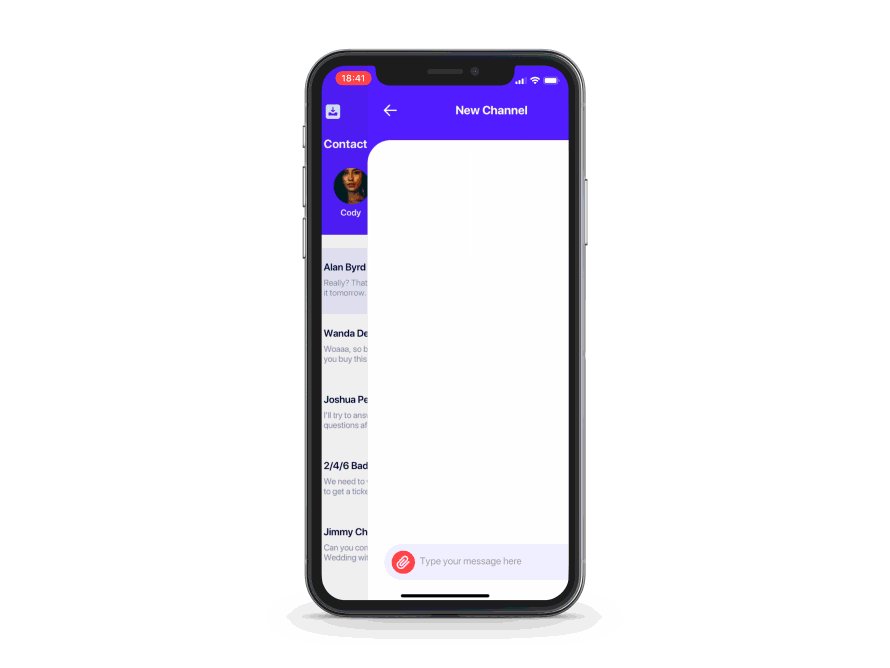
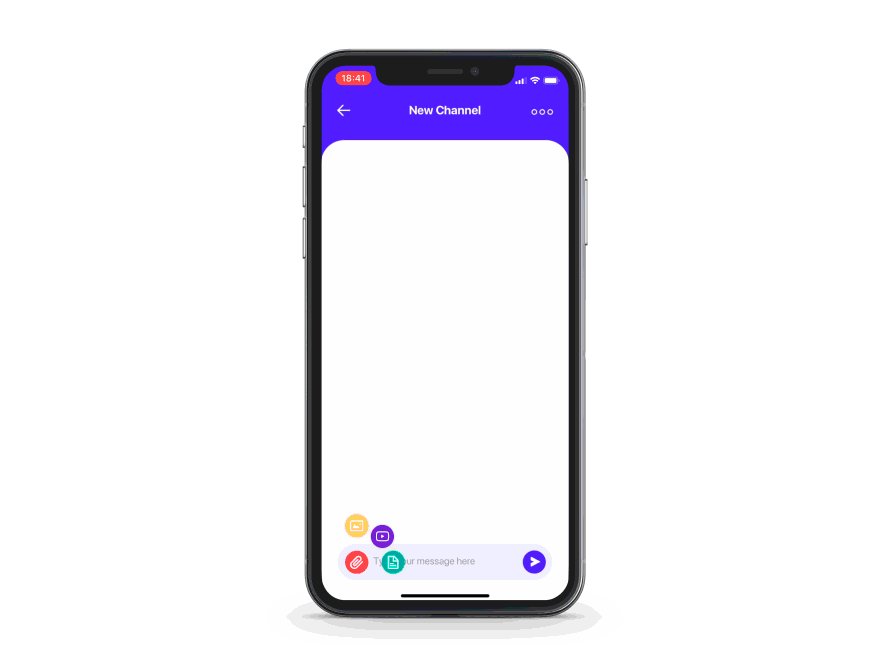
FloatingButton
Easily customizable floating button menu created with SwiftUI
We are a development agency building phenomenal apps.
Usage
-
Create main button view and a number of submenu buttons — both should be cast to
AnyViewtype. -
Pass both to
FloatingButtonconstructor:FloatingButton(mainButtonView: mainButton, buttons: buttons)
-
You may also pass a binding which will determine if the menu is currently open. You may use this to close the menu on any submenu button tap for example.
FloatingButton(mainButtonView: mainButton, buttons: buttons, isOpen: $isOpen)- Chain
.straight()or.circle()to specify desired menu type. - Chain whatever you like afterwards. For example:
FloatingButton(mainButtonView: mainButton, buttons: textButtons) .straight() .direction(.top) .alignment(.left) .spacing(10) .initialOffset(x: -1000) .animation(.spring()) FloatingButton(mainButtonView: mainButton2, buttons: buttonsImage.dropLast()) .circle() .startAngle(3/2 * .pi) .endAngle(2 * .pi) .radius(70)
Universal options
spacing - space between submenu buttons
initialScaling - size multiplyer for submenu buttons when the menu is closed
initialOffset - offset for submenu buttons when the menu is closed
initialOpacity - opacity for submenu buttons when the menu is closed
animation - custom SwiftUI animation like Animation.easeInOut() or Animation.spring()
delays - delay for each submenu button's animation start
- you can pass array of delays - one for each element
- or you can pass delayDelta - then this same delay will be used for each element
wholeMenuSize - pass CGSize binding to get updates of menu's size. Menu's size includes main button frame and all of elements' frames
menuButtonsSize - pass CGSize binding to get updates of combined menu elements' size
Straight menu only options
direction - position of submenu buttons relative to main menu button
alignment - alignment of submenu buttons relative to main menu button
Circle only options
startAngle
endAngle
radius - distance between center of main button and centers of submenu buttons
Examples
To try out the FloatingButton examples:
- Clone the repo
git clone [email protected]:exyte/FloatingButton.git. - Open
<FloatingButtonRepo>/Example. - Run
Example.xcodeproj- framework is imported as a local SPM package. - Try it!
Installation
Swift Package Manager
dependencies: [
.package(url: "https://github.com/exyte/FloatingButton.git")
]CocoaPods
pod 'FloatingButton'Carthage
github "Exyte/FloatingButton"
Requirements
- iOS 14.0+ / macOS 11.0+ / tvOS 14.0+ / watchOS 7.0+
- Xcode 12+
Our other open source SwiftUI libraries
PopupView - Toasts and popups library
Grid - The most powerful Grid container
ScalingHeaderScrollView - A scroll view with a sticky header which shrinks as you scroll
AnimatedTabBar - A tabbar with number of preset animations
MediaPicker - Customizable media picker
Chat - Chat UI framework with fully customizable message cells, input view, and a built-in media picker
ConcentricOnboarding - Animated onboarding flow
ActivityIndicatorView - A number of animated loading indicators
ProgressIndicatorView - A number of animated progress indicators
SVGView - SVG parser
LiquidSwipe - Liquid navigation animation