HidingNavigationBar 2.0.1
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Sep 2017 |
| SwiftSwift Version | 3.0 |
| SPMSupports SPM | ✗ |
Maintained by Tristan Himmelman.
HidingNavigationBar 2.0.1
- By
- Tristan Himmelman
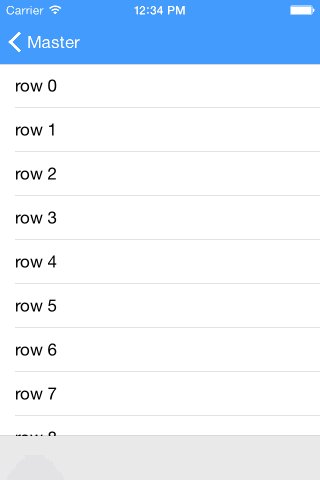
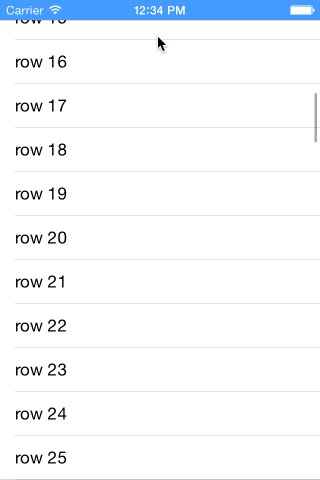
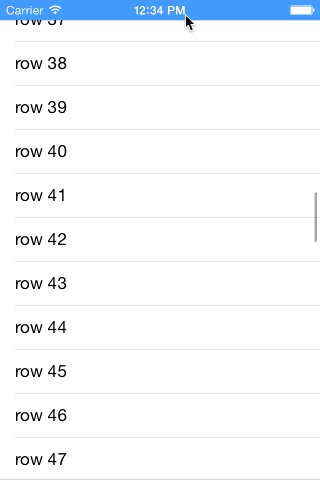
HidingNavigationBar
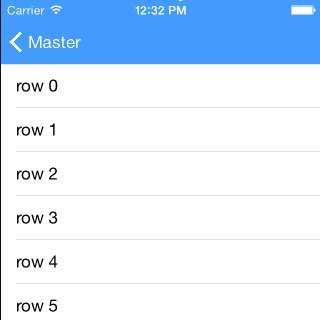
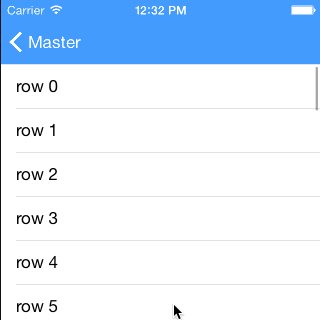
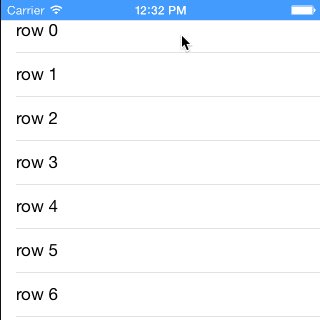
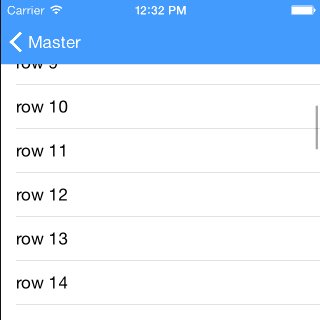
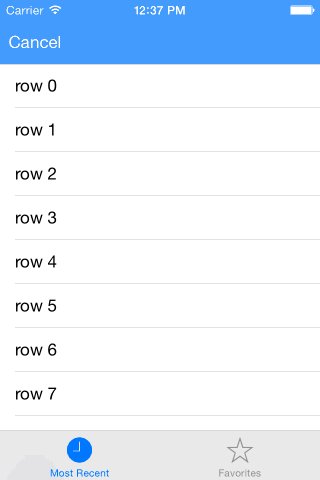
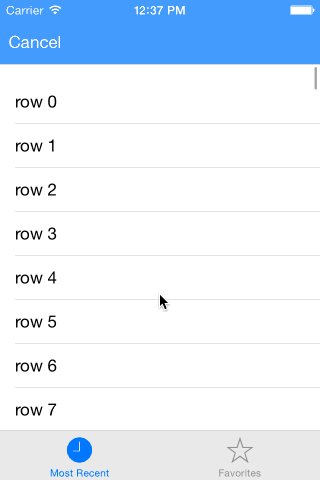
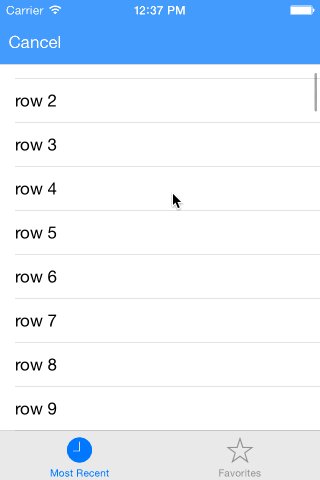
An easy to use library (written in Swift) that manages hiding and showing a navigation bar as a user scrolls.
Features
HidingNavigationBar supports hiding/showing of the following view elements:
- UINavigationBar
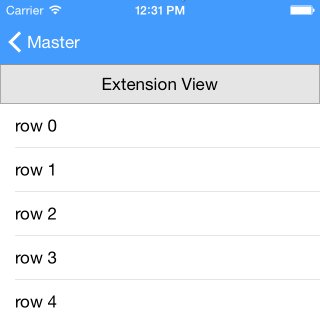
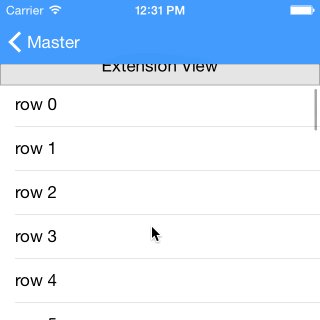
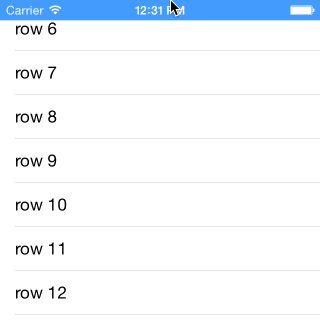
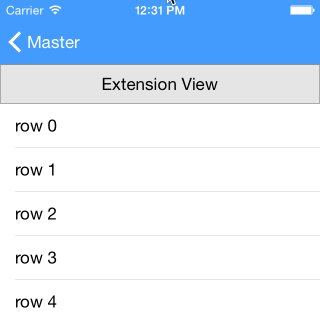
- UINavigationBar and an extension UIView
- UINavigationBar and a UIToolbar
- UINavigationBar and a UITabBar
UINavigationBar
UINavigationBar and an extension UIView
UINavigationBar and a UIToolbar
A UINavigationBar and a UITabBar
Usage
- Import HidingNavigationBar
- Include a member variable of type
HidingNavigationBarManagerin yourUIViewControllersubclass. - Initialize the variable in
viewDidLoadfunction, passing in theUIViewControllerinstance and theUIScrollViewinstance that will control the hiding/showing of the navigation bar. - Relay the following
UIViewControllerlifecycle functions to theHidingNavigationBarManagervariable:
override func viewWillAppear(animated: Bool)
override func viewWillDisappear(animated: Bool)
override func viewDidLayoutSubviews() //Only necessary when adding the extension viewAnd finally relay the following UIScrollViewDelegate function:
func scrollViewShouldScrollToTop(scrollView: UIScrollView) -> BoolBelow is an example of how your UIViewController subclass should look:
import HidingNavigationBar
class MyViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
var hidingNavBarManager: HidingNavigationBarManager?
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
hidingNavBarManager = HidingNavigationBarManager(viewController: self, scrollView: tableView)
}
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
hidingNavBarManager?.viewWillAppear(animated)
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
hidingNavBarManager?.viewDidLayoutSubviews()
}
override func viewWillDisappear(animated: Bool) {
super.viewWillDisappear(animated)
hidingNavBarManager?.viewWillDisappear(animated)
}
//// TableView datasoure and delegate
func scrollViewShouldScrollToTop(scrollView: UIScrollView) -> Bool {
hidingNavBarManager?.shouldScrollToTop()
return true
}
...
}Note: HidingNavigationBar only works with UINavigationBars that have translucent set to true.
Customization
Add an extension view to the UINavigationBar
let extensionView = // load your a UIView to use as an extension
hidingNavBarManager?.addExtensionView(extensionView)Hide and show a UITabBar or UIToolbar
if let tabBar = navigationController?.tabBarController?.tabBar {
hidingNavBarManager?.manageBottomBar(tabBar)
}Hide/Show/Do Nothing when App is Foregrounded
hidingNavBarManager?.onForegroundAction = .Default //Do nothing, state of bars will remain the same as when backgrounded
hidingNavBarManager?.onForegroundAction = .Hide //Always hide on foreground
hidingNavBarManager?.onForegroundAction = .Show //Always show on foregroundExpansion Resistance
When the navigation bar is hidden, you can some ‘resitance’ which adds a delay before the navigation bar starts to expand when scrolling. The resistance value is the distance that the user needs to scroll before the navigation bar starts to expand.
hidingNavBarManager?.expansionResistance = 150UIRefreshControl
If you are using a UIRefreshControl with your scroll view, it is important to let the HidingNavigationBarManager know about it:
hidingNavBarManager?.refreshControl = refreshControlInstallation
If you are using CocoaPods, add the following line to your Podfile:
pod 'HidingNavigationBar', '~> 0.3'
Otherwise, include the following files directly to your project:
- HidingNavigationBarManager.swift
- HidingViewController.swift