LGSideMenuController
iOS view controller, shows left and right views by pressing button or gesture.
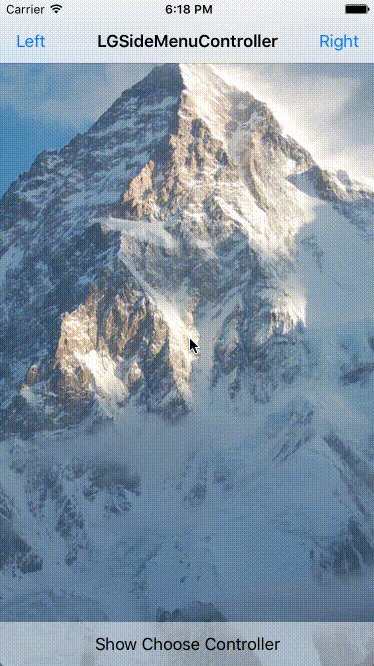
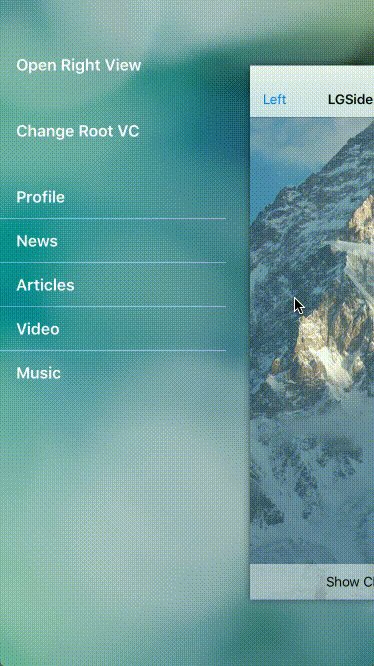
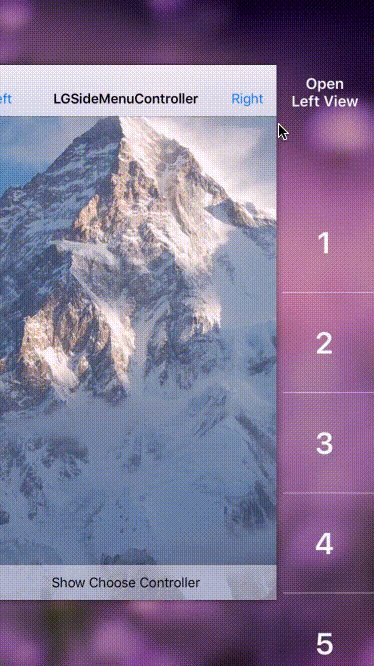
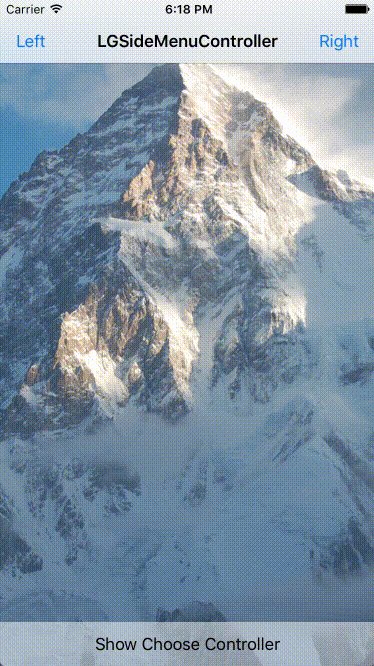
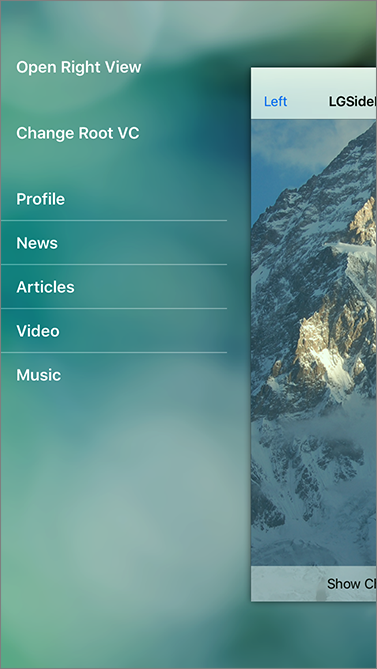
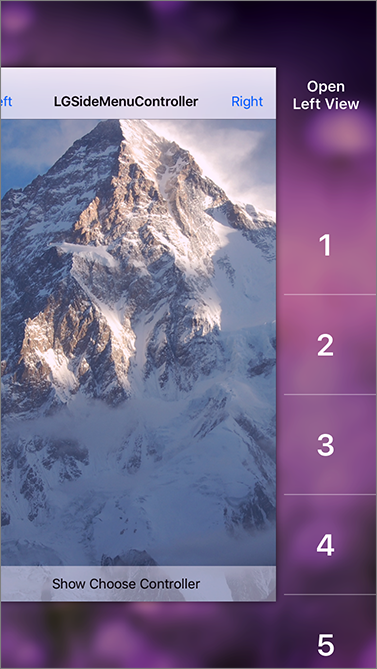
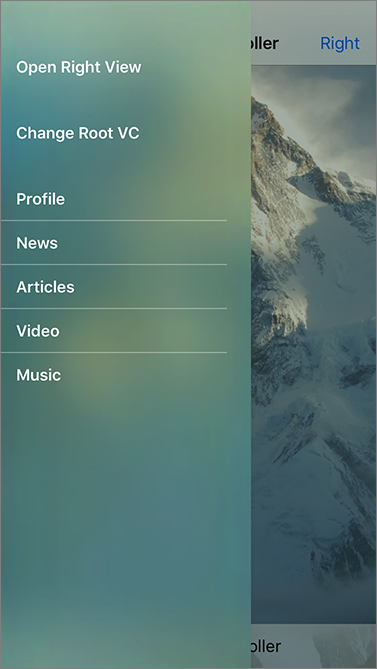
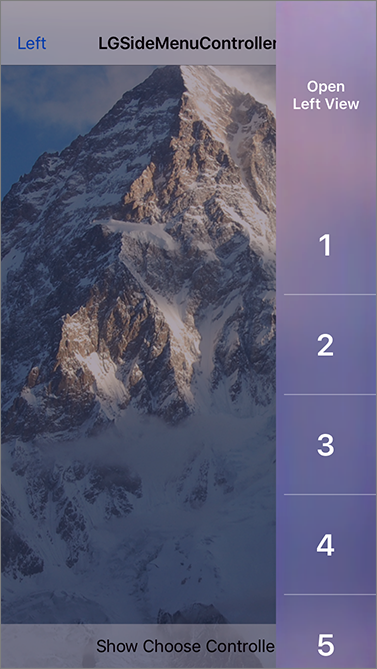
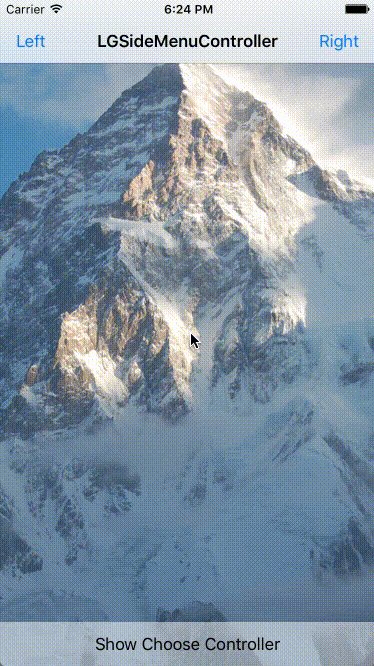
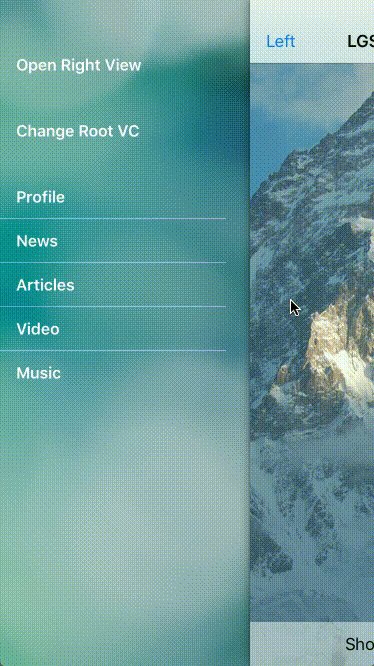
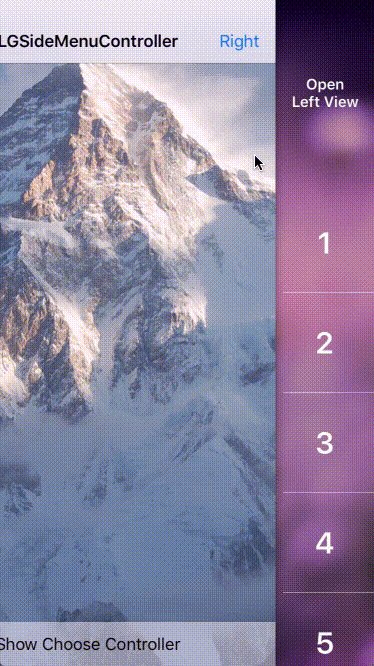
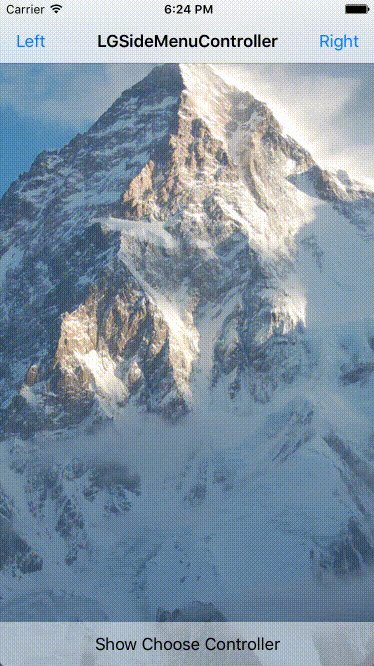
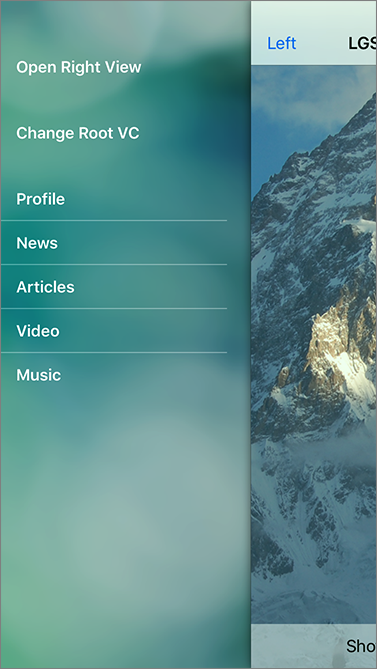
Preview
Installation
| LGSideMenuController Version | Min iOS Version | Language |
|---|---|---|
| 1.0.0 - 1.0.10 | 6.0 | Objective-C |
| 1.1.0 - 2.2.0 | 8.0 | Objective-C |
| 2.3.0 | 9.0 | Objective-C |
| 3.0.0 | 9.0 | Swift |
With Source Code
- Download repository
- Add LGSideMenuController directory to your project
- Enjoy!
With Swift Package Manager
Starting with Xcode 9.0 you can use built-in swift package manager, follow apple documentation.
First supported version is 2.3.0
With CocoaPods
CocoaPods is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries in your projects. To install with cocoaPods, follow the "Get Started" section on CocoaPods.
Podfile
platform :ios, '9.0'
use_frameworks!
pod 'LGSideMenuController'Then import framework where you need to use the library
import LGSideMenuControllerWith Carthage
Carthage is a lightweight dependency manager for Swift and Objective-C. It leverages CocoaTouch modules and is less invasive than CocoaPods. To install with carthage, follow the instruction on Carthage.
Cartfile
github "Friend-LGA/LGSideMenuController"Then import framework where you need to use the library
import LGSideMenuControllerUsage
Initialization
You can use view controllers or views to initialize LGSideMenuController:
public init()
public init(rootViewController: UIViewController?,
leftViewController: UIViewController?,
rightViewController: UIViewController?)
public init(rootView: UIView?,
leftView: UIView?,
rightView: UIView?)Setup
To set or to change root, left or right view controllers or views, call:
sideMenuController.rootViewController = rootViewController
sideMenuController.leftViewController = leftViewController
sideMenuController.rightViewController = rightViewController
sideMenuController.rootView = rootView
sideMenuController.leftView = leftView
sideMenuController.rightView = rightViewQuick Example
Without Storyboard
- Create root view controller (for example UINavigationController)
- Create left view controller (for example UITableViewController)
- Create right view controller (for example UITableViewController)
- Create instance of LGSideMenuController with these controllers
- Configure
let rootViewController = UINavigationController()
let leftViewController = UITableViewController()
let rightViewController = UITableViewController()
let sideMenuController = LGSideMenuController(rootViewController: rootViewController,
leftViewController: leftViewController,
rightViewController: rightViewController)
sideMenuController.leftViewWidth = 250.0
sideMenuController.leftViewPresentationStyle = .slideAbove
sideMenuController.rightViewWidth = 100.0
sideMenuController.leftViewPresentationStyle = .slideBelowWith Storyboard
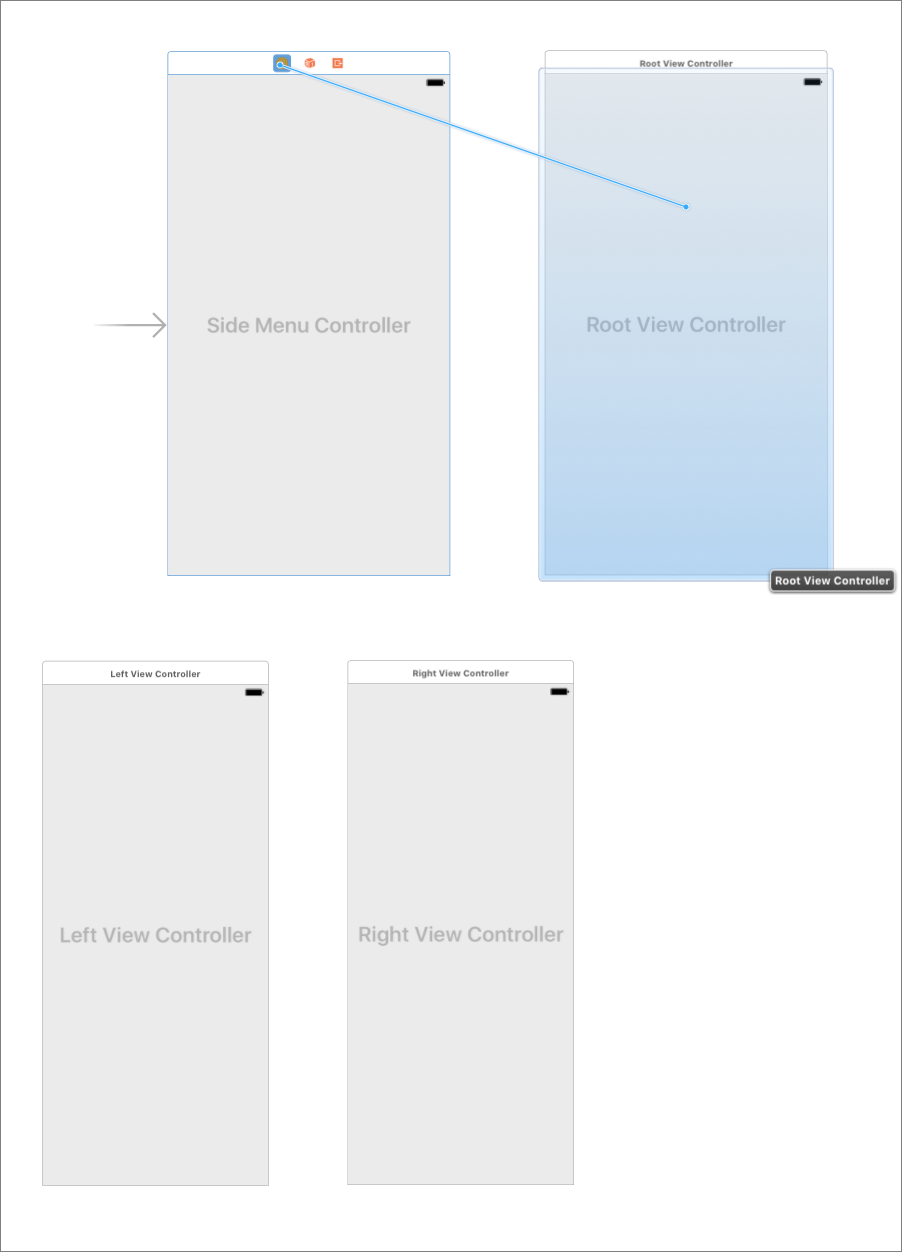
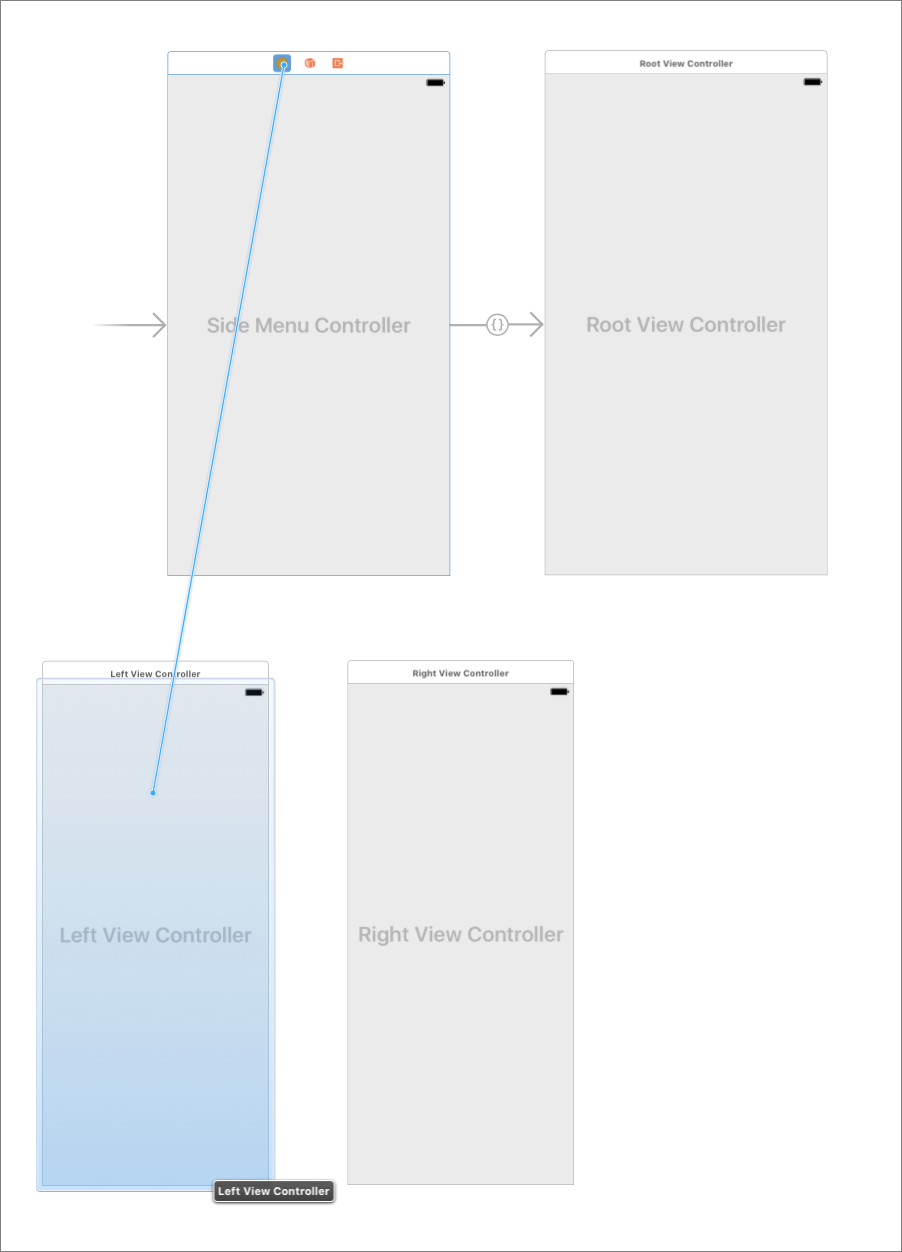
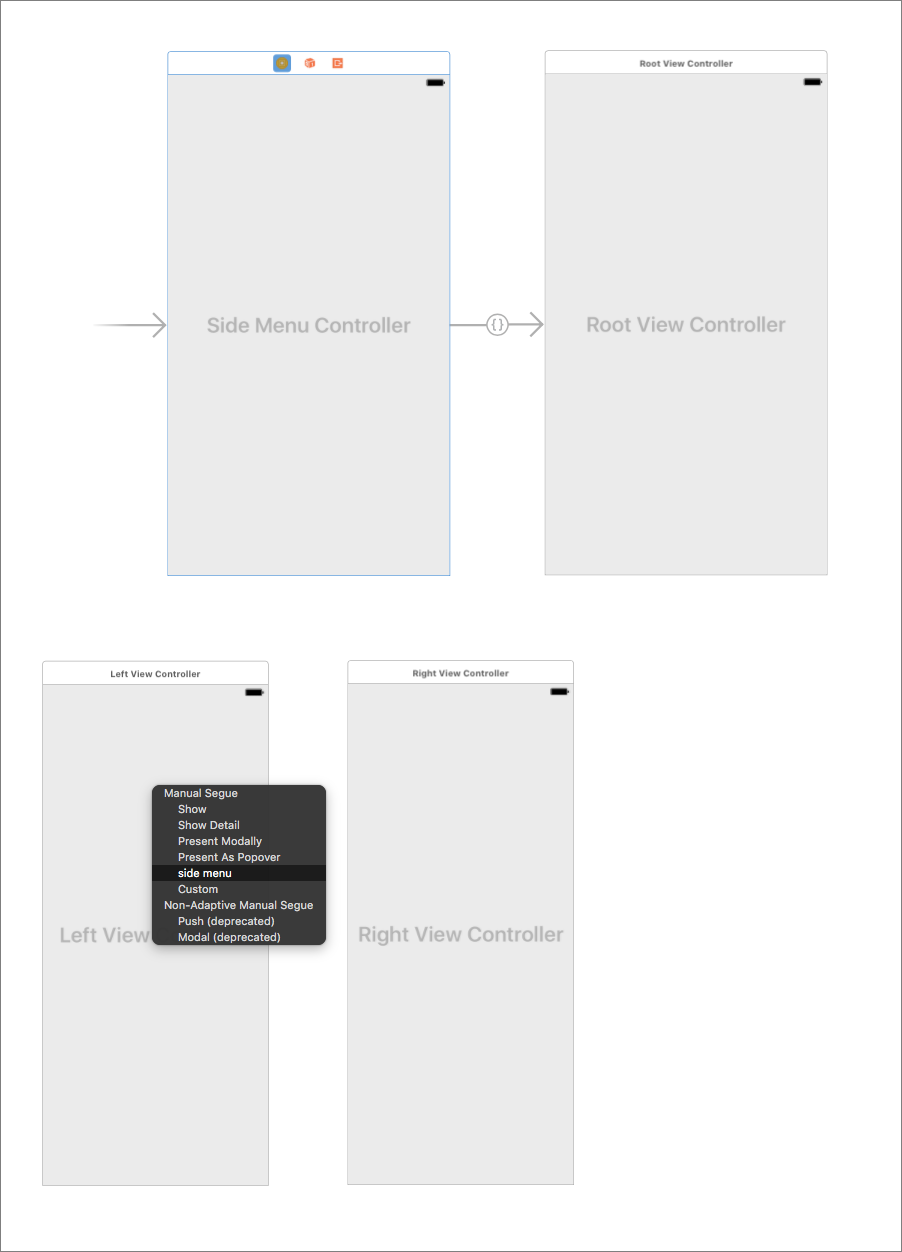
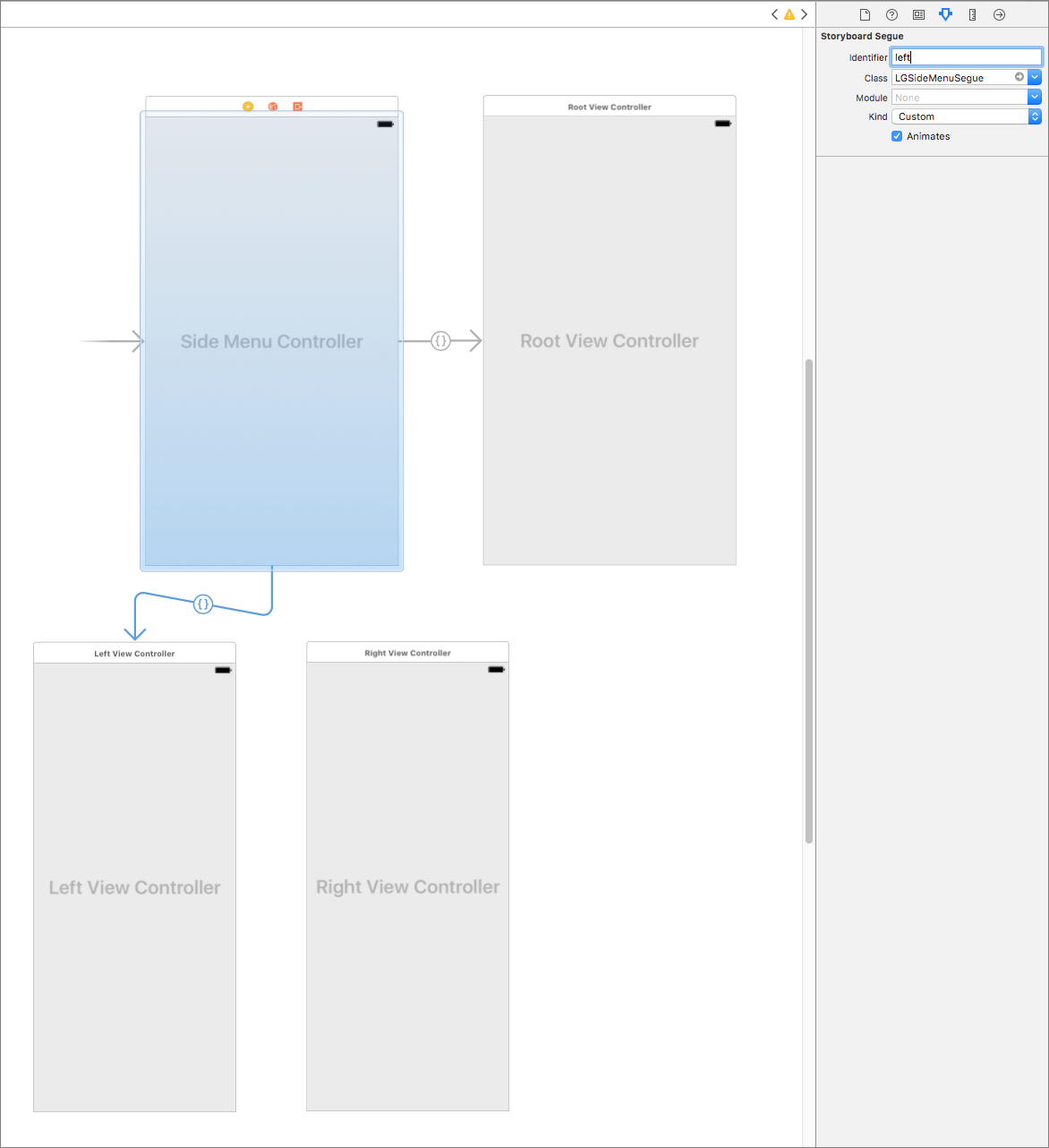
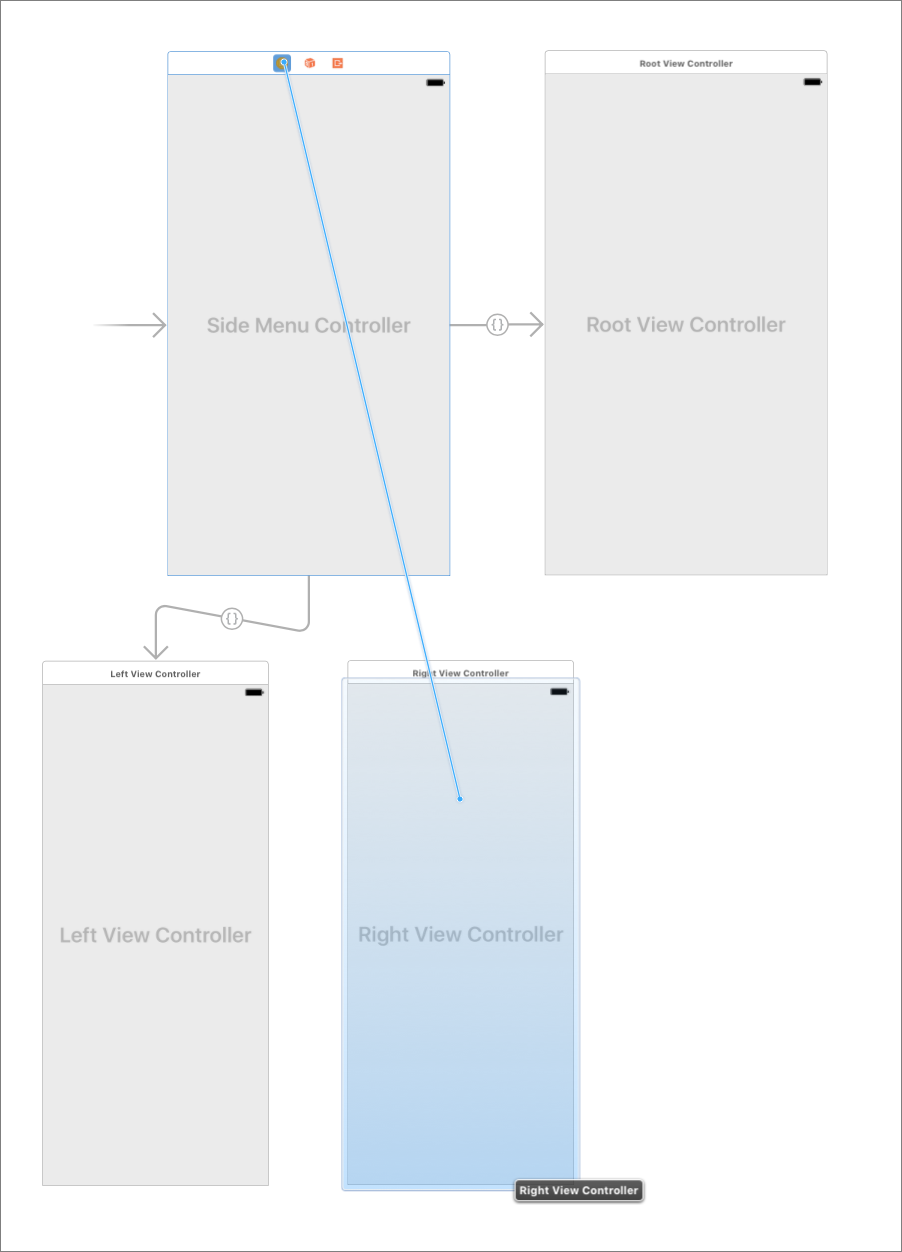
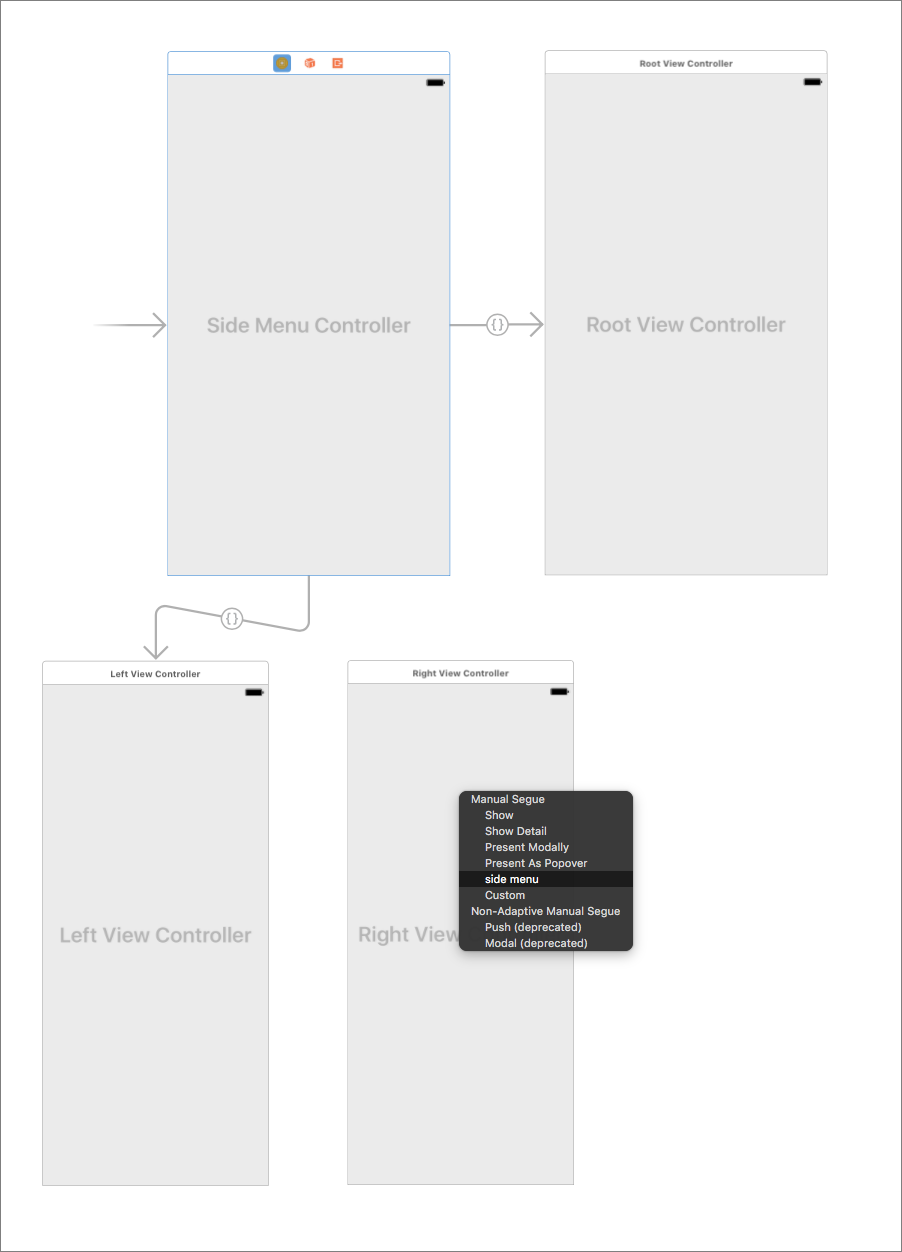
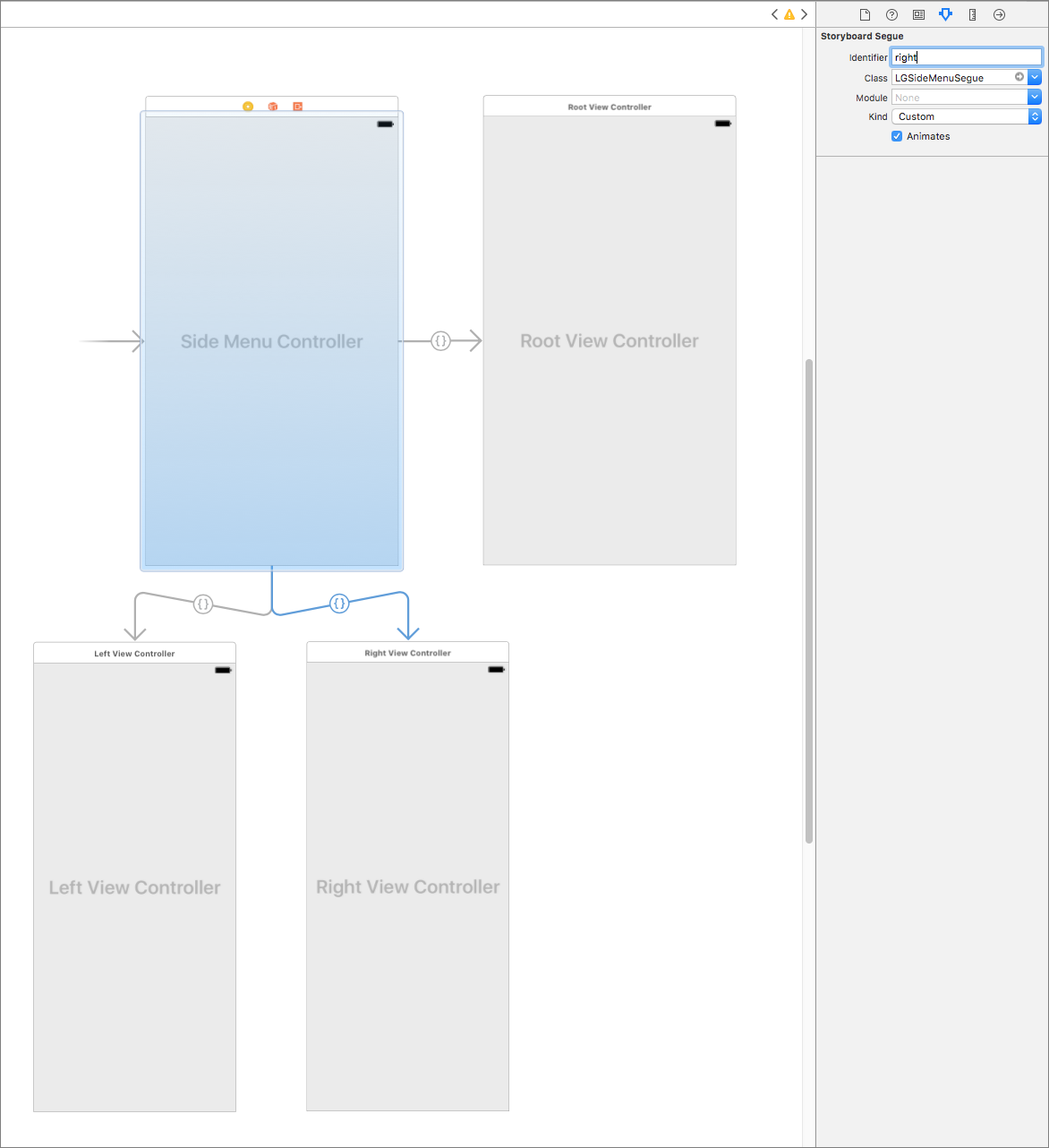
- Create instance of LGSideMenuController
- Create root view controller (for example UINavigationController)
- Create left view controller (for example UITableViewController)
- Create right view controller (for example UITableViewController)
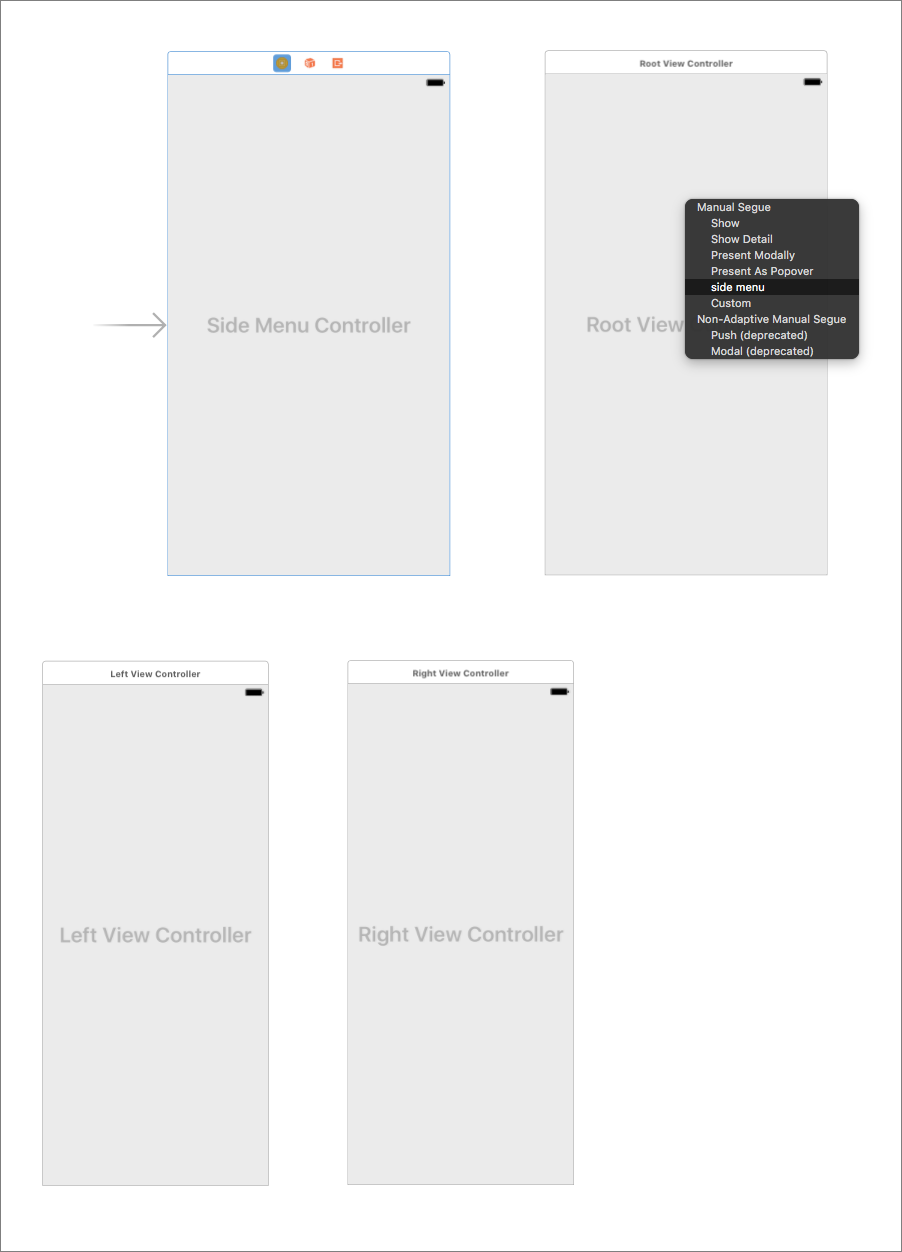
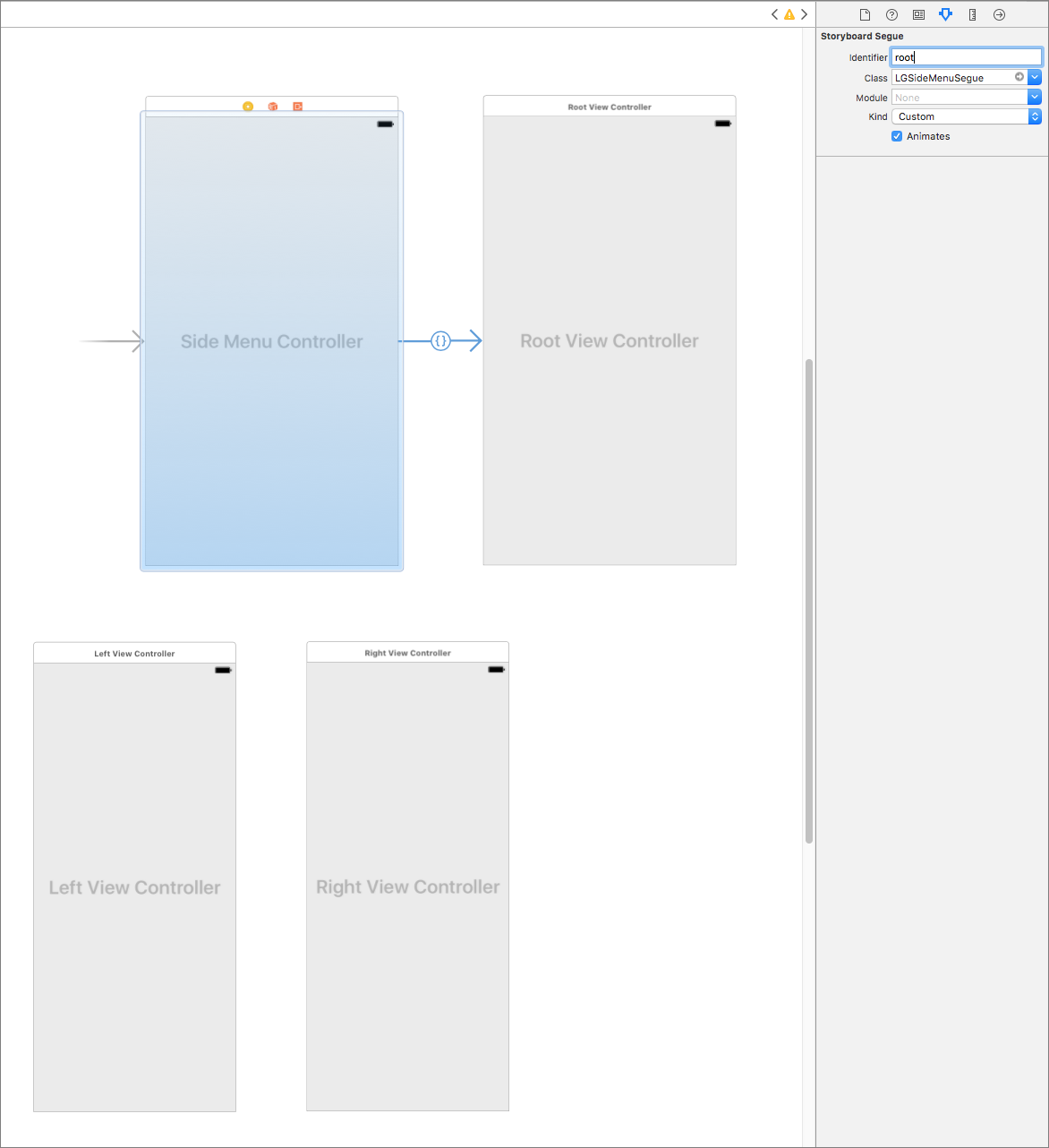
- Now you need to connect them all using segues of class
LGSideMenuSeguewith identifiers:root,left,right.
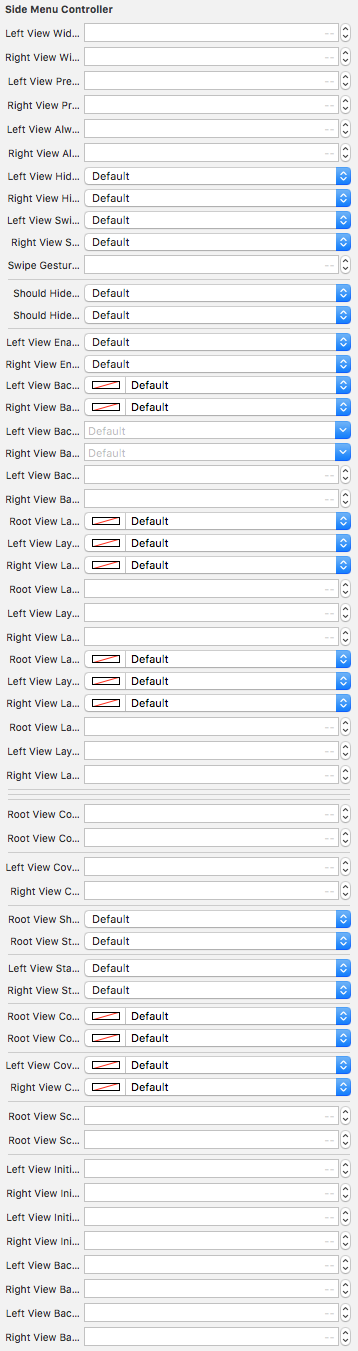
- You can change
leftViewWidth,leftViewPresentationStyle,rightViewWidthandrightViewPresentationStyleinside LGSideMenuController's attributes inspector. There you can also find all other properties.
For better examples check demo projects.
Blur
You can use UIBlurEffect with next properties:
leftViewBackgroundBlurEffect: UIBlurEffect
rightViewBackgroundBlurEffect: UIBlurEffect
rootViewCoverBlurEffectForLeftView: UIBlurEffect
rootViewCoverBlurEffectForRightView: UIBlurEffect
leftViewCoverBlurEffect: UIBlurEffect
rightViewCoverBlurEffect: UIBlurEffectFor example:
sideMenuController.leftViewBackgroundBlurEffect = UIBlurEffect(style: .regular)If you want to change color of blurred view, use:
leftViewBackgroundColor: UIColor
rightViewBackgroundColor: UIColor
rootViewCoverColorForLeftView: UIColor
rootViewCoverColorForRightView: UIColor
leftViewCoverColor: UIColor
rightViewCoverColor: UIColorFor example:
sideMenuController.leftViewBackgroundColor = UIColor(red: 0.0, green: 0.5, blue: 1.0, alpha: 0.1)If you want to change intensity of blurred view, use:
leftViewBackgroundAlpha: CGFloat
rightViewBackgroundAlpha: CGFloat
rootViewCoverAlphaForLeftView: CGFloat
rootViewCoverAlphaForRightView: CGFloat
CGFloatleftViewCoverAlpha: CGFloat
rightViewCoverAlpha: CGFloatFor example:
sideMenuController.leftViewBackgroundAlpha = 0.9Status Bar
If you want to have different status bar styles for root, left and right views, then you need to override prefersStatusBarHidden, preferredStatusBarStyle and preferredStatusBarUpdateAnimation in corresponding view controller or instead you can use these properties:
rootViewStatusBarHidden: BOOL
rootViewStatusBarStyle: UIStatusBarStyle
rootViewStatusBarUpdateAnimation: UIStatusBarAnimation
leftViewStatusBarHidden: BOOL
leftViewStatusBarStyle: UIStatusBarStyle
leftViewStatusBarUpdateAnimation: UIStatusBarAnimation
rightViewStatusBarHidden: BOOL
rightViewStatusBarStyle: UIStatusBarStyle
rightViewStatusBarUpdateAnimation: UIStatusBarAnimationThese properties have greater priority than overridden inside controllers prefersStatusBarHidden, preferredStatusBarStyle, preferredStatusBarUpdateAnimation.
For example, you had sideMenuController with rootViewController, leftViewController and rightViewController. For rootViewController, you can override it's default methods or use sideMenuController's properties:
// In RootViewController.swift
override var prefersStatusBarHidden : Bool {
return false
}
override var preferredStatusBarStyle : UIStatusBarStyle {
return .default
}
override var preferredStatusBarUpdateAnimation : UIStatusBarAnimation {
return .none
}
// OR in SideMenuController.swift
isRootViewStatusBarHidden = false
rootViewStatusBarStyle = .default
rootViewStatusBarUpdateAnimation = .none
// OR in SideMenuController.swift
override var isRootViewStatusBarHidden: Bool {
get { return false }
set { super.isRootViewStatusBarHidden = newValue }
}
override var rootViewStatusBarStyle: UIStatusBarStyle {
get { return .default }
set { super.rootViewStatusBarStyle = newValue }
}
override var rootViewStatusBarUpdateAnimation: UIStatusBarAnimation {
get { return .none }
set { super.rootViewStatusBarUpdateAnimation = newValue }
}For leftViewController and rightViewController approach is the same.
Always Visible Options
Sometimes, for example on iPad, you need to have toggleable side menu on portrait orientation and always visible side menu on landscape orientation
You can achieve it with properties:
leftViewAlwaysVisibleOptions: LGSideMenuController.AlwaysVisibleOptions
rightViewAlwaysVisibleOptions: LGSideMenuController.AlwaysVisibleOptionsYou can choose multiple values like this:
sideMenuController.leftViewAlwaysVisibleOptions = [.padLandscape, .phoneLandscape]
// or
sideMenuController.leftViewAlwaysVisibleOptions = [.landscape]NavigationController's Back Gesture
Back gesture for UINavigationController has greater priority then swipe gesture for LGSideMenuController.
But if you want different behaviour, you can disable interactivePopGestureRecognizer
navigationController.interactivePopGestureRecognizer.isEnabled = falseScrollView
If you have scroll view, or any interactable elements inside sideMenuController, they will work until you swipe outside of swipeGestureArea for sideMenuController.
If you need more place to interact with your view then you can decrease leftViewSwipeGestureRange, rightViewSwipeGestureRange or disable it.
sideMenuController.swipeGestureArea = .borders // Default
sideMenuController.leftViewSwipeGestureRange = LGSideMenuSwipeGestureRangeMake(0.0, 22.0)
sideMenuController.rightViewSwipeGestureRange = LGSideMenuSwipeGestureRangeMake(22.0, 0.0)
// OR disable gestures completely
sideMenuController.leftViewSwipeGestureEnabled = false
sideMenuController.rightViewSwipeGestureEnabled = falseHandle Actions
To handle actions you can use delegate, closures or notifications:
Delegate
// LGSideMenuDelegate.swift
func willShowLeftView(sideMenuController: LGSideMenuController)
func didShowLeftView(sideMenuController: LGSideMenuController)
func willHideLeftView(sideMenuController: LGSideMenuController)
func didHideLeftView(sideMenuController: LGSideMenuController)
func willShowRightView(sideMenuController: LGSideMenuController)
func didShowRightView(sideMenuController: LGSideMenuController)
func willHideRightView(sideMenuController: LGSideMenuController)
func didHideRightView(sideMenuController: LGSideMenuController)
func showAnimationsForLeftView(sideMenuController: LGSideMenuController, duration: TimeInterval)
func hideAnimationsForLeftView(sideMenuController: LGSideMenuController, duration: TimeInterval)
func showAnimationsForRightView(sideMenuController: LGSideMenuController, duration: TimeInterval)
func hideAnimationsForRightView(sideMenuController: LGSideMenuController, duration: TimeInterval)Closures
var willShowLeftView: (sideMenuController: LGSideMenuController) -> Void
var didShowLeftView: (sideMenuController: LGSideMenuController) -> Void
var willHideLeftView: (sideMenuController: LGSideMenuController) -> Void
var didHideLeftView: (sideMenuController: LGSideMenuController) -> Void
var willShowRightView: (sideMenuController: LGSideMenuController) -> Void
var didShowRightView: (sideMenuController: LGSideMenuController) -> Void
var willHideRightView: (sideMenuController: LGSideMenuController) -> Void
var didHideRightView: (sideMenuController: LGSideMenuController) -> Void
var showAnimationsForLeftView: (sideMenuController: LGSideMenuController, duration: TimeInterval) -> Void
var hideAnimationsForLeftView: (sideMenuController: LGSideMenuController, duration: TimeInterval) -> Void
var showAnimationsForRightView: (sideMenuController: LGSideMenuController, duration: TimeInterval) -> Void
var hideAnimationsForRightView: (sideMenuController: LGSideMenuController, duration: TimeInterval) -> VoidNotifications
let LGSideMenuController.Notification.willShowLeftView
let LGSideMenuController.Notification.didShowLeftView
let LGSideMenuController.Notification.willHideLeftView
let LGSideMenuController.Notification.didHideLeftView
let LGSideMenuController.Notification.willShowRightView
let LGSideMenuController.Notification.didShowRightView
let LGSideMenuController.Notification.willHideRightView
let LGSideMenuController.Notification.didHideRightView
let LGSideMenuController.Notification.showAnimationsForLeftView
let LGSideMenuController.Notification.hideAnimationsForLeftView
let LGSideMenuController.Notification.showAnimationsForRightView
let LGSideMenuController.Notification.hideAnimationsForRightViewMore
For more details see files itself and try Xcode demo projects:
Frameworks
If you like LGSideMenuController, check out my other useful libraries:
- LGAlertView Customizable implementation of UIAlertViewController, UIAlertView and UIActionSheet. All in one. You can customize every detail. Make AlertView of your dream! :)
- LGPlusButtonsView Customizable iOS implementation of Floating Action Button (Google Plus Button, fab).
License
LGSideMenuController is released under the MIT license. See LICENSE for details.