InstagramLogin 1.3.0
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Dec 2017 |
| SwiftSwift Version | 4.0 |
| SPMSupports SPM | ✗ |
Maintained by Ander Goig.
InstagramLogin 1.3.0
- By
- Ander Goig
InstagramLogin
InstagramLogin allows iOS developers to authenticate users by their Instagram accounts.
InstagramLogin handles all the Instagram authentication process by showing a custom UIViewController with the login page and returning an access token that can be used to request data from Instagram.
Inspired by projects like InstagramAuthViewController and InstagramSimpleOAuth, because of the need for a simple and easy way to authenticate Instagram users.
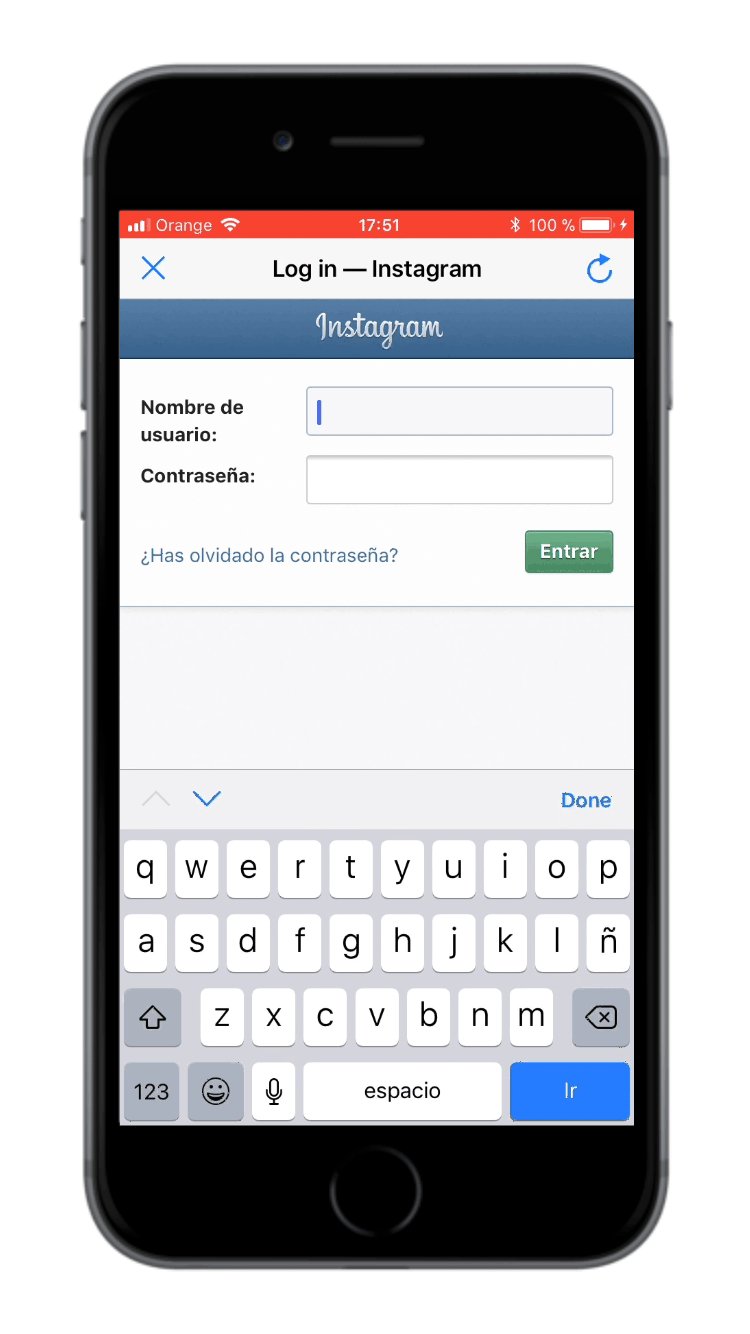
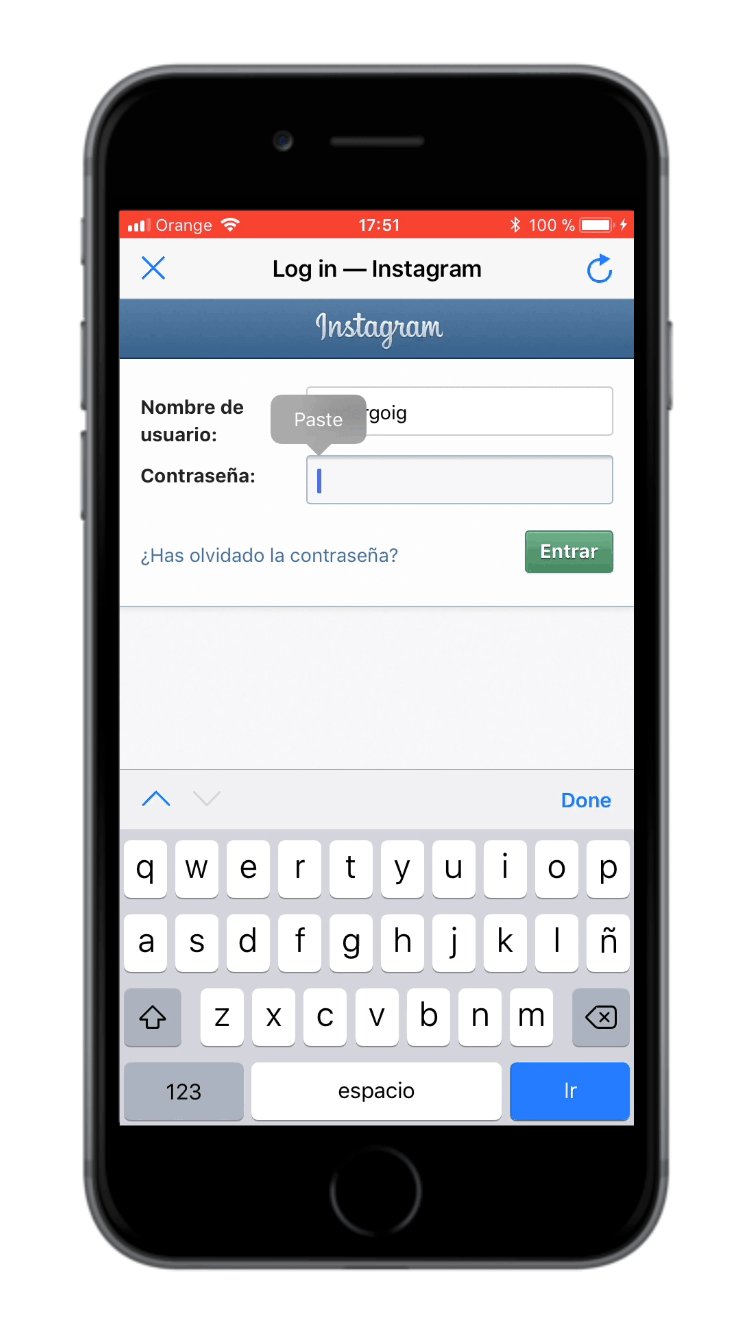
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Second, go to your Instagram's developer portal, click on Manage your client, and uncheck the option "Disable implicit OAuth" from the Security tab.
Third, edit the Constants.swift file with your client info from Instagram's developer portal:
let clientID = "YOUR CLIENT ID GOES HERE"
let redirectURI = "YOUR REDIRECT URI GOES HERE"Fourth, go ahead and test it!
Requirements
- iOS 9.0+
- Xcode 9.0+
- Swift 4.0+
Installation
CocoaPods
InstagramLogin is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'InstagramLogin'Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
To integrate InstagramLogin into your Xcode project using Carthage, specify it in your Cartfile:
github "AnderGoig/InstagramLogin"
Follow the detailed guidelines here.
Manual installation
Simply copy all the Swift files from the InstagramLogin/Classes folder into your Xcode project.
Usage
-
Go to your Instagram's developer portal, click on Manage your client, and uncheck the option "Disable implicit OAuth" from the Security tab.
-
Set your client info from Instagram's developer portal:
let clientID = "YOUR CLIENT ID GOES HERE" let redirectURI = "YOUR REDIRECT URI GOES HERE"
-
Initialize your
InstagramLoginViewController:let vc = InstagramLoginViewController(clientID: clientID, redirectURI: redirectURI) { accessToken, error in guard let accessToken = accessToken else { print("Failed login: " + error!.localizedDescription) return } self.navigationController?.popViewController(animated: true) // Do your stuff ... }
-
Customize it:
// Login permissions (https://www.instagram.com/developer/authorization/) vc.scopes = [.basic, .publicContent] // basic by default // ViewController title, website title by default vc.customTitle = "Instagram" // By default, the web title is displayed // Progress view tint color vc.progressViewTintColor = UIColor.green // #E1306C by default
-
Show it:
show(vc, sender: self)
Contributing to this project
If you have feature requests or bug reports, feel free to help out by sending pull requests or by creating new issues. Please take a moment to
review the guidelines written by Nicolas Gallagher:
License
InstagramLogin is available under the MIT license. See the LICENSE file for more info.
Credits
InstagramLogin is brought to you by Ander Goig and contributors to the project. If you're using InstagramLogin in your project, attribution would be very appreciated.
Author
Ander Goig, [email protected]