KJNavigationViewAnimation 0.1.0
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Apr 2017 |
| SwiftSwift Version | 3.0.1 |
| SPMSupports SPM | ✗ |
Maintained by Kiran Jasvanee.
- By
- Kiran Jasvanee
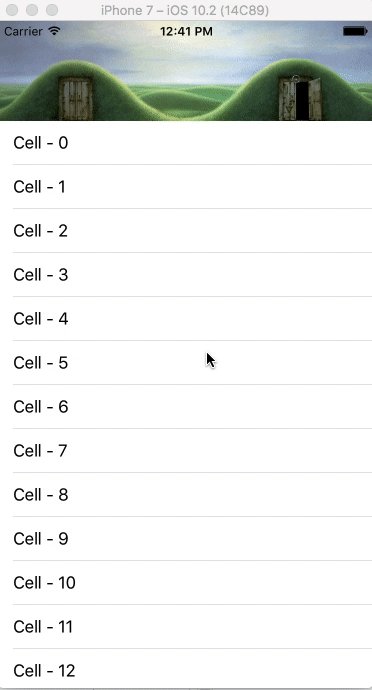
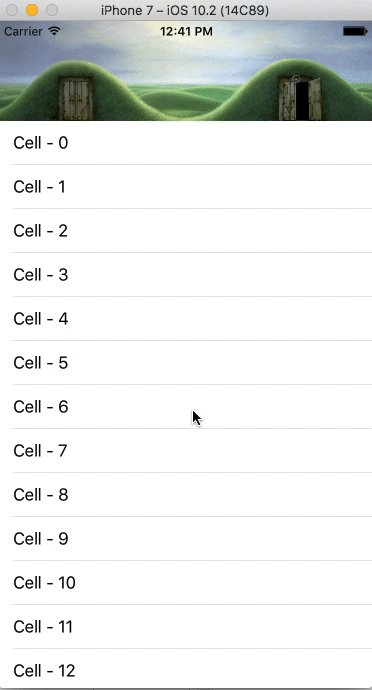
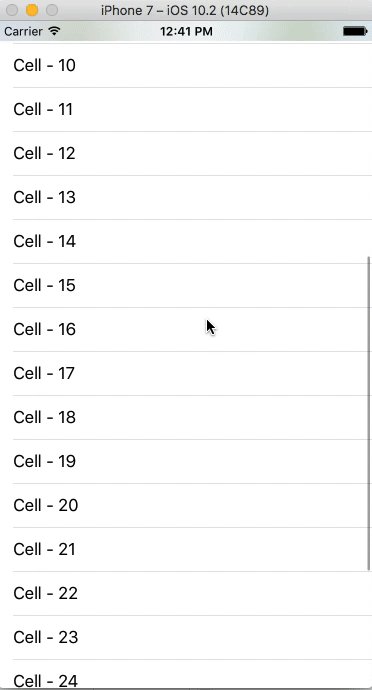
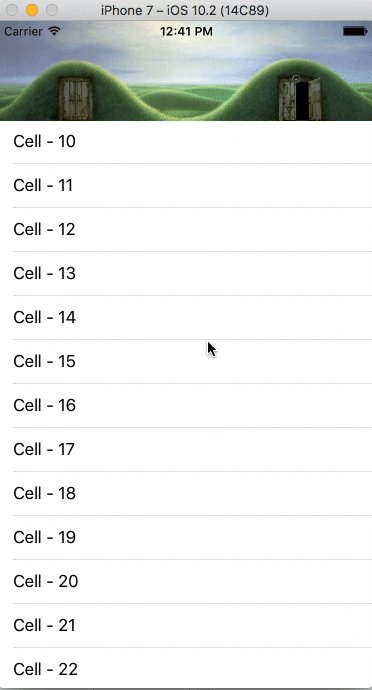
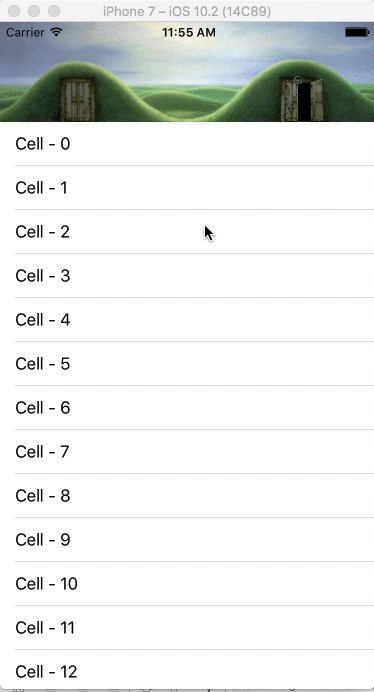
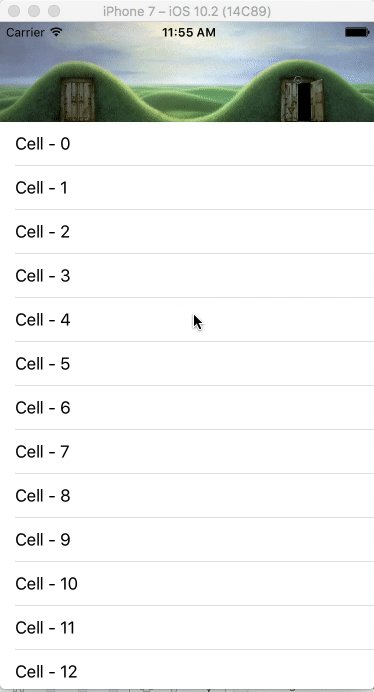
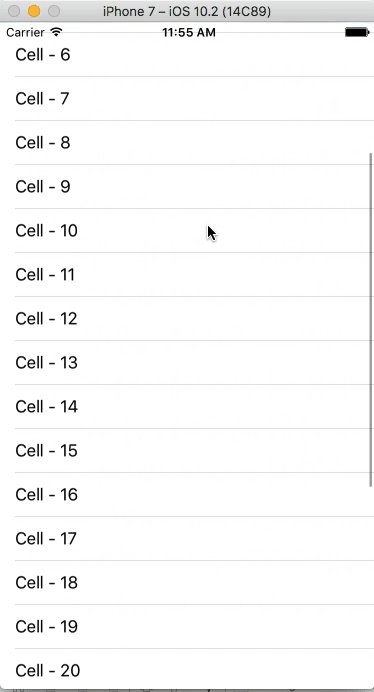
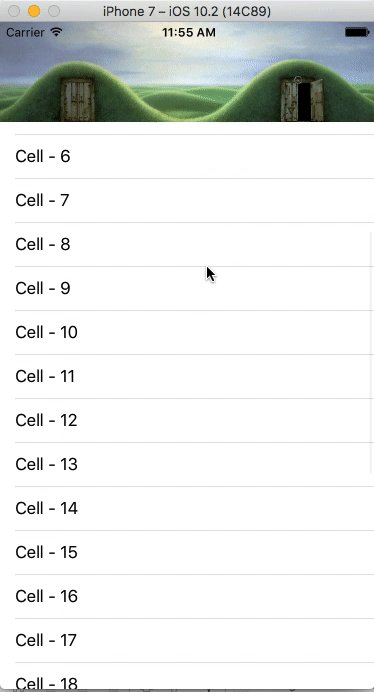
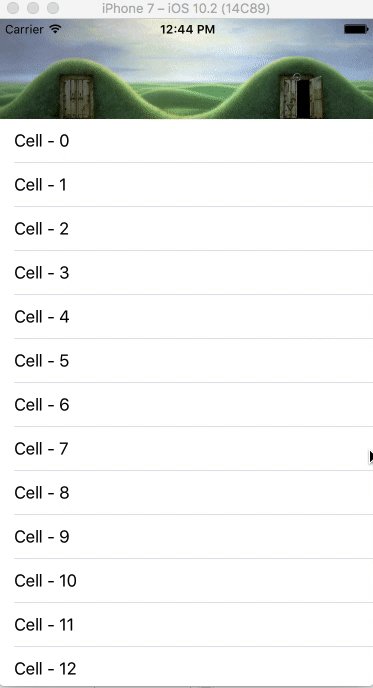
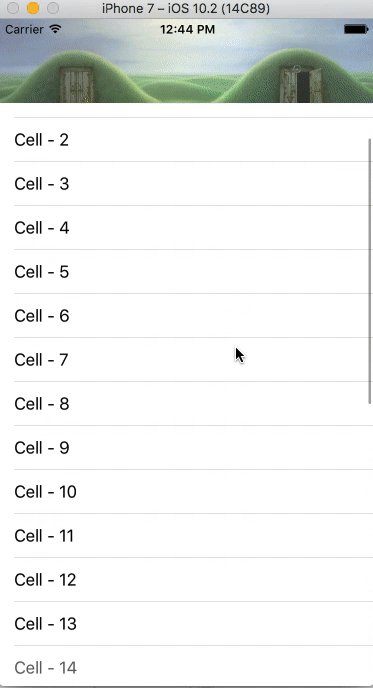
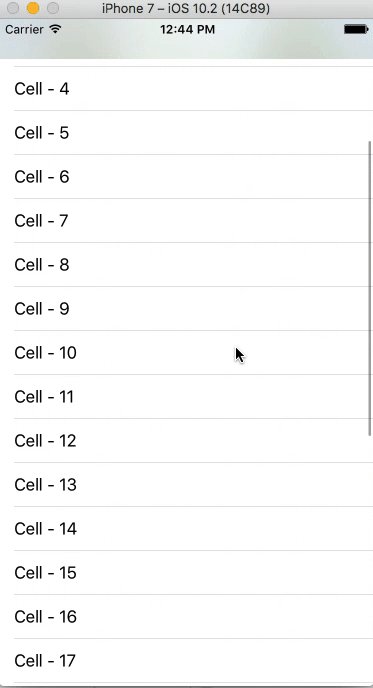
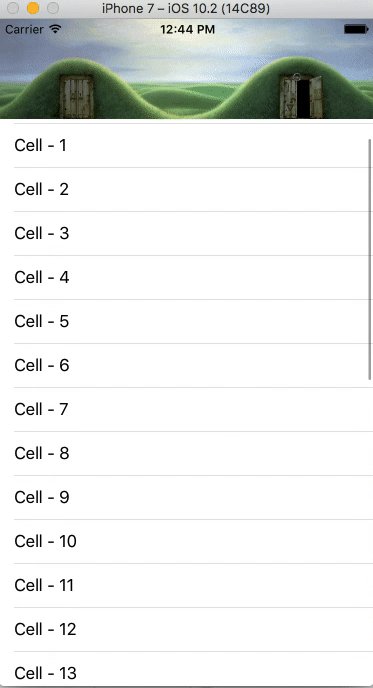
Preview
Animate your custom navigation view using TableView, CollectionView OR ScrollView.
NOTE: In below presentation, if animation looks laggy, wait till page completes it loading. It's smooth as you scrolls
Animation up to statusbar Animation up to zero


Animation up to custom value Animation up to zero without blurr


Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
- Swift 3.0.1 or later
- iOS 9.0 or later
Installation
KJNavigationViewAnimation is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'KJNavigationViewAnimation', '~> 0.1.0'Usage
KJNavigationViewAnimation will be used via interface builder.
-
Add custom navigation view
(UIView)at the top in your interface builder. AddKJNavigationViewAnimationinClassproperty at Identity Inspector of added view. -
You've to add
Heightconstraint to your added custom navigation view, you don't have to add any Identifier to it.
Properties
Use following properties to edit it's default functionality. Add your settings in viewDidLoad.
// declare instance of KJNavigationViewAnimation by connecting to UIView outlet in interface builder
@IBOutlet weak var viewKJNavigation: KJNavigationViewAnimation!override func viewDidLoad() {
super.viewDidLoad()
// For TableView
viewKJNavigation.setupFor(Tableview: yourTableView,
viewController: self)
// If you want your animation up to statusbar.
viewKJNavigation.topbarMinimumSpace = .statusBar
// If you want blurr background of navigation view.
viewKJNavigation.isBlurrBackground = true
// assign delegate of TableView, CollectionView OR ScrollView with self.
tableview.delegate = self
}// For CollectionView
viewKJNavigation.setupFor(CollectionView: yourCollectionView,
viewController: self)// For ScrollView
viewKJNavigation.setupFor(Scrollview: yourScrollView,
viewController: self)// If you want your animation up to zero.
viewKJNavigation.topbarMinimumSpace = .none// If you want your animation up to custom value assigned to topbarMinimumSpaceCustomValue property.
viewKJNavigation.topbarMinimumSpace = .custom
viewKJNavigation.topbarMinimumSpaceCustomValue = 40Methods
You have to extend your viewController class with UIScrollViewDelegate, and connect TableView, CollectionView OR ScrollView delegate to self. Last step to call KJNavigationViewAnimation scrollview methods as below from UIScrollViewDelegate delegate methods
extension ViewController: UIScrollViewDelegate {
func scrollViewDidScroll(_ scrollView: UIScrollView) {
// viewKJNavigation is my declared KJNavigationViewAnimation property in ViewController class
viewKJNavigation.scrollviewMethod?.scrollViewDidScroll(scrollView)
}
func scrollViewWillBeginDragging(_ scrollView: UIScrollView) {
viewKJNavigation.scrollviewMethod?.scrollViewWillBeginDragging(scrollView)
}
func scrollViewDidEndDragging(_ scrollView: UIScrollView, willDecelerate decelerate: Bool) {
viewKJNavigation.scrollviewMethod?.scrollViewDidEndDragging(scrollView, willDecelerate: decelerate)
}
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) {
viewKJNavigation.scrollviewMethod?.scrollViewDidEndDecelerating(scrollView)
}
}Author
Kiran Jasvanee, [email protected]
License
KJNavigationViewAnimation is available under the MIT license. See the LICENSE file for more info.