TSMiniWebBrowser@dblock 1.1
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Dec 2014 |
Maintained by Daniel Doubrovkine.
- By
- Toni Sala, Denis Zamataev and Daniel Doubrovkine
TSMiniWebBrowser
In-app web browser control for iOS apps.
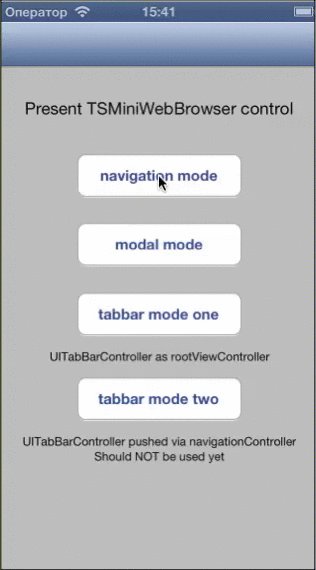
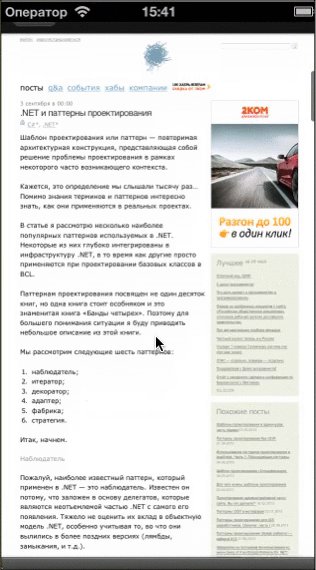
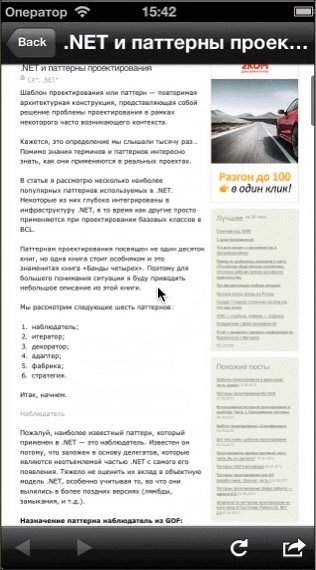
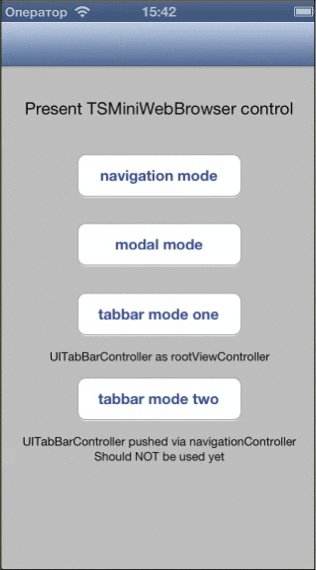
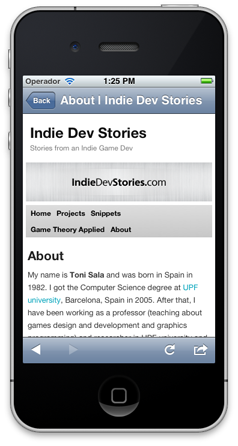
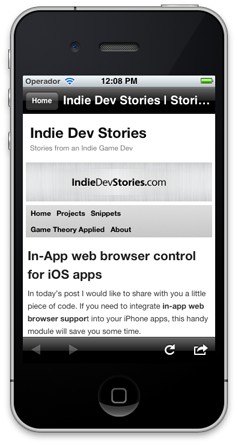
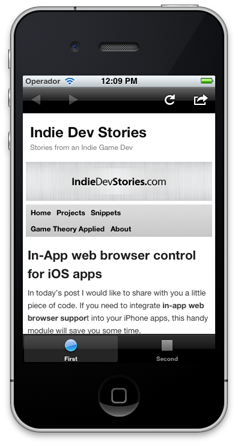
Screenshots
Features
TSMiniWebBrowser offers the following features:
- Back and forward buttons.
- Reload button (optional).
- Activity indicator while page is loading.
- Action button to open the current page in Safari (optional).
- Displays the page title at the navigation bar (optional).
- Displays the current URL at the top of the “Open in Safari” action sheet (optional).
- Customizable bar style: default, black, black translucent.
TSMiniWebBrowser supports 3 presentation modes:
- Navigation controller mode. Using this mode you can push the browser to your navigation controller.
- Modal mode. Using this mode you can present the browser modally. A title bar with a dismiss button will be automatically added.
- Tab bar mode. Using this mode you can show the browser as a tab of a tab bar view controller. The toolbar with the navigation controls will be positioned at the top of the view automatically.
Install
pod 'TSMiniWebBrowser@dblock', '~> 1.1'
Usage
Create and display the browser with defaults:
TSMiniWebBrowser *webBrowser = [[TSMiniWebBrowser alloc] initWithURL:[NSURL URLWithString:@"http://indiedevstories.com"]];
[self.navigationController pushViewController:webBrowser animated:YES];Try the TSMiniWebBrowserDemo application. To test the tab bar mode go to the application: didFinishLaunchingWithOptions: method in AppDelegate.m and set the BOOL wantTabBarDemo = NO; value to YES.
TSMiniWebBrowser *webBrowser = [[TSMiniWebBrowser alloc] initWithURL:[NSURL URLWithString:@"http://indiedevstories.com"]];
webBrowser.showURLStringOnActionSheetTitle = YES;
webBrowser.showPageTitleOnTitleBar = YES;
webBrowser.showActionButton = YES;
webBrowser.showReloadButton = YES;
webBrowser.mode = TSMiniWebBrowserModeNavigation;
webBrowser.barStyle = UIBarStyleBlack;
if (webBrowser.mode == TSMiniWebBrowserModeModal) {
webBrowser.modalDismissButtonTitle = @"Home";
[self presentModalViewController:webBrowser animated:YES];
} else if(webBrowser.mode == TSMiniWebBrowserModeNavigation) {
[self.navigationController pushViewController:webBrowser animated:YES];
}History
This is the maintained fork of TSMiniWebBrowser, available via CocoaPods. It contains all the improvements from DZTSMiniWebBrowser. Thanks to Toni Sala and Denis Zamataev for all the hard work. See CHANGELOG for details.
License
MIT License, see LICENSE for details.