GodAnimation
Simple animation for your views and cells
Table of Contents
Installation
GodAnimation is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'GodAnimation'Usage
At first, import GodAnimation in your swift file.
import "GodAnimation"View animation
Show sample code:
GodAnimation.animateView(type: .fromLeft, animatedView: view, vc: self) { }| Parameter | Description |
|---|---|
| type | animation type |
| animatedView | view to be animated |
| vc | ViewController where the animated view is located |
Animation type
- fromLeft
- fromRight
- fromTop
- fromBottom
- popIn
- popOut
- shake
- buttonTap
| Animation name | Example | Animation name | Example |
|---|---|---|---|
| fromLeft |  |
fromTop |  |
| fromRight |  |
fromBottom |  |
| popIn |  |
popOut |  |
| shake |  |
buttonTap |  |
Cells animation
Show sample code:
GodAnimation.cellAnimation(type: .cardDrop, cell: cell, indexPath: IndexPath) { }| Parameter | Description |
|---|---|
| type | animation type |
| cell | cell to be animated |
| IndexPath | cell indexPath |
Real use example:
func tableView(_ tableView: UITableView, willDisplay cell: UITableViewCell, forRowAt indexPath: IndexPath) {
if !shownIndexes.contains(indexPath) {
shownIndexes.append(indexPath)
GodAnimation.cellAnimation(type: .zoom, cell: cell, indexPath: indexPath) { print("Animation done.") }
}
}Animation type
- alpha
- wave
- leftToRight
- topToBottom
- bounce
- rightToLeft
- rotate
- linear
- zoom
- cardDrop
- dragFromRight
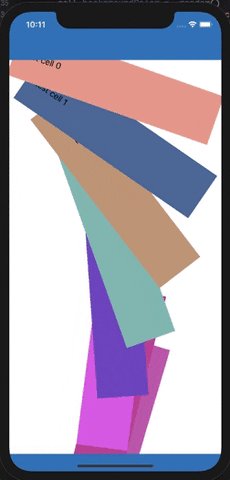
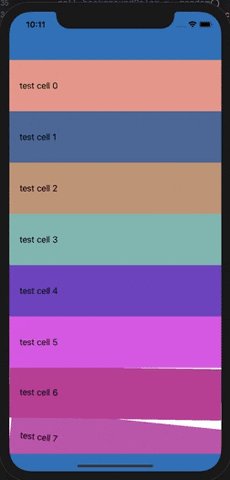
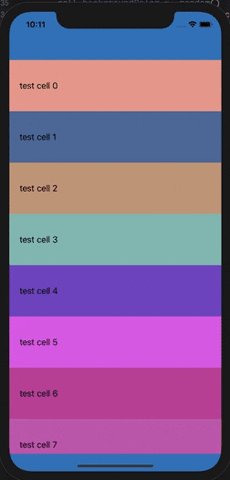
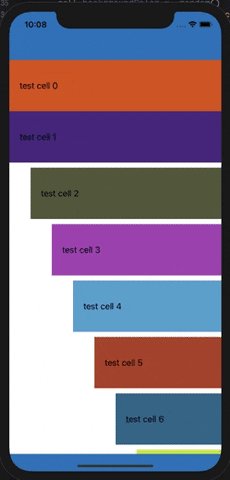
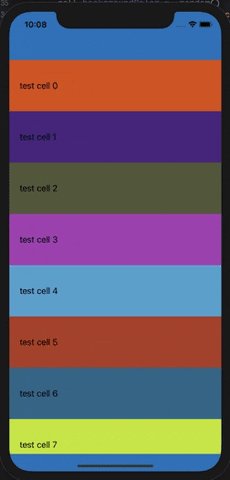
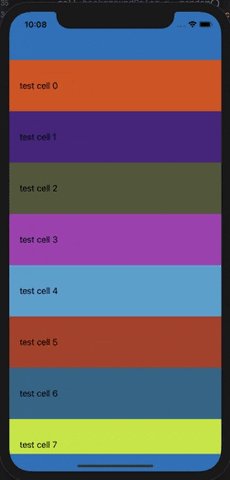
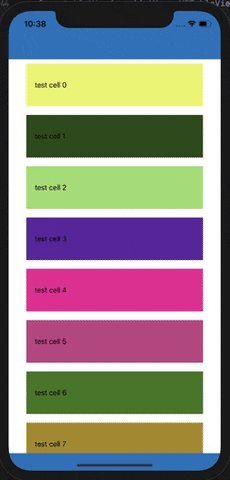
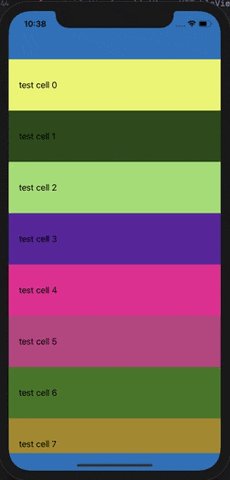
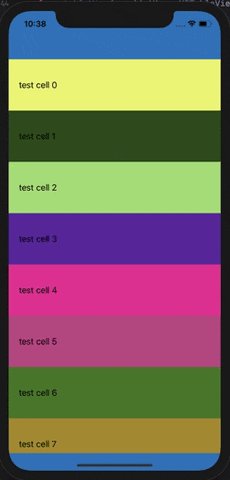
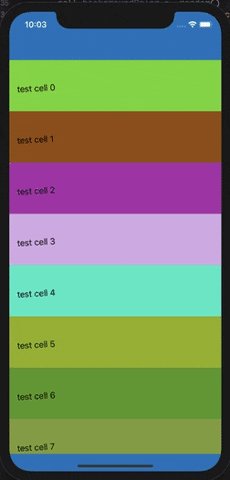
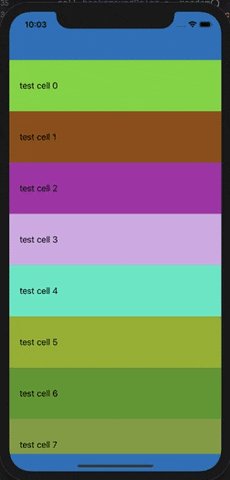
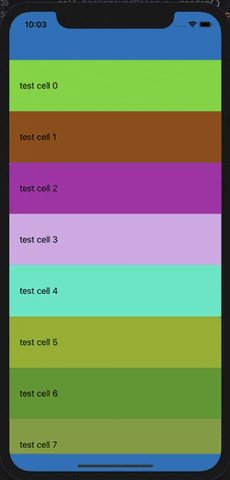
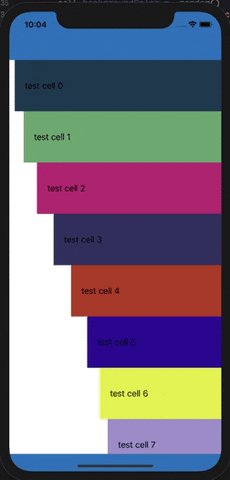
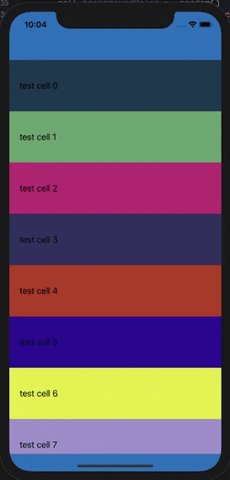
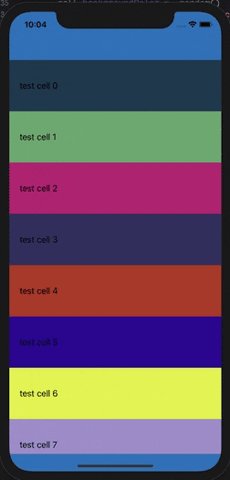
| Animation name | Example | Animation name | Example |
|---|---|---|---|
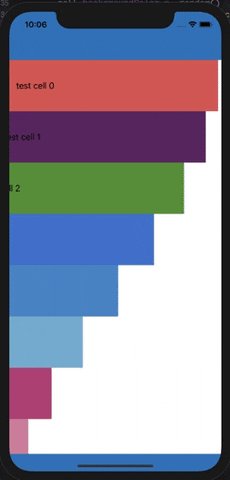
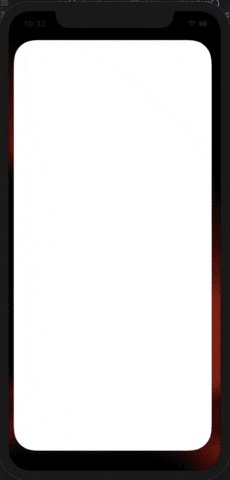
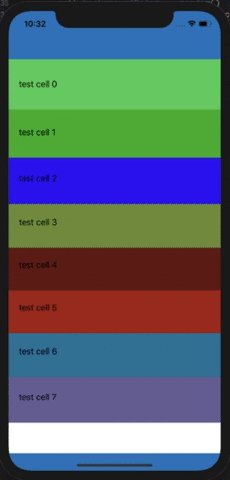
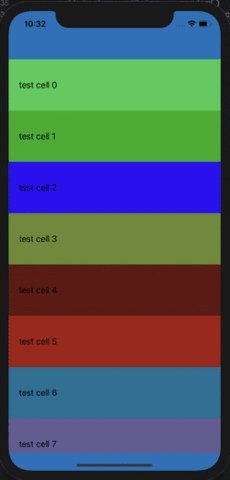
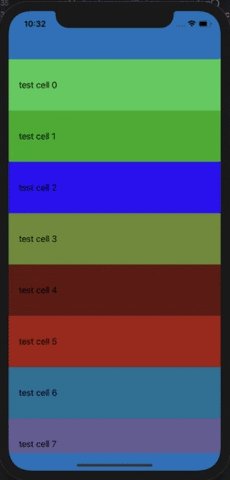
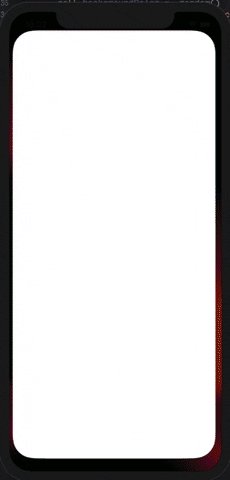
| alpha |  |
wave |  |
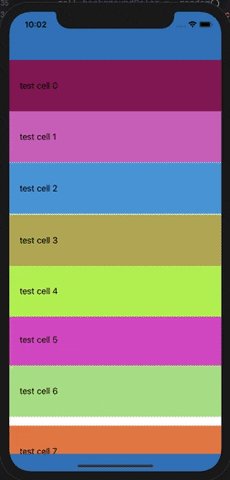
| leftToRight |  |
topToBottom |  |
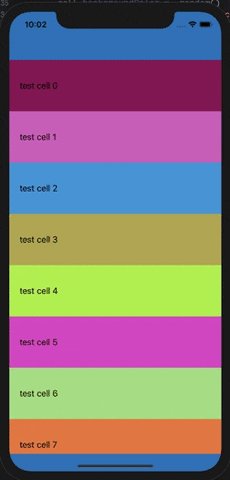
| bounce |  |
rightToLeft |  |
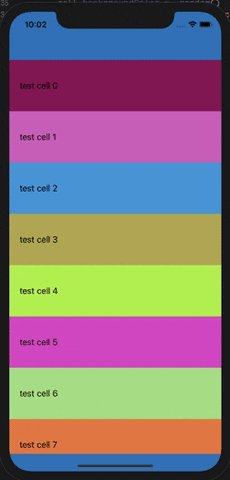
| rotate |  |
linear |  |
| zoom |  |
cardDrop |  |
| dragFromRight |  |


