Remixer 1.0.2
| TestsTested | ✓ |
| LangLanguage | Obj-CObjective C |
| License | Apache 2 |
| ReleasedLast Release | Mar 2017 |
Maintained by Andres Ugarte.
Remixer 1.0.2
- By
- Google Inc.
 Remixer for iOS
Remixer for iOS
Remixer is a framework to iterate quickly on UI changes by allowing you to adjust UI variables without needing to rebuild (or even restart) your app. You can adjust Numbers, Colors, Booleans, and Strings. To see it in action check out the example app.
If you are interested in using Remixer in another platform, you may want to check out the Android and Javascript repos. With any of the three platforms you can use the Remote Controller.
Using Remixer in your app
Requirements
- Xcode 7.0 or higher.
- iOS 8.0 or higher.
Quickstart
2. Create Podfile
Once you've created an iOS application in Xcode you can start using Remixer for iOS.
To initialize CocoaPods in your project, run the following commands:
cd your-project-directory
pod init3. Edit Podfile
Once you've initialized CocoaPods, add the Remixer iOS Pod to your target in your Podfile:
target "MyApp" do
...
pod 'Remixer'
endIf you want to use the Remote Controller feature of Remixer, you need to use
pod 'Remixer/Firebase'instead. For a complete setup guide check out this link.
Once you've added Remixer to your Podfile you need to run the following commands:
pod install
open [your-project-name].xcworkspace4. Initialize Remixer
Now you’re ready to add Remixer to your app! Begin by importing the Remixer header file and call [RMXRemixer attachToKeyWindow] in your AppDelegate's didFinishLaunchingWithOptions:
#import "Remixer.h"
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.rootViewController = [[UIViewController alloc] init];
[self.window makeKeyAndVisible];
// Let Remixer know that it can attach to the window you just created
[RMXRemixer attachToKeyWindow];
return YES;
}
// OPTIONAL: Make sure you propagate these two events if you're using Remote Controllers.
- (void)applicationDidBecomeActive:(UIApplication *)application {
[RMXRemixer applicationDidBecomeActive];
}
- (void)applicationWillResignActive:(UIApplication *)application {
[RMXRemixer applicationWillResignActive];
}
@end5. Add variables
To use Remixer variables in your code simply import Remixer.h and create as many as you want.
Remember to hold on to the variables you create, otherwise they'll get discarded automatically.
#import "Remixer.h"
@implementation ExampleViewController {
UIView *_box;
RMXColorVariable *_bgColorVariable;
}
- (void)viewWillAppear {
// IMPORTANT: Create a weak reference to self to be used inside of the update block
__weak ExampleViewController *weakSelf = self;
// Add a color variable to control the background color of the box.
_bgColorVariable =
[RMXColorVariable
colorVariableWithKey:@"boxBgColor"
defaultValue:[UIColor redColor]
limitedToValues:@[[UIColor redColor], [UIColor blueColor], [UIColor yellowColor]]
updateBlock:^(RMXColorVariable *variable, UIColor *selectedValue) {
weakSelf.box.backgroundColor = selectedValue;
}];
}
- (void)viewWillDisappear {
// This is optional but it will make sure the variable is removed from the overlay when
// you push view controllers on top of this one.
_bgColorVariable = nil;
}Remember, the Remixer overlay displays all variables that are currently being used by your app. If you see variables that should've disappeared once you navigated somewhere else, check that you're only using a weak reference in your update blocks.
6. Refine their values
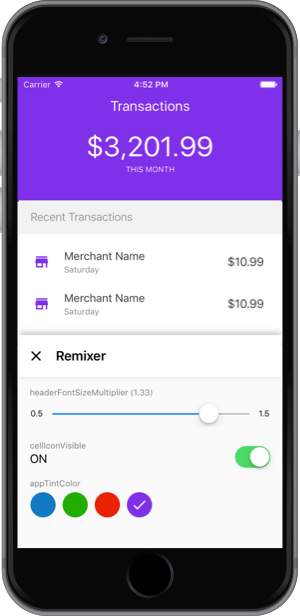
To trigger the in-app Remixer panel run the app and swipe up with 3 fingers (or 2 if you're using the simulator). From here you can see the controls for the variables that are currently in use.
You can also trigger this overlay from code using
[RMXRemixer openPanel|.
Remixer remembers the refinaments you make to the variables. It does so by storing the latest selected value in NSUserDefaults.
Contributing
We gladly welcome contributions! If you have found a bug, have questions, or wish to contribute, please follow our Contributing Guidelines.
Is material-foundation affiliated with Google?
Yes, the material-foundation organization is one of Google's new homes for tools and frameworks related to our Material Design system. Please check out our blog post Design is Never Done for more information regarding Material Design and how Remixer integrates with the system.
License
© Google, 2017. Licensed under an Apache-2 license.