Guilloche 0.0.2
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Dec 2014 |
Maintained by Zane Shannon.
Guilloche 0.0.2
- By
- Zane Shannon
- zaneshannon
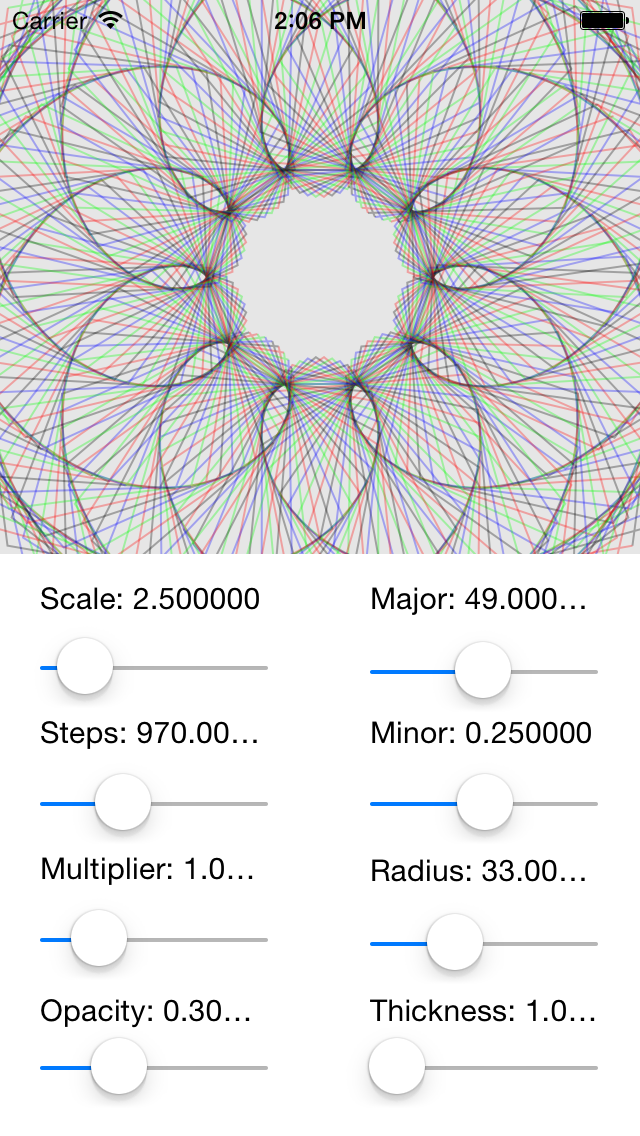
Guilloche creates Guilloché Patterns in UIViews. It's based heavily on Tom Beddard's AS3 source code and Guilloche Pattern Generator. We use it to generate unique backs for each deck of cards.
** In the example application, single tapping on the GuillocheView will toggle full-screen viewing. **
Usage
#import 'GuillocheView.h'
GuillocheView *guillocheView = [[GuillocheView alloc] initWithFrame:self.view.frame]; // Creates a full view Guilloche pattern with default values
[self.view addSubview:guillocheView]; // add to the current view
Attributes
GuillocheView supports the following attributes:
float scale;
float steps;
float multiplier;
float majorRipple;
float minorRipple;
float radius;
float opacity;
float lineThickness;
NSArray *lineColors;
The view updates live when one of its attribute properties changes.
guillocheView.scale = 3.0; // guillocheView re-renders automatically
Resizing
Resizing is not performed automatically by the class, however it's very easy to do:
// init
GuillocheView *guillocheView = [[GuillocheView alloc] initWithFrame:self.view.frame];
[self.view addSubview:guillocheView];
// update size to full width, 100px wide
guillocheView.frame = CGRectMake(0.0, 0.0, self.view.frame.size.width, 100.0);
// re-render
[guillocheView setNeedsDisplay];
Screenshots
Contributing
Send me Pull Requests here, please.