MRProgress 0.8.3
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Dec 2015 |
Maintained by Marius Rackwitz.
MRProgress 0.8.3
- By
- Marius Rackwitz
- mrackwitz
MRProgress is a collection of drop-in components that display a dimmed overlay with a blurred box view with an indicator and/or labels while work is being done in a background thread.
-
Component oriented: You don't have to use all components or
MRProgressOverlayView. You can use just the custom activity indicators or progress views. - Configurable: All components implement tintColor.
- Customizable: You can replace the given blur implementation and hook into your own you are maybe already using in other places of your app. Or simply throw in an UIToolbar's layer, if you prefer Apple's implementation. (Current blur implementation is as given by sample code of WWDC 2013.)
- Reusable: The code is fragmented in small reusable pieces.
- Well documented: You can install and open Appledoc documentation.
- Integrated: It offers an integration into AFNetworking.
- Accessible: It provides labels, traits and events for UIAccessibility.
Components
The components used in MRProgressOverlayView could be used seperately.
The provided Example app demonstrates how they can be used.
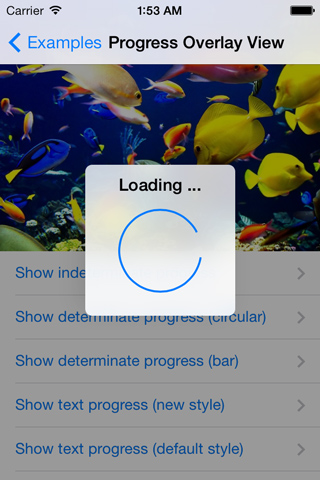
MRProgressOverlayView
- Supports different modes
- Animated show and hide
- Blured background
- With UIMotionEffects for tilting like
UIAlertView - Supports multi-line title label text
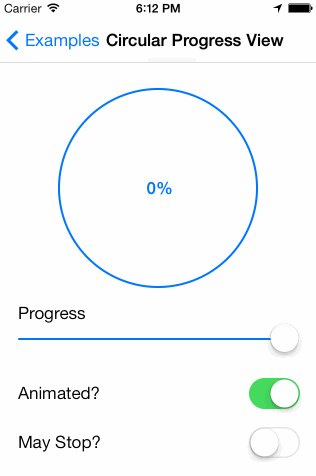
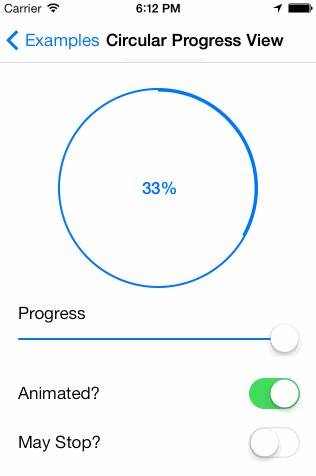
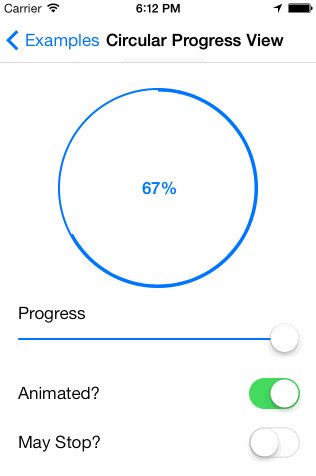
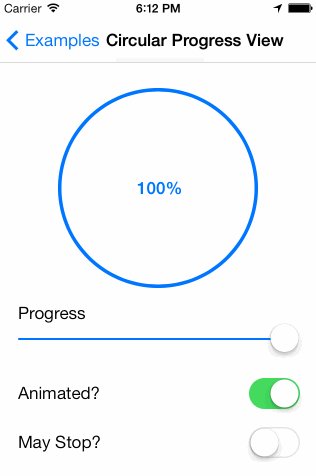
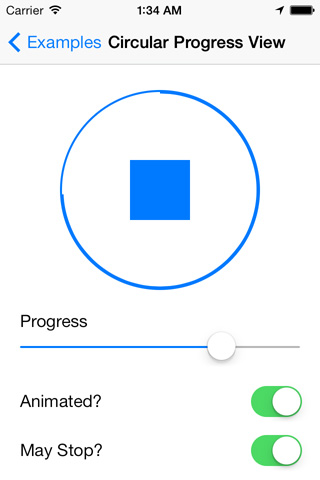
MRCircularProgressView
- Tint color can be changed
- Circular progress view like in AppStore
- Can display a stop button
- Animated with
CABasicAnimation - Percentage label change is animated over a
NSTimer
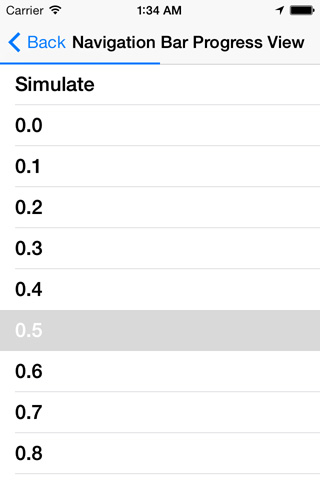
MRNavigationBarProgressView
- Display a progress view in a
UINavigationController - Hooks
UINavigationControllerDelegateand is automatically removed on push or pop - Can be used in
UINavigationBarorUIToolbar
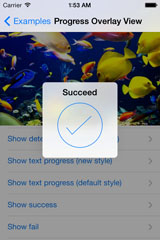
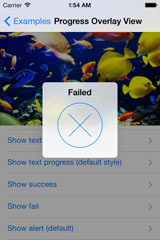
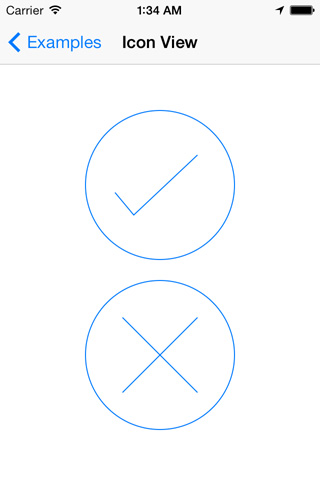
MRCheckmarkIconView and MRCrossIconView
- Tint color can be changed
- Scalable
- Animatable
- Backed by
CAShapeLayer
MRActivityIndicatorView
- Tint color can be changed
- Same API as
UIActivityIndicatorView - Can display a stop button
- Animated with
CABasicAnimation
Installation
Source files
- Download the latest code version or add the repository as a git submodule to your git-tracked project.
- Drag and drop the src directory from the archive in your project navigator. Make sure to select Copy items when asked if you extracted the code archive outside of your project.
- Include MRProgress wherever you need any component with
#import "MRProgress.h"or include it in your bridging header to use it in Swift.
Static library
- Drag and drop MRProgress.xcodeproj in your project navigator.
- Select your target and go to the Build Phases tab. In the Link Binary With Libraries section select the add button. On the sheet find and add libMRProgress.a.
- Add Target MRProgress to your Target Dependencies list.
- Use
import <MRProgress/MRProgress.h>from Objective-C orimport MRProgressfrom Swift wherever you want to use the components.
Requirements
- Xcode 5
- iOS 7
- ARC
- Frameworks:
- QuartzCore
- CoreGraphics
- Accelerate
Usage
Check out the provided demo app for many examples how you can use the components. Make sure you also see MRProgress documentation on Cocoadocs.
Basics
-
Add the following import to the top of the file or to your Prefix header:
// If used with Cocoapods #import "MRProgress.h"
// If used as Framework #import <MRProgress/MRProgress.h>
-
Use one the following ways to display the overlay:
// Block whole window [MRProgressOverlayView showOverlayAddedTo:self.window animated:YES];
// Block only the navigation controller [MRProgressOverlayView showOverlayAddedTo:self.navigationController.view animated:YES];
// Block only the view [MRProgressOverlayView showOverlayAddedTo:self.view animated:YES];
// Block a custom view [MRProgressOverlayView showOverlayAddedTo:self.imageView animated:YES];
-
Simply dismiss after complete your task:
// Dismiss [MRProgressOverlayView dismissOverlayForView:self.view animated:YES];
AFNetworking
MRProgress offers an integration into the network library AFNetworking.
-
Include the following additional line into your Podfile:
pod 'MRProgress/AFNetworking' -
Import the adequate category header for the component you want to use:
#import <MRProgress/MRProgressOverlayView+AFNetworking.h>
-
You can now just setup your task / operation as usual and use the category methods to bind to execution state and progress as shown below.
// Init the progress overlay as usual MRProgressOverlayView *overlayView = [MRProgressOverlayView showOverlayAddedTo:self.view animated:YES]; // The following line will do these things automatically: // * Set mode to determinate when a download or upload is in progress // * Set animated progress of the download or upload // * Show a checkmark or cross pane at the end of the progress [overlayView setModeAndProgressWithStateOfTask:task]; // Allows the user to cancel the task by using the provided stop button. // If you use that, make sure that you handle the error code, which will be // delivered to the failure block of the task like shown below: // // if ([error.domain isEqualToString:NSURLErrorDomain] && error.code == NSURLErrorCancelled) { // NSLog(@"Task was cancelled by user."); // return; // } // [overlayView setStopBlockForTask:task]; // If you use the activity indicator directly [self.activityIndicatorView setAnimatingWithStateOfTask:task]; // If you use one of the progress views directly [self.circularProgressView setProgressWithUploadProgressOfTask:downloadTask animated:YES]; // for uploads [self.circularProgressView setProgressWithDownloadProgressOfTask:downloadTask animated:YES]; // for downloads [[MRNavigationBarProgressView progressViewForNavigationController:self.navigationController] setProgressWithDownloadProgressOfTask:downloadTask animated:YES];
All methods are available for both 'NSURLSessionTask' and 'AFURLConnectionOperation' and their descendants. For further examples, make sure to also checkout the Example app.
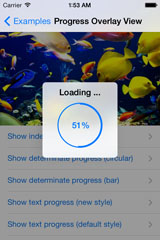
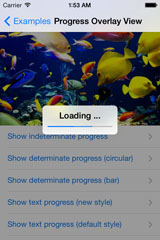
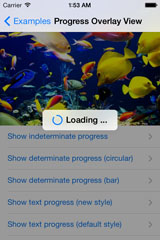
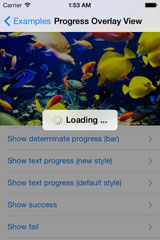
Modes
Credits
MRProgress' API was inspired by MBProgressHUD project.
The acquarium image was stolen by Jag Cesar's blur implementation.
You can find me on Twitter @mrackwitz.
License
Copyright (c) 2013 Marius Rackwitz [email protected]
The MIT License
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.