SABlurImageViewObjc 0.2.0
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Sep 2015 |
Maintained by Taiki Suzuki.
SABlurImageViewObjc 0.2.0
- By
- Taiki Suzuki
- SzkAtmosphere
This is Objective-C version of SABlurImageView.
You can use blur effect and it's animation easily to call only two methods.
Features
- [x] Blur effect with box size
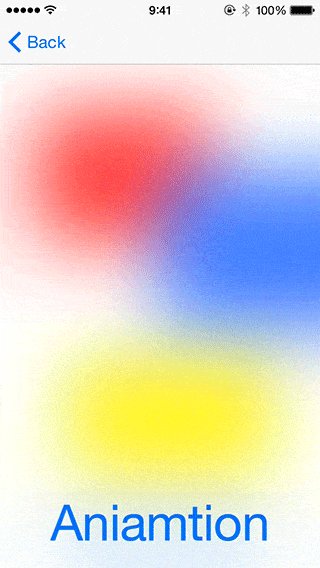
- [x] Blur animation
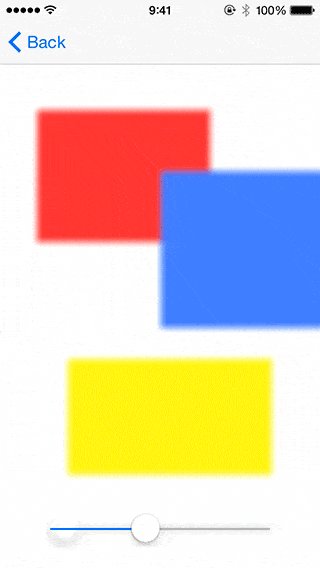
- [x] 0.0 to 1.0 parameter blur
Installation
Manually
Add the SABlurImageViewObjc directory to your project.
Usage
To run the example project, clone the repo, and run pod install from the Example directory first.
You have to write #import "SABlurImageView.h".
If you want to apply blur effect for image
SABlurImageView *imageView = [[SABlurImageView alloc] initWithImage:image];
[imageView addBlurEffect:30.0f times:1]; If you want to animate
SABlurImageView *imageView = [[SABlurImageView alloc] initWithImage:image];
[imageView configrationForBlurAnimation:100.0f];
[imageView startBlurAnimation:2.0f];First time of blur animation is normal to blur. Second time is blur to normal. (automatically set configration of reverse animation)
If you want to use 0.0 to 1.0 parameter
SABlurImageView *imageView = [[SABlurImageView alloc] initWithImage:image];
[imageView configrationForBlurAnimation:100.0f];
[imageView blur:0.5f];Installation
SABlurImageViewObjc is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "SABlurImageViewObjc"Requirements
- Xcode 6.3 or greater
- iOS7.0(manually only) or greater
- QuartzCore
- Accelerate
Author
Taiki Suzuki, [email protected]
License
SABlurImageView is available under the MIT license. See the LICENSE file for more info.