blur Effects |
|---|---|
 |
 |
Installation
Podfile
Add the following to your Podfile.
pod 'TYBlurImage'
Usage
API documentation is available at CocoaDocs - TYBlurImage
Blur Effects
Just #import the UIImage+BlurEffects header.
Use default effects
call the following method is rapid to blur.
- ty_imageByApplyingLightEffectToImage:
- ty_imageByApplyingExtraLightEffectToImage:
- ty_imageByApplyingDarkEffectToImage:
- ty_imageByApplyingTintEffectWithColor: toImage:
#import <UIImage+BlurEffects.h>
...
UIImage *sourceImage = [UIImage imageNamed:@"testImage.png"];
// Light Effect
UIImage *image = [UIImage ty_imageByApplyingLightEffectToImage:sourceImage];
Use base method
- ty_imageByApplyingBlurToImage: withRadius: tintColor: saturationDeltaFactor: maskImage:
CGFloat blurRadius = 20.f;
CGFloat saturationDeltaFactor = 1.2f;
UIColor *tintColor = [UIColor colorWithWhite:0.4f alpha:0.3f];
UIImage *image = [UIImage ty_imageByApplyingBlurToImage:sourceImage withRadius:blurRadius tintColor:tintColor saturationDeltaFactor:saturationDeltaFactor maskImage:nil];
UIImageView Animation
Just #import the UIImageView+BlurAnimation header.
Quick to use
UIImage *sourceImage = [UIImage imageNamed:@"testImage.png"];
UIImageView *imageView = [[UIImageView alloc] initWithImage:sourceImage];
imageView.blurTintColor = [UIColor colorWithWhite:0.4f alpha:0.3f];
imageView.blurRadius = 20;
[imageView ty_blurInAnimationWithDuration:3.0f];
Using blocks
With blocks, you can be notified about whenever the image animation has completed.
[imageView ty_blurInAnimationWithDuration:3.0f completion:^{
NSLog(@"complete");
}];
License
TYBlurImage is available under the MIT license. See the LICENSE file for more info.
