MHTabView
- An easy way to use scroll tab bar
- If MHTabView helps you, please give her a star, thanks!
✨ ✨ ✨
Contents
Installation
MHTabView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'MHTabView'Getting Started
usage
There are two ways to create your own tabview
- convenience init
let tabview = MHTabView.init(withTitles: titles, pageViews: views)- init and set titles and pageviews
let tabview = MHTabView.init()
tabview.setTitlesAndPageViews(titles: titles, pageViews: views)Example
To run the example project, clone the repo, and run pod install from the Example directory first.
-
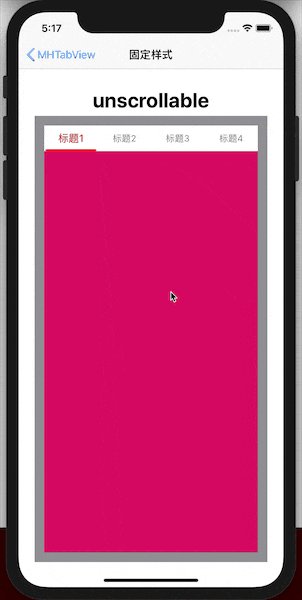
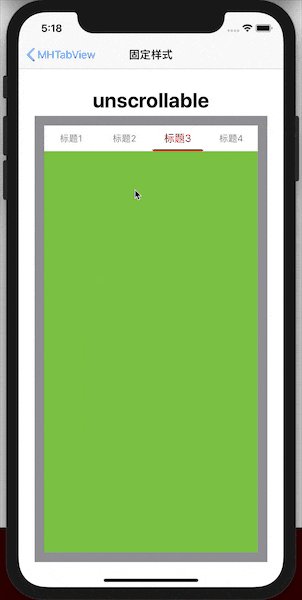
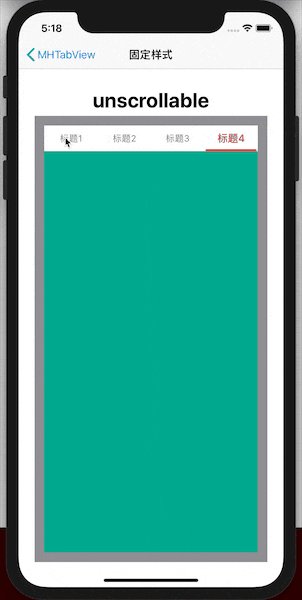
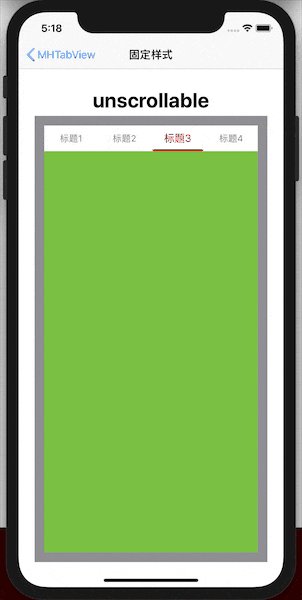
unscrollable
tabview.titleStyle = .unscrollable-
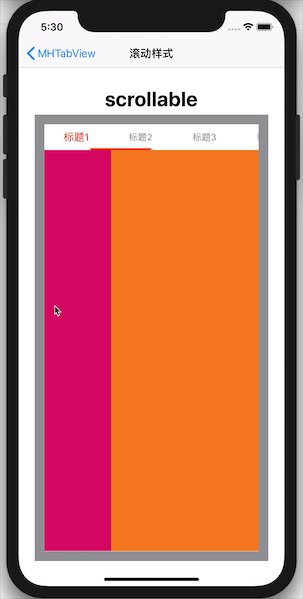
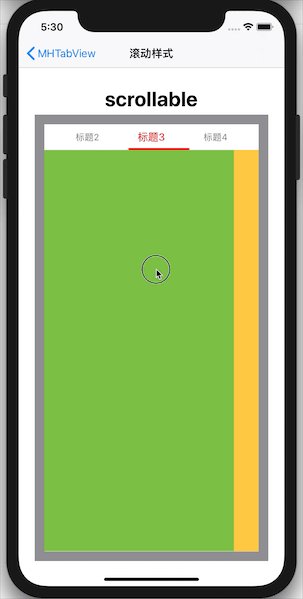
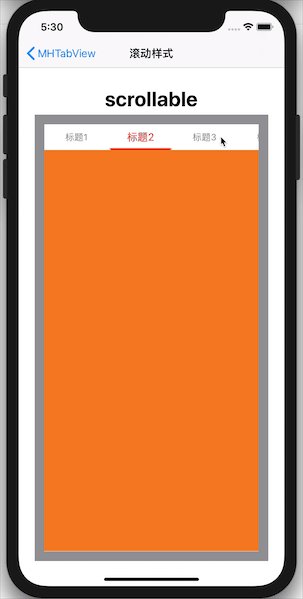
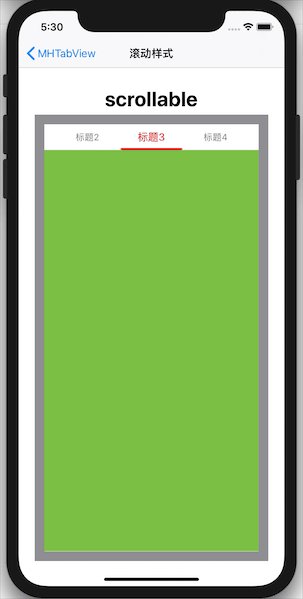
scrollable
tabview.titleStyle = .scrollable-
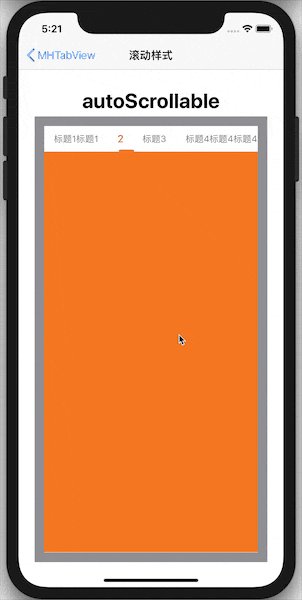
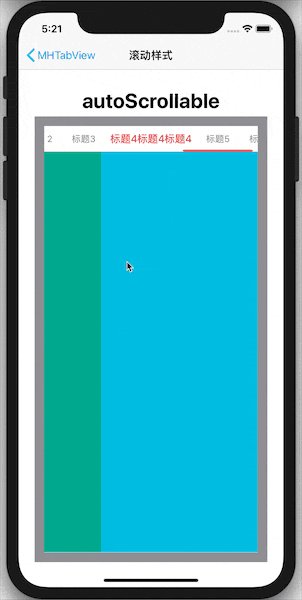
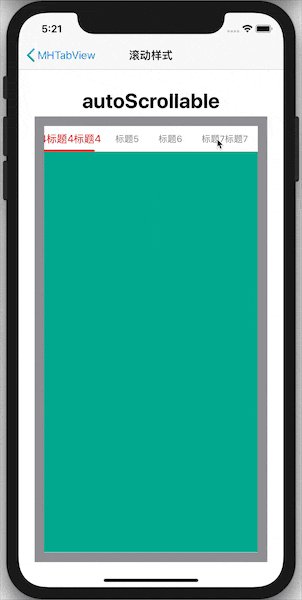
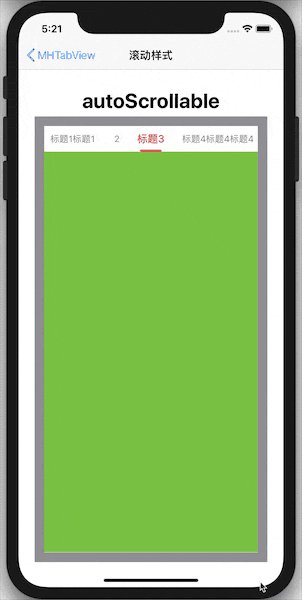
autoscrollable
tabview.titleStyle = .autoScrollable-
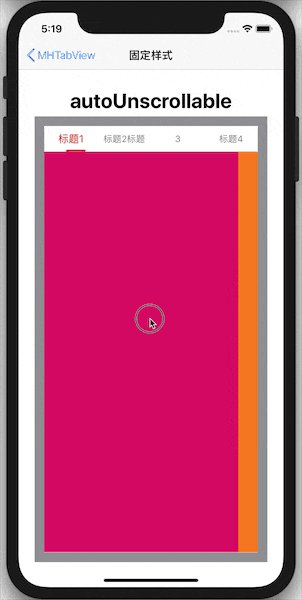
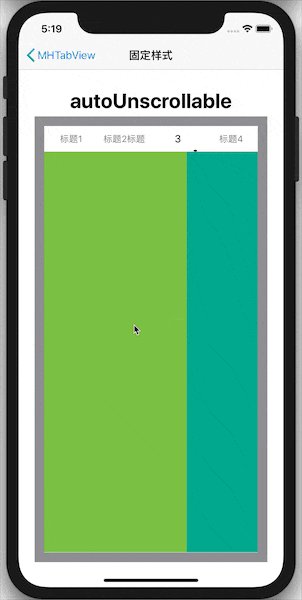
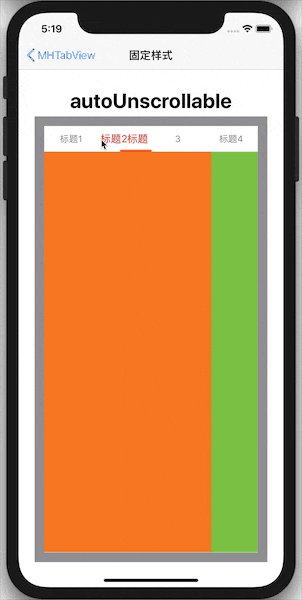
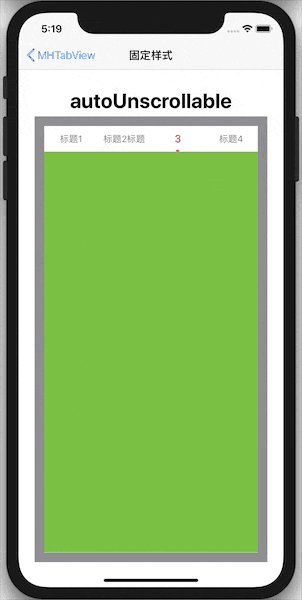
autoUnscrollable
tabview.titleStyle = .autoUnscrollable-
other
- change color
tabview.defaultColor = .blue
tabview.selectedColor = .red
tabview.indicatorView.backgroundColor = .green- change width for scrollable style
tabview.style = .scrollable
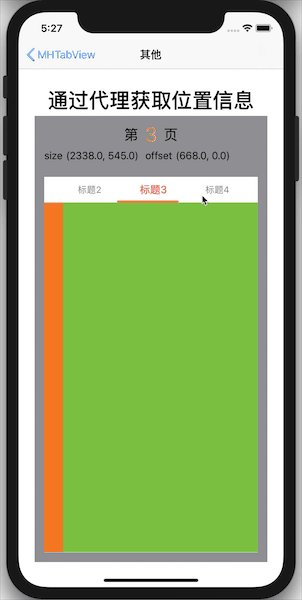
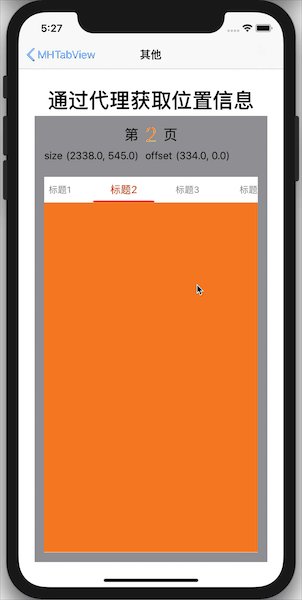
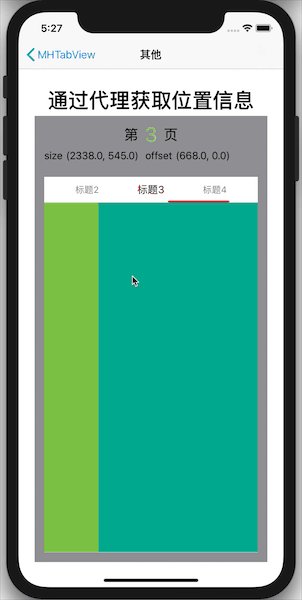
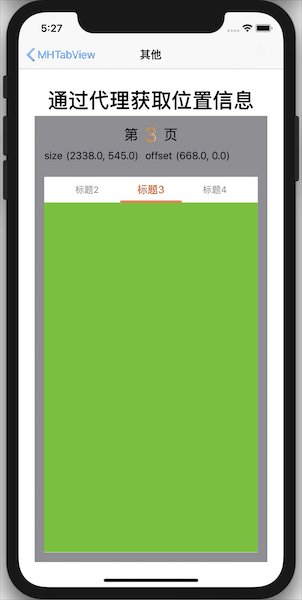
tabview.tabWidth = 150- usage of delegate
protocol MHTabViewDelegate {
/**停止滚动后的回调函数(index, scrollview) -> (当前滚动到的位置, scrollView属性 )*/
func MHTabViewDidEndDecelerating(_ index: Int, _ scrollview: UIScrollView)
}- other APIs
setSelectedFont(_ font: UIFont)// 修改选中按钮的字体
setUnSelectedFont(_ font: UIFont)// 修改未选中按钮的字体
setIndicatorHeight(_ height: CGFloat)// 修改指示器高度
setIndicatorWidth(_ width: CGFloat)// 修改指示器宽度
setDefaultPage(withIndex index: Int)// 设置默认选中的页面
setAnimateDuration(_ duration: TimeInterval)// 设置动画过渡时间
setSelectedPage(withIndex index: Int)// 设置选中页面
modifyTitle(withIndex index: Int, newTitle: String)// 修改指定标题
setTitleHeight(_ height: CGFloat)//修改标题高度Author
ZhangMingHao, [email protected]
License
MHTabView is available under the MIT license. See the LICENSE file for more info.