Introduction
INSActivityIndicatorView was written by Dawid Płatek for inspace.io
INSActivityIndicatorView
INSActivityIndicatorView is a customizable and lightweight implementation of activity indicator view for iOS.
Features
- Customizable line width
✅ - Customizable timing function
✅ - Customizable animation duration
✅ - Custom colors support
✅ - Customizable using Interface Builder
✅
Usage
Creating an activity indicator
Basically, you should need to create an object representing indicator, add it to parent view, define the size/position and invoke startAnimating method.
let indicatorView = INSActivityIndicatorView()
indicatorView.frame.size = CGSize(width: 60, height: 60)
indicatorView.center = view.center
view.addSubview(indicatorView)
indicatorView.startAnimating()Customization
You can customize the behaviour and style of INSActivityIndicatorView. All customization is handled by the properties listed below. If you need any further customization you can even subclass the main class.
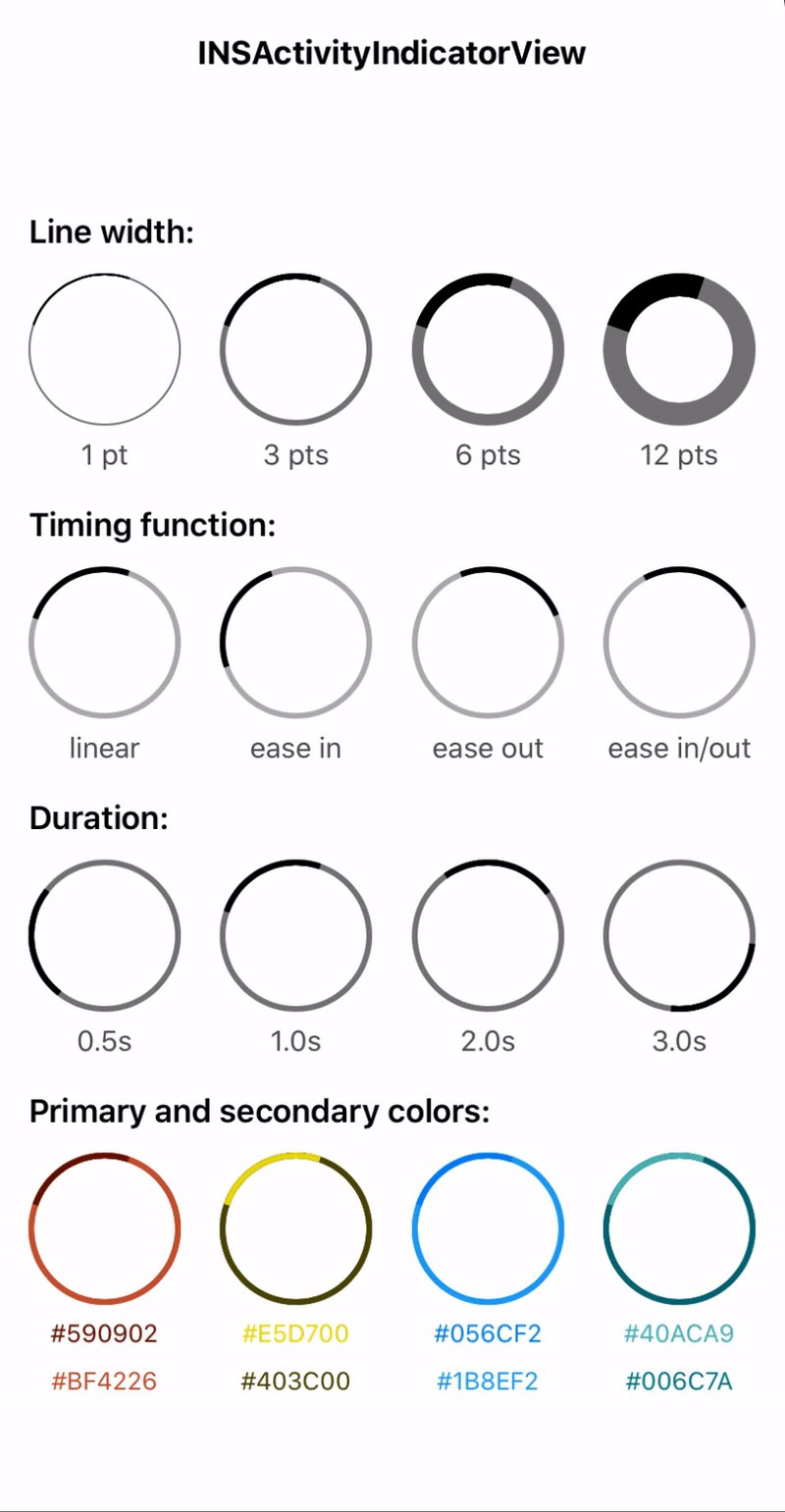
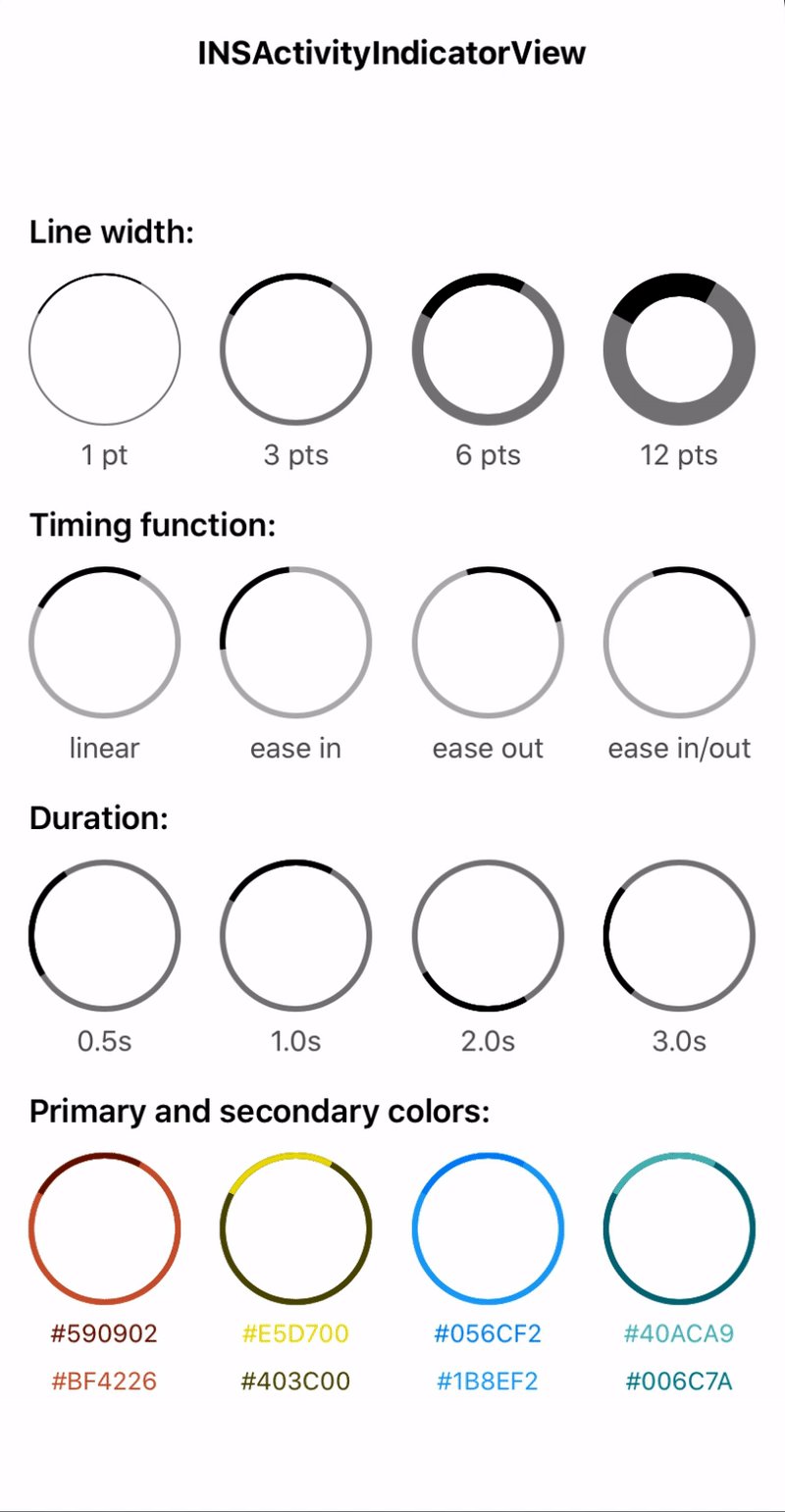
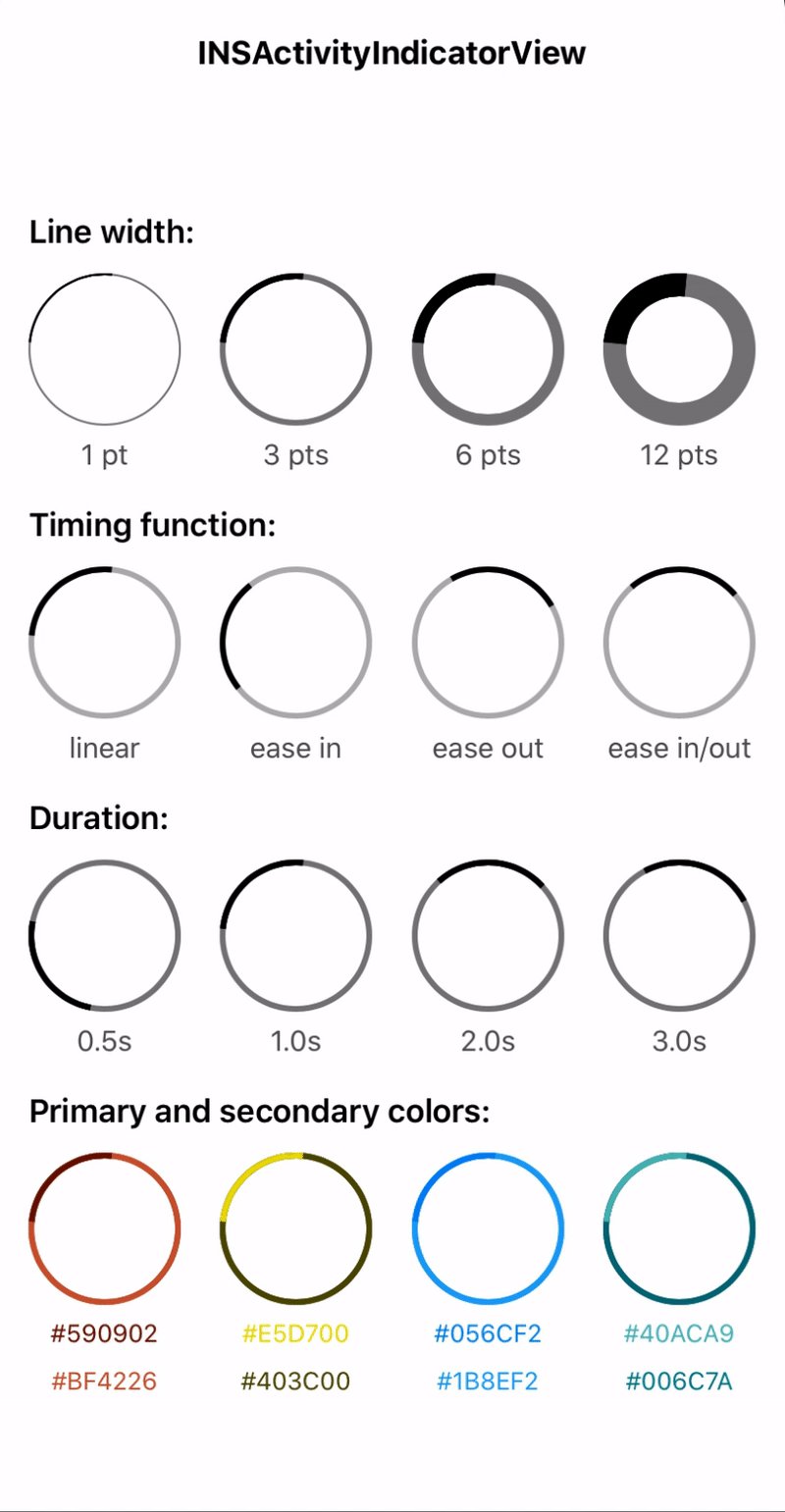
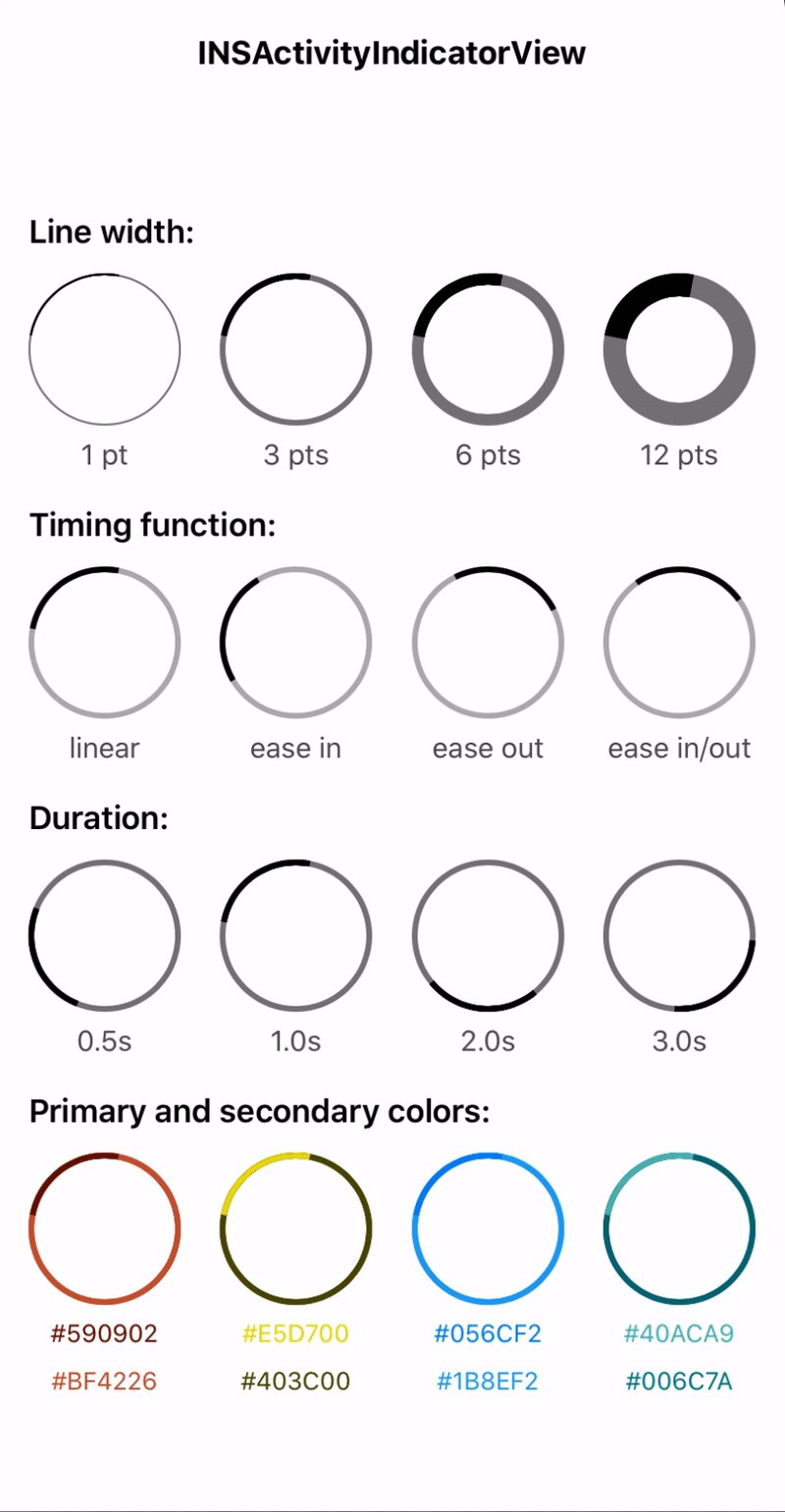
lineWidth
The width of the indicator borderline. It can be changed using Interface Builder.
Default: 3.0
animationDuration
The duration of the single, full cycle of rotation animation. It can be changed using Interface Builder.
Default: 1.0
timingFunction
The timing fucation used by internal CABasicAnimation instance. It cannot be changed using Interface Builder.
Default: CAMediaTimingFunction(name: .linear)
primaryColor
The color of foreground layer. It can be changed using Interface Builder.
Default: UIColor.black
secondaryColor
The color of background layer. It can be changed using Interface Builder.
Default: UIColor.black.withAlphaComponent(0.3)
Installation
INSActivityIndicatorView will be compatible with the lastest public release of Swift.
CocoaPods
INSActivityIndicatorView is available through CocoaPods. To install it, add the following to your Podfile:
pod 'INSActivityIndicatorView'
Requirements
- iOS 8.0+
- Xcode 8.0+
Licence
INSActivityIndicatorView is released under the MIT license. See LICENSE for details.