| Branch | Status | Coverage |
|---|---|---|
master (v0.8.3) |
 |
|
develop |
 |
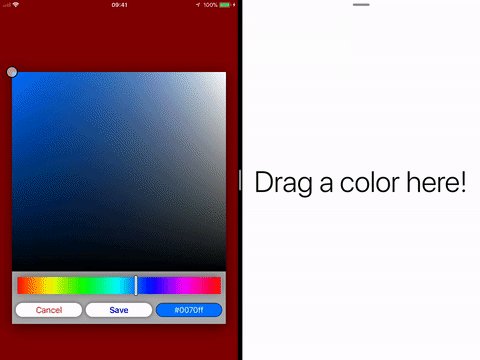
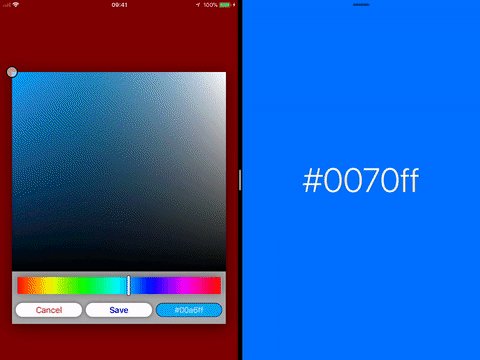
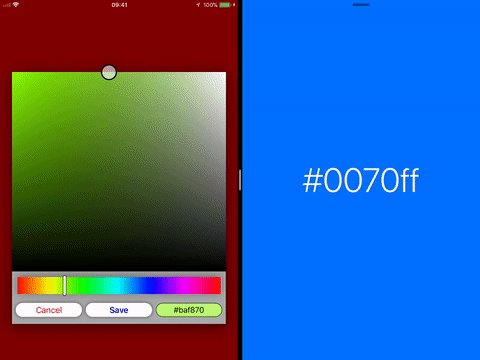
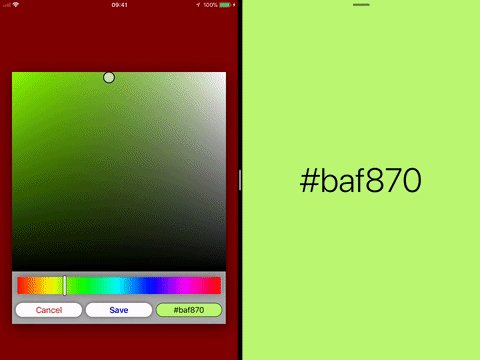
| Demo | Table of Contents |
|---|---|
 |
📄 Requirements
- iOS 9.0 or later (iOS 11.0+ for drag and drop)
- Xcode 10.2 or later
- Swift 5 or later
💻 Installation
Cocoapods
PDColorPicker is available through CocoaPods.
If you have not done so already, run pod setup from the root directory of your application.
To install PDColorPicker, simply add the following line to the Podfile:
pod 'PDColorPicker'This line should be added to the app's target so that it looks something like this:
use_frameworks!
target 'TARGET_NAME' do
pod 'PDColorPicker'
# other pods...
endOlder Swift Versions
If the project is not built for Swift 4.2, install from the
swift-3.2,swift-4.1or theswift-4.2branches:pod 'PDColorPicker', :git => 'https://github.com/pdil/PDColorPicker.git', :branch => 'swift-4.2'Note that this build may not include all of the latest features of
PDColorPicker.
Build the CocoaPods frameworks by running the following command in the Terminal from the root project directory:
$ pod install
Open the newly created .xcworkspace file and build the project to make PDColorPicker available.
Note: Be sure to always work inside the .xcworkspace file and not the .xcodeproj file, otherwise Xcode will not be able to locate the dependencies and PDColorPicker will not be accessible.
Carthage
PDColorPicker is available through Carthage.
If you haven't installed Carthage yet, use Homebrew to install it:
$ brew update
$ brew install carthage
Create a Cartfile inside the root project directory with the following line (or add this line if you already have a Cartfile):
github "pdil/PDColorPicker"
Older Swift Versions
If the project is not built for Swift 4.2, install from the
swift-3.2,swift-4.1or theswift-4.2branches:github "pdil/PDColorPicker" "swift-4.2"Note that this build may not include the latest features of
PDColorPicker.
Build the Carthage frameworks by running the following command in the Terminal from the root project directory:
$ carthage update
This will build the framework inside the Carthage/build folder.
Lastly, add the framework to your project:
- In Xcode, select the project in the Project Navigator in Xcode (blue icon).
- Open the "General" tab on the top bar.
- Drag
PDColorPicker.frameworkfrom theCarthage/buildfolder into the "Embedded Binaries" section.
Manual (not recommended)
- Download the
.swiftfiles inside PDColorPicker/Classes and add them to your project. - Add the files to the appropriate target(s) within the project.
- Import
PDColorPickeras you normally would.
📝 Usage
import UIKit
import PDColorPicker // 1.
class MyViewController: UIViewController, Dimmable {
// ...
func presentColorPicker() {
// 2.
let colorPickerVC = PDColorPickerViewController(initialColor: .blue, tintColor: .black)
// 3.
colorPickerVC.completion = {
[weak self] newColor in
self?.undim() // 7.
guard let color = newColor else {
print("The user tapped cancel, no color was selected.")
return
}
print("A new color was selected! HSBA: \(String(describing: color))")
}
// 4.
dim() // see Dimmable documentation for extra options
// 5.
present(colorPickerVC, animated: true)
}
// ...
}- Import the
PDColorPickerframework. - Instantiate a new
PDColorPickerViewController. - Set the completion handler of the color picker, indicating what the presenting view controller should do with the color result. Note: this can also be set in the
PDColorPickerViewControllerinitializer. - Implement the
Dimmableprotocol and dim the presenting view controller (optional but highly recommended). - Present the color picker as a modal view controller.
- Use the color picker to select a color. When Save or Cancel is tapped, the completion handler specified in the initializer will automatically provide the new color. If the user taps cancel,
nilis returned. - Be sure to undim the view once the completion handler is called.
Bonus
To achieve the white status bar while the presenting view controller is dimmed, set UIViewControllerBasedStatusBarAppearance to YES in your Info.plist.
You can also copy the code here into the plist file:
<key>UIViewControllerBasedStatusBarAppearance</key>
<true/>
📲 Drag and Drop
Drag and drop is also supported in projects that target iOS 11.0 or later.
See PDColorReceiverExample for an example on how to consume a color that is dragged into your app. The drag and drop implementation of PDColorPicker exposes a basic UIColor so that it can be read by apps that don't necessarily import PDColorPicker.
Of course, if the destination app imports PDColorPicker, it will have access to the convenient PDColor class which it could instantiate with the received UIColor:
func dropInteraction(_ interaction: UIDropInteraction, performDrop session: UIDropSession) {
session.loadObjects(ofClass: UIColor.self) {
guard let color = $0.first as? UIColor else { return }
let pdColor = PDColor(color: color)
print(pdColor.hex)
}
}🎨 PDColorPicker in other apps
Here is a list of apps that use PDColorPicker to let their users select colors:
🌮 FoodEase🎨 Paint Shapes
If your app is using PDColorPicker, let me know and I'll add it to this list (include an emoji to represent your app in the list, the app name, and a web or download URL)!
🙋♂️ Author
Paolo Di Lorenzo
⚖️ License
PDColorPicker is available under the MIT license. See the LICENSE file for more info.