SlideMenuControllerOC 1.0.2
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Mar 2017 |
Maintained by Pluto Y.
SlideMenuControllerOC 1.0.2
- By
- Pluto Y
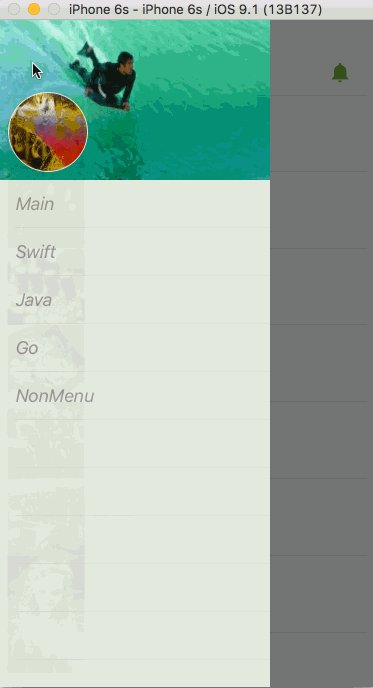
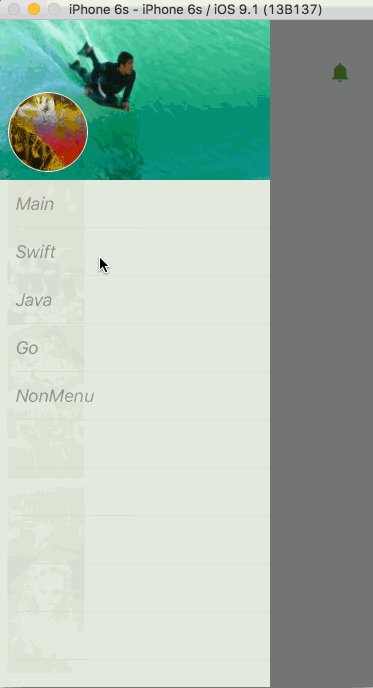
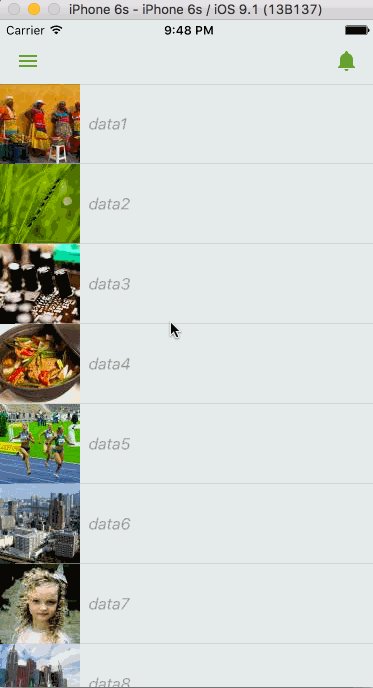
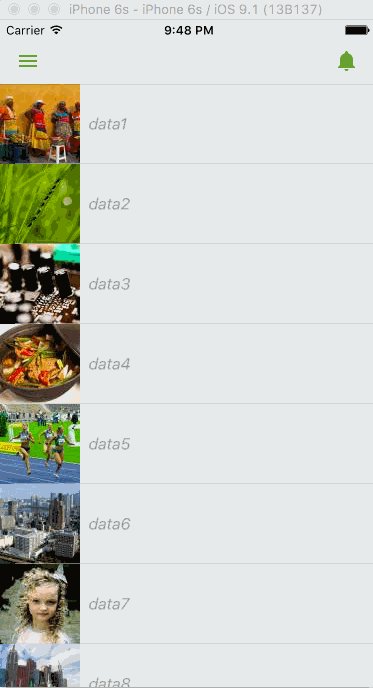
This project is inspired by the popular SlideMenuControllerSwift.It provides someone who just developed and someone who needs to support iOS7 even iOS6. And this poroject will be synchronizes with SlideMenuControllerSwift.
iOS Slide View based on iQON, Feedly, Google+, Ameba iPhone app.
Installation
Manually
Add the SlideMenuController.h and SlideMenuController.m file to your project.
Usage
Setup
Add #import "SlideMenuController.h" in your file
In your app delegate:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// create viewController code...
SlideMenuController *slideMenuController = [[SlideMenuController alloc] initWithMainViewController:nvc leftMenuViewController:leftViewController rightMenuViewController:rightViewController];
self.window.rootViewController = slideMenuController;
[self.window makeKeyWindow];
return YES;
}Storyboard Support
- Inherit
SlideMenuControllerand put UIViewController in a storyboard. - Override
awakeFromNib, then instantiate any view controllers
@implementation ContainerViewController: SlideMenuController
-(void)awakeFromNib {
UIViewController *controller = [self.storyboard instantiateViewControllerWithIdentifier:@"Main"];
if (controller != nil) {
self.mainViewController = controller;
}
UIViewController *leftMenu = [self.storyboard instantiateViewControllerWithIdentifier:@"Left"];
if (leftMenu != nil) {
self.leftViewController = controller;
}
[super awakeFromNib];
}
@endIf you want to use the custom option, please set them by the instance properties, like so:
Note: This is difference from
SlideMenuControllerSwift.
self.slideMenuController.option.leftViewWitdth = 50;
self.slideMenuController.option.contentViewScale = 0.5;
...
You can access from UIViewController
self.slideMenuControlleror
SlideMenuController *slideMenuController = self.slideMenuController;
if (slideMenuController != nil) {
// some code
}add navigationBarButton
[viewController addLeftBarButtonWithImage:[UIImage imageNamed:@"hoge"]];
[viewController addRightBarButtonWithImage:[UIImage imageNamed:@"hoge"]];open and close
// Open
[self.slideMenuController openLeft];
[self.slideMenuController openRight];
// close
[self.slideMenuController closeLeft];
[self.slideMenuController closeRight];
You can monitor the menu state by SlideMenuControllerDelegate, something like this
-(void)leftWillOpen;
-(void)leftDidOpen;
-(void)leftWillClose;
-(void)leftDidClose;
-(void)rightWillOpen;
-(void)rightDidOpen;
-(void)rightWillClose;
-(void)rightDidClose;Requirements
Requires iOS 7.0 and ARC.
If you are developing in the swift and iOS 8.0 and upper, you can use SlideMenuControllerSwift.
Features
- Highly customizable
- Complete example
Contributing
Forks, patches and other feedback are welcome.
Creator
SlideMenuControllerOC
SlideMenuControllerSwift
License
SlideMenuControllerOC is available under the MIT license. See the LICENSE file for more info.