RESegmentedControl
RESegmentedControl is customizable segmented control with style presets.
| Main Features | |
|---|---|
| Supports style presets | |
| Supports texts and images | |
| Supports vertical and horizontal content layout | |
| Able to download and cache images | |
| Natural and smooth animation between segments selection | |
| Layout-Driven UI | |
| Written in Swift |
Preview
How to use
- Import RESegmentedControl to your class:
import RESegmentedControl- Add
UIViewto Storyboard's ViewController. Change class and module toRESegmentedControland @IBOutlet to your ViewController:
/// Segmented Control
@IBOutlet weak var segmentedControl: RESegmentedControl!or create a RESegmentedControl programmatically:
let segmentedControl = RESegmentedControl(frame: CGRect(x: 0, y: 0, width: 200, height: 44))
self.view.addSubview(segmentedControl)
// TODO: Add segmentedControl Auto-Layouts…- Configure your segmentedControl with items and preset:
// Specify a list of string that will be shown
let titles = ["safari", "chrome", "firefox"]
// Map a list of string to the [SegmentModel]
var segmentItems: [SegmentModel] {
return titles.map({ SegmentModel(title: $0) })
}
// Create a preset to style the segmentedControl
let preset = BootstapPreset(backgroundColor: .white, selectedBackgroundColor: .black)
// segmentedControl configuration method
segmentedControl.configure(segmentItems: segmentItems, preset: preset)To learn more, take a look at the demo project.
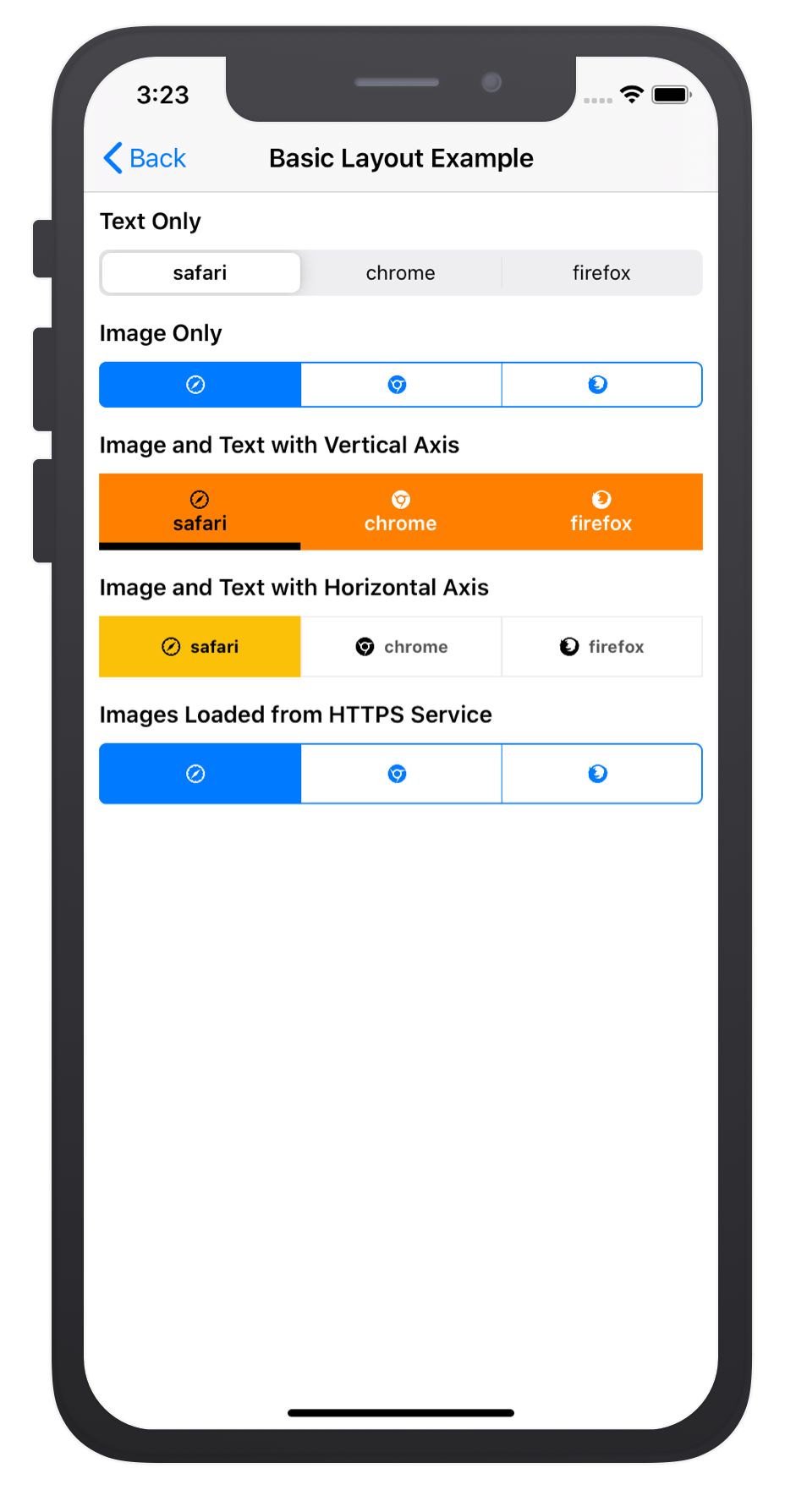
Layout Types
RESegmentedControl initialize with a list of SegmentModel. RESegmentedControl could be shown in three ways, with text only, image only or with text and image.
- To show segments with text, initiate a
SegmentModelwithtitlevariable:
let segmentsItem: [SegmentModel] = [SegmentModel(title: “Title”)]- To show image, initiate a
SegmentModelwithimageNamevariable:
let segmentsItem: [SegmentModel] = [SegmentModel(imageName: “imageNameInAseetCatalog”)]initiate a SegmentModel with imageUrl variable to load image from remote server:
let imageUrl = “https://domain.com/image.png”
let segmentsItem: [SegmentModel] = [SegmentModel(imageUrl: imageUrl)]- To show text and image, initiate a
SegmentModelwithtitleandimageNameorimageUrlvariable:
let segmentsItem: [SegmentModel] = [SegmentModel(title: “Title”, imageName: “imageNameInAseetCatalog”)]
// Image remote location url
let imageUrl = “https://domain.com/image.png”
let segmentsItem: [SegmentModel] = [SegmentModel(title: “Title”, imageUrl: imageUrl)]For more information, see
BasicExampleViewControllerin the demo project.
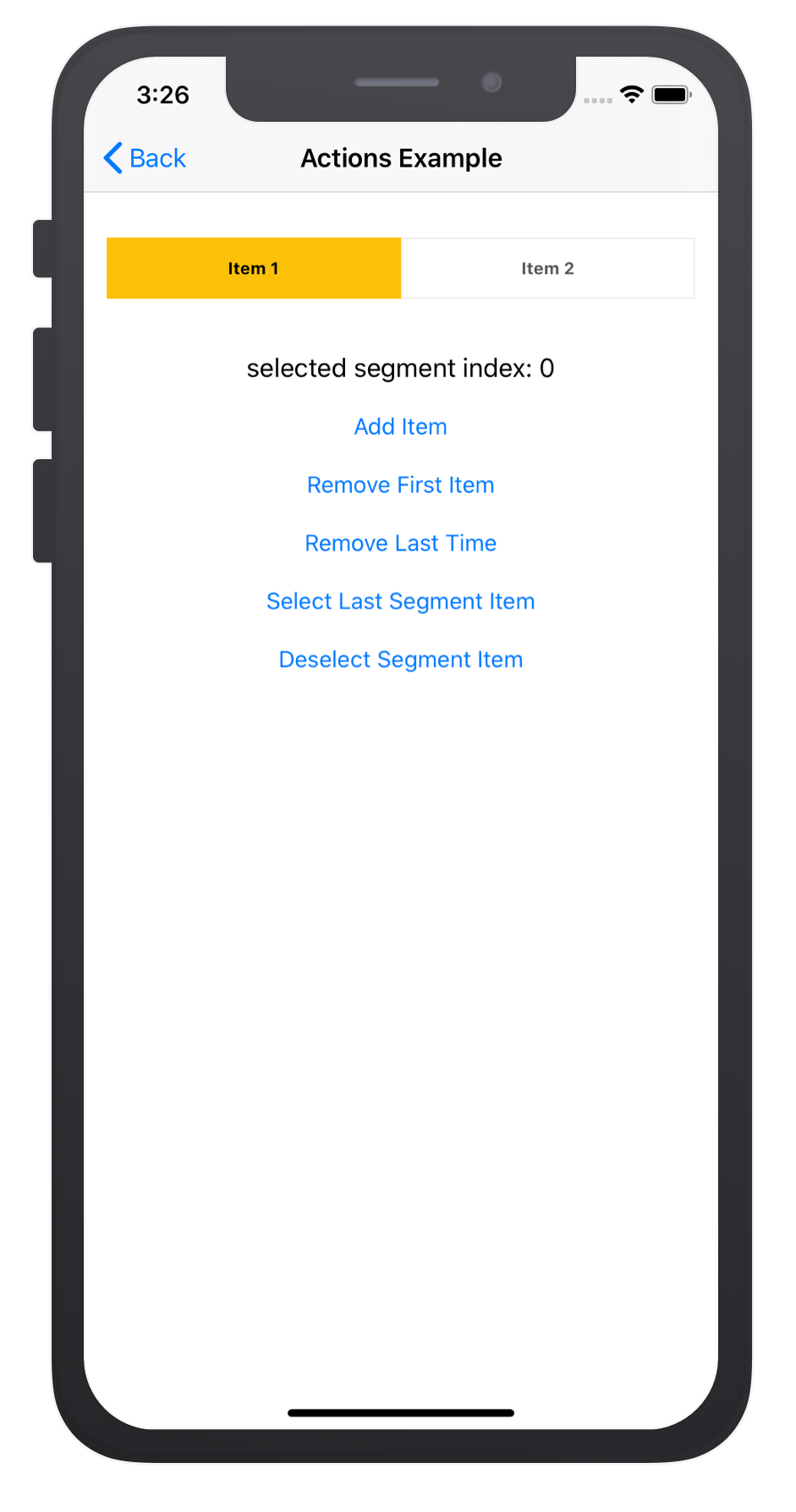
API
- Dynamically adds item:
func addItem(_ item: SegmentModel, atIndex index: Int? = nil)- Dynamically removes item:
func removeItem(atIndex index: Int? = nil)- Returns segment items count:
var segmentItemsCount: Int- Returns or dynamically changes selected index:
var selectedSegmentIndex: Int- Deselects selected segment item:
func deselect()- Replace segment item:
func replaceItem(_ item: SegmentModel, atIndex index: Int)For more information, see
ActionViewControllerin the demo project.
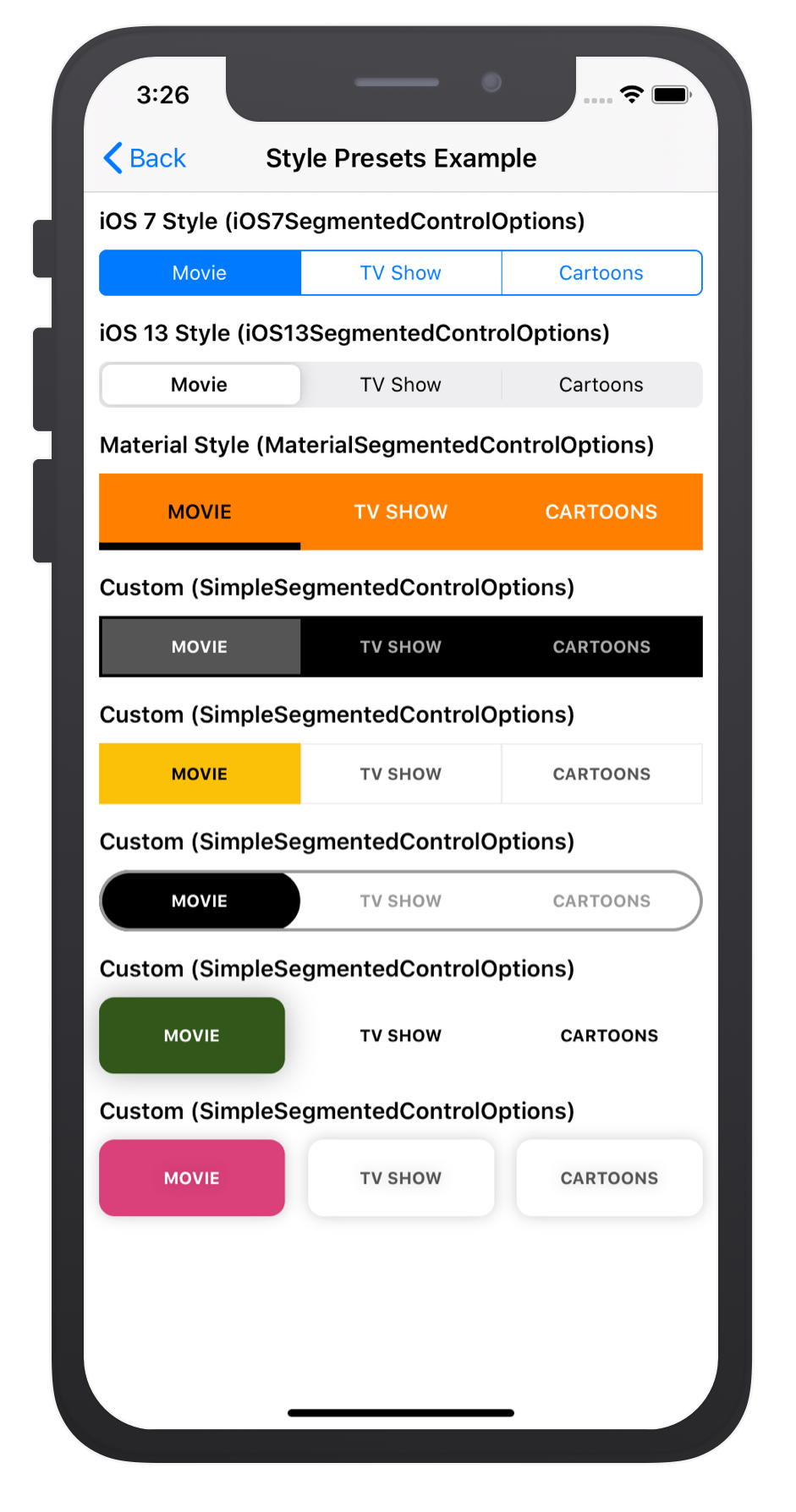
Presets and Styles
RESegmentedControl supports a wide range of customization appearance. It is also possible to apply ready-made presets of styles or create your own preset.
Currently 4 presets are available:
- iOS7Preset - Stylizes to iOS7 system style.
struct iOS7Preset: SegmentedControlPresettable- iOS13Preset - Stylizes to iOS13 system style.
struct iOS13Preset: SegmentedControlPresettable- MaterialPreset - Stylizes to Material style.
struct MaterialPreset: SegmentedControlPresettable- BootstapPreset - Preset with minimal pre-stylization, designed to customize the preset to fit your needs.
struct BootstapPreset: SegmentedControlPresettableFor more information, see
PresetsViewControllerin the demo project.
To learn more about how to create a preset, follow the Advanced Style Guide.
Installation
To learn more see a full API Reference, and check out the demo project included in the repository. When you are ready to install, follow the Installation Guide.
Requirements
| App version | Swift | Xcode | Platforms |
|---|---|---|---|
| current version | Swift 5.0 | Xcode 12 | iOS 9.0 |
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
Inspiration
Author
Sherzod Khashimov
Changelog
See changelog here
License
RESegmentedControl is available under the MIT license. See the LICENSE file for more info.