FWPlayer
A video player SDK for iOS, it is based on AVPlayer.
Features
- Supports horizontal and vertical playback
- Supports auto-rotating screen playback
- Supports the full-screen and mini-player playback
- Supports mini-player position to drag freely
- Supports the network and local video playback
- Supports full-screen lock
- Supports playback while downloading (Media Cache)
- Supports vertical slide on the left side of the screen to adjust the brightness
- Supports the vertical slide on the right side of the screen to adjust the volume
- Supports gesture swipe fast-forward and rewind
- Supports drag slider fast-forward and rewind
- Supports direct jump to a point in the timeline to play
- Supports multiple video formats
- Supports UITableView playback
- Supports UICollectionView playback
- Supports UIScrollView playback
- Supports background playback
- Supports play sound in silent mode by default
- Supports speed rate playback (0.5x, 1.0x, 1.25x, 1.5x, 2.0x)
- Supports custom player view
- Supports advertising view
- Supports adding Http headers and other options to AVURLAsset
- FFmpeg is not supported because OpenGL ES was deprecated in iOS 12
Requirements
- iOS 9 +
- Xcode 10.2.1 +
Installation
You can install FWPlayer SDK in several ways:
CocoaPods
CocoaPods is an easy way to install FWPlayer.
- Add following pod to your
Podfile:
platform :ios, '9.0'
target 'Your App' do
pod 'FWPlayer'
end- Then, run the following command:
$ pod install- Switch over to
Build Phasesand add aNew Run Script Phaseby clicking the+in the top left of the editor. Add the following command to solve the issue of App Store submission.
bash "${BUILT_PRODUCTS_DIR}/${FRAMEWORKS_FOLDER_PATH}/FWPlayerCore.framework/strip-frameworks.sh"Carthage
Since FWPlayer SDK is distributed as a binary, you need to use custom binary rule in your Cartfile.
- Add following to your
Cartfile:
binary "https://raw.githubusercontent.com/FoksWang/FWPlayer/master/Carthage/FWPlayer.json" ~> 1.0.7
- Fetch framework by running:
$ carthage update --platform iOSManual Installation
- Add the FWPlayer framework to
Embedded Binariesfor your target:
FWPlayerCore.framework
- Make sure you link with the following
Linked Frameworks and Libraries:
FWPlayerCore.framework
Usage
Normal Style
Objective-C
FWAVPlayerManager *playerManager = [[FWAVPlayerManager alloc] init];
self.player = [FWPlayerController playerWithPlayerManager:playerManager containerView:self.containerView];
self.player.controlView = self.controlView;Swift
private var player: FWPlayerController?
private lazy var containerView: UIImageView = {
let imageView = UIImageView()
imageView.setImageWithURLString(coverImageUrl, placeholder: UIImage(named: "placeholder"))
return imageView
}()
private lazy var controlView: FWPlayerControlView = {
let view = FWPlayerControlView()
view.fastViewAnimated = true
view.autoHiddenTimeInterval = 5.0
view.autoFadeTimeInterval = 0.5
view.prepareShowLoading = true
view.prepareShowControlView = true
return view
}()
let playerManager = FWAVPlayerManager()
playerManager.isEnableMediaCache = false
// Setup player
self.player = FWPlayerController(playerManager: playerManager, containerView: self.containerView)
self.player?.controlView = self.controlView
// Setup continue playing in the background
self.player?.pauseWhenAppResignActive = true
self.player?.orientationWillChange = { [weak self] (player, isFullScreen) in
self?.setNeedsStatusBarAppearanceUpdate()
}
// Finished playing
self.player?.playerDidToEnd = { [weak self] (asset) in
guard let strongSelf = self else {
return
}
strongSelf.player?.currentPlayerManager.replay!()
strongSelf.player?.playTheNext()
if strongSelf.player?.isLastAssetURL == false {
strongSelf.controlView.showTitle("Video Title", coverURLString: strongSelf.kVideoCover, fullScreenMode: .landscape)
} else {
strongSelf.player?.stop()
}
}
self.player?.assetURLs = self.assetURLs
To play the next or previous video, just set:
Objective-C
self.player.assetURLs = self.assetURLs;Swift
self.player!.assetURLs = self.assetURLs- To play the next video, please call method
playTheNext - To play the previous video, please call method
playThePrevious - To play the video from the asset list, please call method
playTheIndex:index
For example, play the next video:
Objective-C
if (!self.player.isLastAssetURL) {
[self.player playTheNext];
[self.controlView showTitle:@"Video title" coverURLString:kVideoCover fullScreenMode:FWFullScreenModeAutomatic];
} else {
NSLog(@"No more videos");
}Swift
if self.player!.isLastAssetURL == false {
self.player!.playTheNext()
self.controlView.showTitle("Video title", coverURLString: kVideoCover, fullScreenMode: .automatic)
} else {
print("No more videos")
}List Style
Objective-C
FWAVPlayerManager *playerManager = [[FWAVPlayerManager alloc] init];
self.player = [FWPlayerController playerWithScrollView:self.tableView playerManager:playerManager containerViewTag:tag];
self.player.controlView = self.controlView;Swift
let playerManager = FWAVPlayerManager()
self.player = FWPlayerController(scrollView: tableView, playerManager: playerManager, containerViewTag: tag)
self.player!.controlView = self.controlView- Your custom playerManager must conform to
FWPlayerMediaPlaybackprotocol. - Your custom controlView must conform to
FWPlayerMediaControlprotocol.
Must implement in the ViewController if video rotating
Objective-C
- (BOOL)shouldAutorotate {
return player.shouldAutorotate;
}Swift
override var shouldAutorotate: Bool {
return self.player?.shouldAutorotate ?? false
}If use playback while downloading (Media Cache)
The function playback while downloading (Media Cache) does NOT support m3u8, it is commonly used for MP4.
- Setup
isEnableMediaCache
Objective-C
playerManager.isEnableMediaCache = YES;Swift
playerManager.isEnableMediaCache = true- Setup
NSAppTransportSecurityin yourInfo.plist
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
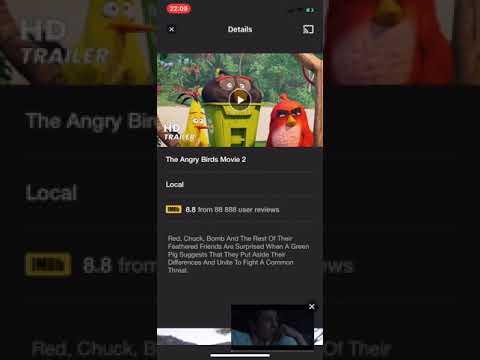
</dict>Demonstration
ScreenShots
Video
References
- https://github.com/Bilibili/ijkplayer
- https://github.com/changsanjiang/SJVideoPlayer
- https://github.com/renzifeng/ZFPlayer
- https://github.com/vitoziv/VIMediaCache
- https://github.com/ChangbaDevs/KTVHTTPCache
Author
(Foks)Hui Wang, [email protected]
License
FWPlayer is available under the MIT license. See the LICENSE file for more info.