SwiftLayoutKit 0.1.2
| TestsTested | ✓ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Apr 2015 |
| SPMSupports SPM | ✗ |
Maintained by Yanko Dimitrov.
SwiftLayoutKit 0.1.2
- By
- Yanko Dimitrov
- _yankodimitrov
An elegant and simple way to build your auto layout constraints.
You use SwiftLayoutKit to produce your auto layout constraints by expressing the relations between the layout attributes of your views or by using the visual format language.
Keep in mind that SwiftLayoutKit will not set the setTranslatesAutoresizingMaskIntoConstraints to false on your views and will not install the constraints automatically for you.
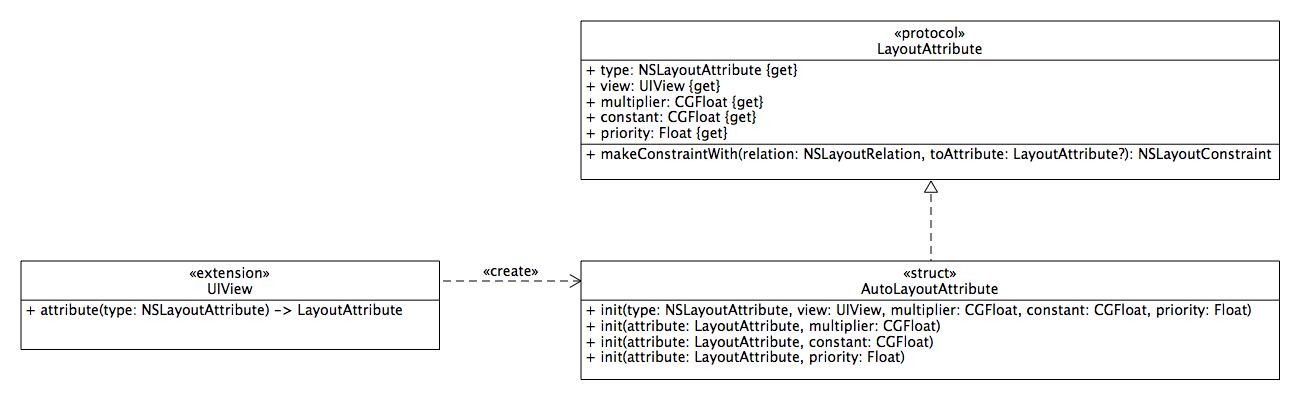
Figure 1: SwiftLayoutKit UML class diagram
Installation
Manually
Copy the contents of the SwiftLayoutKit folder to your project:
LayoutAttribute.swiftAutoLayoutAttribute.swiftLayout.swiftLayoutOperators.swiftViewExtensions.swift
Usage
The SwiftLayoutKit supports all of the available layout attributes including the new ones introduced in iOS 8.
To start using it, call the attribute method on your UIView instance and pass in the NSLayoutAttribute type that you wish to use, for example:
...
// let's assume that boxView is a subview of view
boxView.attribute(.Width) == 200
boxView.attribute(.Height) == 200
boxView.attribute(.CenterX) == view.attribute(.CenterX)
boxView.attribute(.CenterY) == view.attribute(.CenterY)
...The code above will produce four constraints, but will not add them to the constraints of the parent view. We can use the custom add constraint/s operator +| to add the produced constraints to the parent view:
...
view +| boxView.attribute(.Width) == 200
view +| boxView.attribute(.Height) == 200
view +| boxView.attribute(.CenterX) == view.attribute(.CenterX)
view +| boxView.attribute(.CenterY) == view.attribute(.CenterY)
...You are not forced to use the +| operator, instead you can call the addConstraint method on the parent view:
...
view.addConstraint( boxView.attribute(.Width) == 200 )
...Layout Functions
Constraints with visual format
Sometimes its easier and faster to generate constraints using the visual format language. The SwiftLayoutKit comes with a helper wrapper function for the NSLayoutConstraint.constraintsWithVisualFormat class method. The function expects a visual format string and a dictionary with views by leaving the options and metrics as an optional arguments:
...
let views = ["title": titleLabel]
let constraints = constraintsWith(format: "|-[title]-|", forViews: views)
...Constraints with align to attribute
The following function allows you to align multiple views to a view by a given NSLayoutAttribute:
...
let constraints = constraintsWith(align: .CenterY, toView: parentView, forViews: viewA, viewB)
...The above code will set the CenterY attribute for the viewA and viewB to be equal to the CenterY attribute of parentView .
Operators
Here is the list with all SwiftLayoutKit operators:
| Operator | Description |
|---|---|
| +| | Adds constraint/s to a view |
| ~ | Sets the constraint priority on the left layout attribute |
| == | Produces a constraint with Equal relation between two layout attributes or between an attribute and a number |
| >= | Produces a constraint with GreaterThanOrEqual relation between two layout attributes or between an attribute and a number |
| <= | Produces a constraint with LessThanOrEqual relation between two layout attributes or between an attribute and a number |
| + | Increments the constraint constant with a given number |
| - | Decrements the constraint constant by a given number |
| * | Sets the constraint multiplier to a given number |
| / | Divides the constraint multiplier by a given number (the default multiplier is set to 1) |
...
view +| viewA.attribute(.Width) == 200
view +| viewA.attribute(.Height) ~ 600 == 50
view +| viewA.attribute(.Top) ~ 500 == viewB.attribute(.Top) + 20
view +| viewA.attribute(.Leading) == viewB.attribute(.Trailing) / 2 + 40
view +| viewC.attribute(.Top) == viewB.attribute(.Top) * 2 - 10
view +| viewC.attribute(.CenterX) == viewB.attribute(.CenterX)
view +| viewC.attribute(.Width) >= viewB.attribute(.Width)
view +| viewC.attribute(.Height) <= 200
...Tests?
Yes, you can find them in the SwiftLayoutKitTests folder.
Inspiration
This project was inspired by Robb Böhnke's work on Cartography.
License
SwiftLayoutKit is released under the MIT license. See the LICENSE.txt file for more info.