SACollectionViewVerticalScalingFlowLayout 3.0.0
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Sep 2016 |
| SPMSupports SPM | ✗ |
Maintained by Taiki Suzuki.
- By
- Taiki Suzuki
- marty_suzuki
SACollectionViewVerticalScalingFlowLayout
About
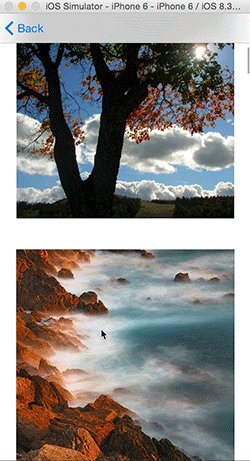
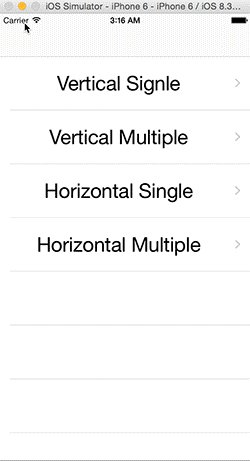
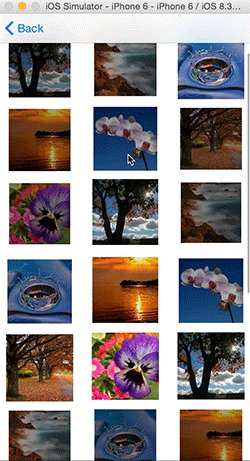
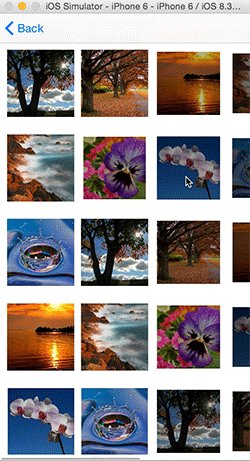
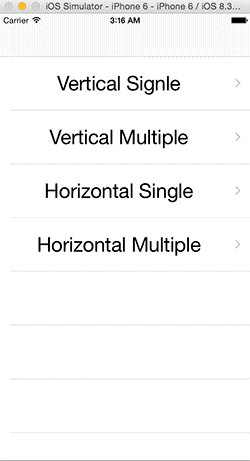
SACollectionViewVerticalScalingFlowLayout applies scaling up or down effect to appearing or disappearing cells. In addition, animation of UIDynamics applies each cell.
ManiacDev.com referred.
https://maniacdev.com/2015/07/open-source-uicollectionview-layout-that-automatically-scales-images-scrolling-inout-of-view
Features
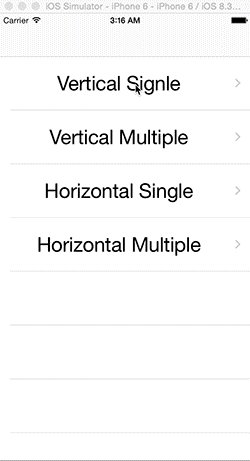
- [x] Vertical Scaling
- [x] Rewrite in Swift
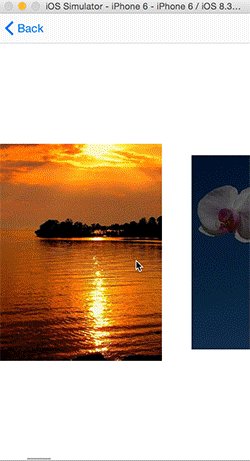
- [x] Support Horizonal Scaling
- [x] Supoort Swift2.3
- [x] Support Swift3
Usage
To run the example project, clone the repo, and run pod install from the Example directory first.
From Storyboard or Xib
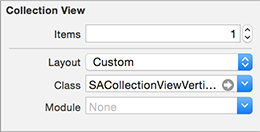
Go to ‘Attributes Inspector’ of Storyboard or Xib, and set Layout tab 'Custom’. And set class tab 'SACollectionViewVerticalScalingFlowLayout’.
From Code
Write this code at viewDidLoad method and so on.
collectionView.registerClass(SACollectionViewVerticalScalingCell.self, forCellWithReuseIdentifier:kCellIdentifier)
let layout = SACollectionViewVerticalScalingFlowLayout()
layout.scaleMode = .hard
layout.alphaMode = .easy
layout.scrollDirection = .Vertical
collectionView.collectionViewLayout = layout
if you want to use Horizontal mode.
layout.scrollDirection = .horizontal
Customization
You can customize scaling and alpha of apearing or disapering cells.
For Scale
You can change alpha to set ScaleModeType for scaleMode property of SACollectionViewVerticalScalingFlowLayout.(default: .easy)
var scaleMode: SACollectionViewVerticalScalingFlowLayoutScaleMode
enum SACollectionViewVerticalScalingFlowLayoutScaleMode {
case none, easy, hard
}
For Alpha
You can change alpha to set AlphaModeType for alphaMode property of SACollectionViewVerticalScalingFlowLayout. (default: .easy)
var alphaMode: SACollectionViewVerticalScalingFlowLayoutScaleMode
enum SACollectionViewVerticalScalingFlowLayoutAlphaMode {
case none, easy, hard
}
For Cell
You use containerView instead of contentView like this code, then you can add what kind of view you want to add.
let cell = collectionView.dequeueReusableCellWithReuseIdentifier(kCellIdentifier, forIndexPath: indexPath)
let imageView = UIImageView(frame: cell.bounds)
imageView.image = UIImage(named: "cat")
cell.containerView?.addSubview(imageView)
Requirements
- Xcode 8 or greater
- iOS 8 or greater
- ARC
Author
Taiki Suzuki, [email protected]
License
SACollectionViewVerticalScalingFlowLayout is available under the MIT license. See the LICENSE file for more info.