MRTableViewCellCountScrollIndicator 0.0.6
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Sep 2016 |
| SPMSupports SPM | ✗ |
Maintained by xtrinch.
- By
- Mojca Rojko
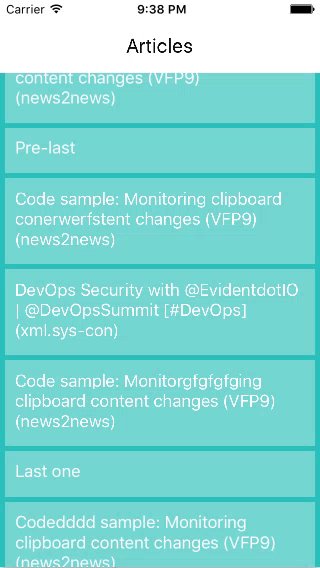
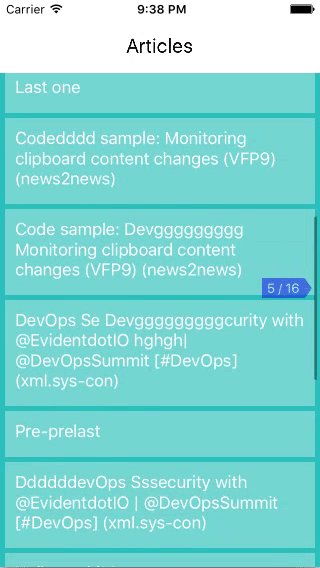
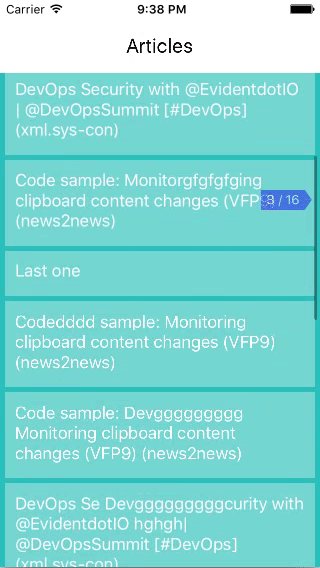
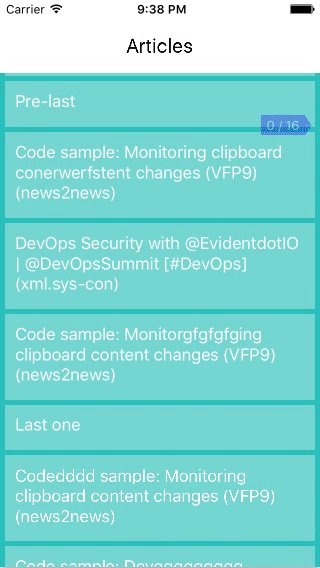
MRTableViewCellCountScrollIndicator
Shows a simple UITableView scroll count indicator. Written in Swift 2.2.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Usage
Create a MRTableViewCellCountScrollIndicator class, initialize it with your tableView. There are some variables in the class like color, height, opacity, alpha that you could change, or leave them at default values. Your ViewController remains the delegate and dataSource for the tableView, so all you have to make sure is to set the correct number of items after you fetch them from your API.
For fadeout see example project.
import MRTableViewCellCountScrollIndicator
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet weak var tableView: UITableView!
var articles:[Article] = []
var cellCounter:MRTableViewCellCountScrollIndicator?
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
tableView.rowHeight = UITableViewAutomaticDimension
cellCounter = MRTableViewCellCountScrollIndicator(tableView: tableView)
cellCounter!.scrollCountView.mainBackgroundColor = UIColor.blueColor()
cellCounter!.opacity = 0.7
cellCounter!.rightOffset = 0
fetchDataFromApi()
}
func fetchDataFromApi() {
// fetch data
cellCounter!.totalScrollCountNum = articles.count
tableView.reloadData()
}
}
Installation
MRTableViewCellCountScrollIndicator is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "MRTableViewCellCountScrollIndicator"Author
xTrinch, [email protected]
License
MRTableViewCellCountScrollIndicator is available under the MIT license. See the LICENSE file for more info.