NPSegmentedControl 1.0.2
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | Apache 2 |
| ReleasedLast Release | Jan 2017 |
| SwiftSwift Version | 3.0 |
| SPMSupports SPM | ✗ |
Maintained by Neopixl S.A., Yvan Moté, Glibert Axel.
NPSegmentedControl 1.0.2
- By
- Neopixl S.A.
- neopixl
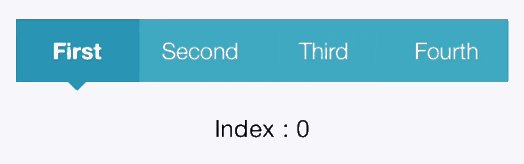
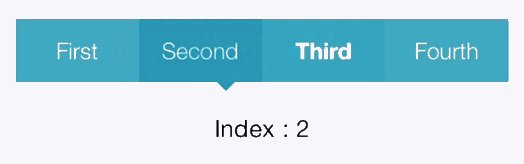
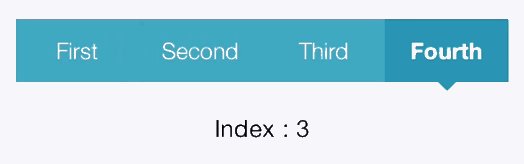
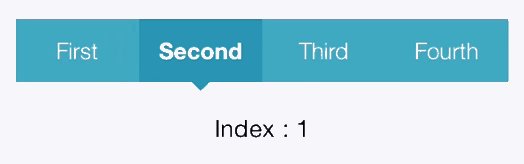
NPSegmentedControl
This is a simple customizable segmented control.
Features
- automatically draw the selector from a array of String
- animate the state change
Installation
Embedded frameworks require a minimum deployment target of iOS 8.
To use NPFlipButton with a project targeting iOS 7, you must include the files in
Classes/NPSegmentedControldirectly in your project.
Usage
Import NPSegmentedControl
import NPSegmentedControlInstanciate a new NPSegmentedControl or get it from a Storyboard Configure the parameters:
selector.backgroundColor = UIColor(red: 247/255, green: 247/255, blue: 247/255, alpha: 1)
selector.cursor = UIImageView(image: UIImage(named: "tabindicator"))
selector.unselectedFont = UIFont(name: "HelveticaNeue-Light", size: 16)
selector.selectedFont = UIFont(name: "HelveticaNeue-Bold", size: 16)
selector.unselectedTextColor = UIColor(white: 1, alpha: 0.8)
selector.unselectedColor = UIColor(red: 10/255, green: 137/255, blue: 169/255, alpha: 0.8)
selector.selectedTextColor = UIColor(white: 1, alpha: 1)
selector.selectedColor = UIColor(red: 10/255, green: 137/255, blue: 169/255, alpha: 1)Set the array of String that you want to be used for the selector
var myElements = ["First","Second","Third","Fourth"]
selector.setItems(myElements)Small Print
Author
License
Copyright 2015 Neopixl S.A. - Apache 2.0 licence.