HorizontalCalendar
Horizontal week view calendar for iOS just like apple calendar
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
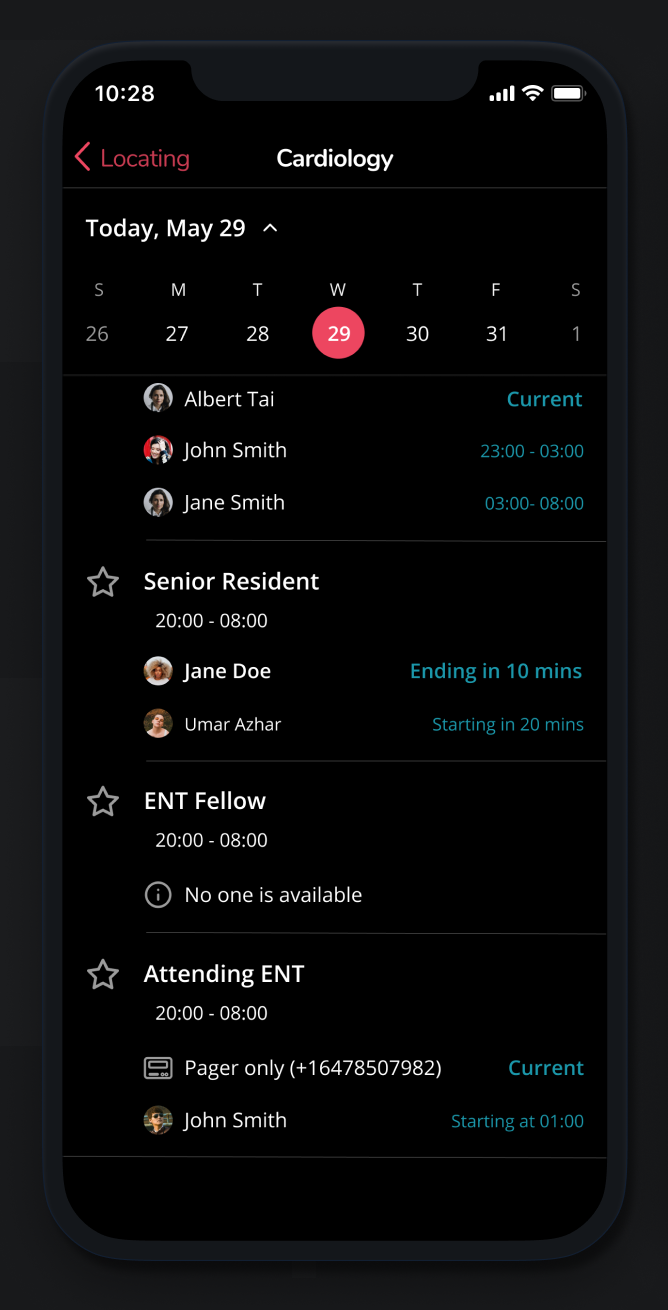
Demo
Horizontal Calendar is a great way to show schedules for mobile apps. Mobile screens are small and minimalistic and these kind of modern designs are necessary. This calendar is endlessly swipeable keeping the performance intact. User can select any date with ease of going back to today with a single click. Collapse view for this calendar is also very useful to save space which can be done by single tap on date or arrow.
Usage
Step 1: Create Calendar
// Create horizontal calendar
let calendar = HorizontalCalendar()Step 2: To get callbacks for changing date, register to the callback and you will be notified on every date changed.
// Add paginated delegates only
calendar.onSelectionChanged = { date in
print(date)
}Step 3: You can change the color and apply your custom theme to the HorizonalCalendar. You can also change the date format.
HorizontalCalendar.dateFormat = "EEEE, MMM d"
HorizontalCalendar.selectedColor = .red
HorizontalCalendar.todayColor = .teal
HorizontalCalendar.textDark = .black
HorizontalCalendar.textLight = .gray
HorizontalCalendar.dateColor = .blackStep 4: No step 4, you're done
Step 5: Enjoy
Yeah! Thats all. You now have weekly calendar view with infinite scroll
Simple, isnt it?
Installation
HorizontalCalendar is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'HorizontalCalendar'Author
Salmaan Ahmed, [email protected]
License
HorizontalCalendar is available under the MIT license. See the LICENSE file for more info.