SAParallaxViewControllerSwift 2.0.0
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Sep 2016 |
| SPMSupports SPM | ✗ |
Maintained by Taiki Suzuki.
| Depends on: | |
| SABlurImageView | >= 0 |
| MisterFusion | >= 0 |
- By
- Taiki Suzuki
- marty_suzuki
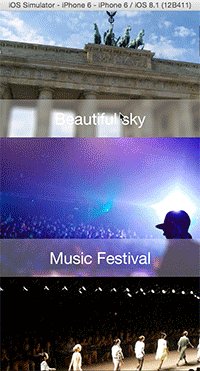
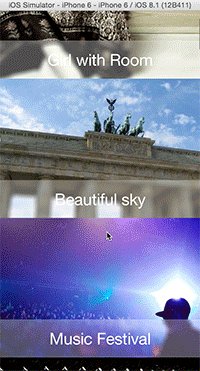
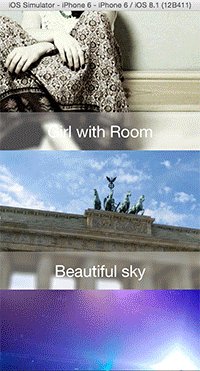
SAParallaxViewControllerSwift realizes parallax scrolling with blur effect. In addition, it realizes seamless opening transition.
Features
- [x] Parallax scrolling
- [x] Parallax scrolling with blur accessory view
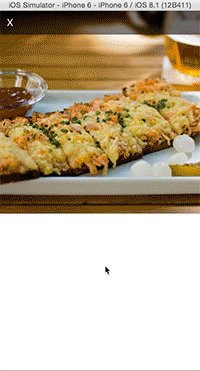
- [x] Seamlees opening transition
- [x] Support Swift2.3
- [x] Support Swift3
Installation
Manually
Add the SAParallaxViewControllerSwift directory to your project.
Usage
If you install from cocoapods, You have to white import SAParallaxViewControllerSwift.
Extend SAParallaxViewController like this.
class ViewController: SAParallaxViewController {
override init() {
super.init()
}
override init(nibName nibNameOrNil: String?, bundle nibBundleOrNil: NSBundle?) {
super.init(nibName: nibNameOrNil, bundle: nibBundleOrNil)
}
required init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
override func viewDidLoad() {
super.viewDidLoad()
}
}If you want to use UICollectionViewDataSource, implement extension like this. You can set image with cell.setImage(). You can add some UIView member classes to cell.containerView.accessoryView.
extension ViewController: UICollectionViewDataSource {
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = super.collectionView(collectionView, cellForItemAt: indexPath) as! SAParallaxViewCell
let index = indexPath.row % 6
let imageName = String(format: "image%d", index + 1)
if let image = UIImage(named: imageName) {
cell.setImage(image)
}
let title = ["Girl with Room", "Beautiful sky", "Music Festival", "Fashion show", "Beautiful beach", "Pizza and beer"]
let label = UILabel(frame: cell.containerView.accessoryView.bounds)
label.textAlignment = .Center
label.text = title[index]
label.textColor = .whiteColor()
label.font = .systemFontOfSize(30)
cell.containerView.accessoryView.addSubview(label)
return cell
}
}If you want to use UICollectionViewDelegate, implement extension like this.
You must copy cell.containerView to viewController.trantisionContainerView because to use opening transition. When you copy them, use containerView.setViews(cells: cells, view: view). Set viewController.transitioningDelegate as self, finally call self.presentViewController().
extension ViewController: UICollectionViewDelegate {
override func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
super.collectionView(collectionView, didSelectItemAt: indexPath)
guard let cells = collectionView.visibleCells as? [SAParallaxViewCell] else { return }
let containerView = SATransitionContainerView(frame: view.bounds)
containerView.setViews(cells, view: view)
let viewController = DetailViewController()
viewController.transitioningDelegate = self
viewController.trantisionContainerView = containerView
present(viewController, animated: true, completion: nil)
}
}Extend SADetailViewController like this.
SADetailViewController is detail view controller for parallax cell.
class DetailViewController: SADetailViewController {
override init() {
super.init()
}
override init(nibName nibNameOrNil: String?, bundle nibBundleOrNil: NSBundle?) {
super.init(nibName: nibNameOrNil, bundle: nibBundleOrNil)
}
required init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
override func viewDidLoad() {
super.viewDidLoad()
}
}Customize
You can change parallax start position with function of cell.containerView.
func setParallaxStartPosition(#y: CGFloat)You can change height of cell.containerView.accessoryView.
func setAccessoryViewHeight(height: CGFloat)You can change blur size of cell.containerView.accessoryView.
func setBlurSize(size: CGFloat)You can change blur color of cell.containerView.accessoryView.
func setBlurColor(color: UIColor)You can change blur color alpha of cell.containerView.accessoryView.
func setBlurColorAlpha(alpha: CGFloat)Requirements
- Xcode 8.0-beta or greater
- iOS 8.0 or greater
- ARC
- SABlurImageView
- MisterFusion
Author
Taiki Suzuki, [email protected]
License
SAParallaxViewControllerSwift is available under the MIT license. See the LICENSE file for more info.