LongImageCache 1.0.5
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | Custom |
| ReleasedLast Release | Dec 2017 |
Maintained by zilong.li, zilong.li.
| Depends on: | |
| LongDispatch | ~> 1.0.3 |
| LongRequest | ~> 1.0.1 |
LongImageCache 1.0.5
- By
- zilong.li
LongImageCache
这是一个简单的图片缓存,同时使用了LongRequest(文件下载),LongDispatch(多任务),实现了一个较为完整的缓存机制,默认支持gif图片的播放
集成
1.使用 Cocoapods 来集成LongImageCache, 集成方法如下:
pod 'LongImageCache'
使用方法
图片缓存使用方法
//首先引入header
#import "UIImageView+LongCache.h"
//缓存图片
NSString *url = @"http://127.0.0.1/test.jpg";
[imageView setImageWithUrl:url placeholderImage:nil toDisk:YES];
图片浏览使用方法
#import "LongPhotoBrowser.h"
//进图图片浏览
[[LongPhotoBrowser sharedInstance] showWithUrls:@[@"http://127.0.0.1/test.jpg"] withIndex:0];
播放本地图片
//首先引入header
#import "UIImageView+LongCache.h"
UIImageView *imageView = [[UIImageView alloc] init];
//设置图片文件数组
[imageView setImagesWithNames:@[@"xxx1.png",@"xxx2.png",@"xxx3.png"]];
//这是播放间隔,这里用displaylink实现,所以不能小于1/60
imageView.animationDuration = 1/24;
//播放图片
[imageView startAnimating];
运行Demo
进入ImageCacheDemo路径下执行,点击ImageCacheDemo.xcworkspace即可运行
pod install
播放GIF与SDWebImage性能对比
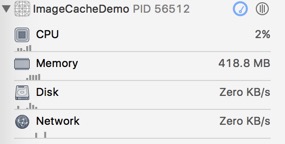
相同两张gif图片,使用iphone8模拟器,虽然使用了一定的cpu,但是对内存消耗差距十分明显(选取的gif图片帧数较多,分别是209和135)
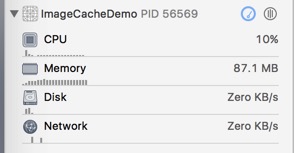
使用SDImageCache播放GIF图片时的内存和CPU消耗:
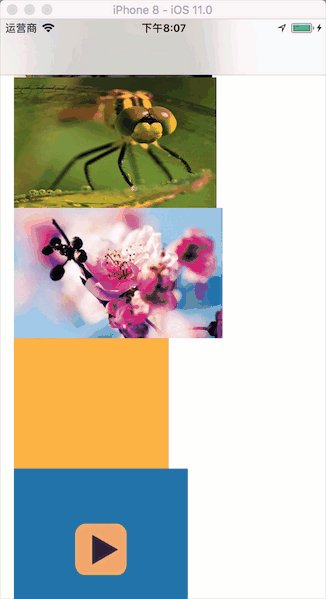
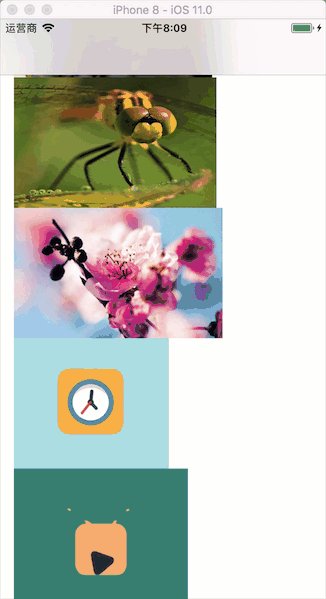
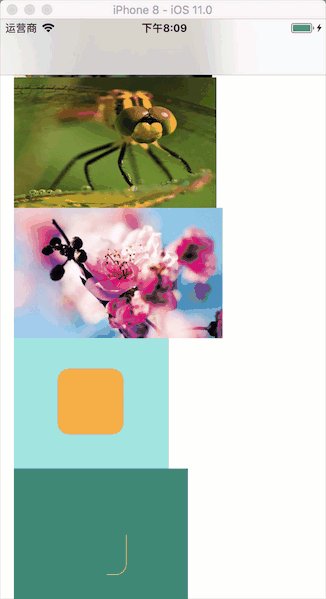
播放效果:
使用LongImageCache播放GIF图片时的内存和CPU消耗:
播放效果:
使用的gif素材:
Relase Note
v1.0.5
- 优化缓存set和get性能以及写入本地的性能
- 添加imageview可以设置多张图片并播放(非gif情况)
v1.0.4
- UIImageView+LongCache添加可以设置本地gif图片
- 针对UIImageView+LongCache进行优化
- LongPhotoBrowser图片浏览添加简单功能
- 修复图片下载阻塞的bug
v1.0.3
- 提高gif图片播放性能,降低内存和cpu的消耗
- 对imagecache进行性能优化
v1.0.2
- 修复设置空url导致的crash问题
v1.0.1
- 添加图片浏览功能的LongPhotoBrowser,可以简单浏览图片
v1.0.0
- 轻量级的ImageCache,可以支持网络图片加载,gif播放等功能