A Material Design drop down for iOS written in Swift.
Demo
Do pod try DropDown in your console and run the project to try a demo.
To install CocoaPods, run sudo gem install cocoapods in your console.
Installation 📱
DropDown supports Swift 5.0 since version 2.3.13.
DropDown supports Swift 4.2 since version 2.3.4.
If you need Swift 4.0, use version 2.3.2:
- Manually: use tag
2.3.2 - CocoaPods:
pod 'DropDown', '2.3.2' - Carthage:
github "AssistoLab/DropDown" == 2.3.2
CocoaPods
Use CocoaPods.
- Add
pod 'DropDown'to your Podfile. - Install the pod(s) by running
pod install. - Add
import DropDownin the .swift files where you want to use it
Carthage
Use Carthage.
- Create a file name
Cartfile. - Add the line
github "AssistoLab/DropDown". - Run
carthage update. - Drag the built
DropDown.frameworkinto your Xcode project.
Source files
A regular way to use DropDown in your project would be using Embedded Framework. There are two approaches, using source code and adding submodule.
Add source code:
- Download the latest code version.
- Unzip the download file, copy
DropDownfolder to your project folder
Add submodule
- In your favorite terminal,
cdinto your top-level project directory, and entering the following command:
$ git submodule add [email protected]:AssistoLab/DropDown.gitAfter you get the source code either by adding it directly or using submodule, then do the following steps:
- Open
DropDownfolder, and dragDropDown.xcodeprojinto the file navigator of your app project, under you app project. - In Xcode, navigate to the target configuration window by clicking the blue project icon, and selecting the application target under the "Targets" heading in the sidebar.
- Open "Build Phases" panel in the tab bar at the top of the window, expend the "Target Dependencies" group and add
DropDown.frameworkunder DropDown icon in the popup window by clicking+. Similarly, you can also addDropDown.frameworkin "Embedded Binaries" under "General" tab.
Basic usage ✨
let dropDown = DropDown()
// The view to which the drop down will appear on
dropDown.anchorView = view // UIView or UIBarButtonItem
// The list of items to display. Can be changed dynamically
dropDown.dataSource = ["Car", "Motorcycle", "Truck"]Optional properties:
// Action triggered on selection
dropDown.selectionAction = { [unowned self] (index: Int, item: String) in
print("Selected item: \(item) at index: \(index)")
}
// Will set a custom width instead of the anchor view width
dropDownLeft.width = 200Display actions:
dropDown.show()
dropDown.hide()Important ⚠️
Don't forget to put:
DropDown.startListeningToKeyboard()in your AppDelegate's didFinishLaunching method so that the drop down will handle its display with the keyboard displayed even the first time a drop down is showed.
Advanced usage 🛠
Direction
The drop down can be shown below or above the anchor view with:
dropDown.direction = .anyWith .any the drop down will try to displa itself below the anchor view when possible, otherwise above if there is more place than below.
You can restrict the possible directions by using .top or .bottom.
Offset
By default, the drop down will be shown onto to anchor view. It will hide it.
If you need the drop down to be below your anchor view when the direction of the drop down is .bottom, you can precise an offset like this:
// Top of drop down will be below the anchorView
dropDown.bottomOffset = CGPoint(x: 0, y:(dropDown.anchorView?.plainView.bounds.height)!)If you set the drop down direction to .any or .top you can also precise the offset when the drop down will shown above like this:
// When drop down is displayed with `Direction.top`, it will be above the anchorView
dropDown.topOffset = CGPoint(x: 0, y:-(dropDown.anchorView?.plainView.bounds.height)!)Note the minus sign here that is use to offset to the top.
Cell configuration
Formatted text
By default, the cells in the drop down have the dataSource values as text.
If you want a custom formatted text for the cells, you can set cellConfiguration like this:
dropDown.cellConfiguration = { [unowned self] (index, item) in
return "- \(item) (option \(index))"
}Custom cell
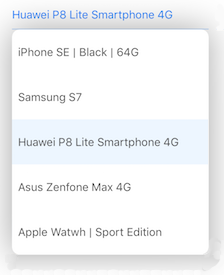
You can also create your own custom cell, from your .xib file. To have something like this for example:

You can check out a concrete example in the Demo inside this project (go to ViewController.swift, line 125).
For this you have to:
- Create a
DropDownCellsubclass (e.g. MyCell.swift)
class MyCell: DropDownCell {
@IBOutlet weak var logoImageView: UIImageView!
}- Create your custom xib (e.g. MyCell.xib) and design your cell view in it
- Link the cell in your xib to your custom class
- At least have a label in your xib to link to the
optionLabelIBOutletin code (optionLabelis a property ofDropDownCell)

- Then, you simply need to do this:
let dropDown = DropDown()
// The view to which the drop down will appear on
dropDown.anchorView = view // UIView or UIBarButtonItem
// The list of items to display. Can be changed dynamically
dropDown.dataSource = ["Car", "Motorcycle", "Truck"]
/*** IMPORTANT PART FOR CUSTOM CELLS ***/
dropDown.cellNib = UINib(nibName: "MyCell", bundle: nil)
dropDown.customCellConfiguration = { (index: Index, item: String, cell: DropDownCell) -> Void in
guard let cell = cell as? MyCell else { return }
// Setup your custom UI components
cell.logoImageView.image = UIImage(named: "logo_\(index)")
}
/*** END - IMPORTANT PART FOR CUSTOM CELLS ***/- And you're good to go!
🙆
For a complete example, don't hesitate to check the demo app and code.
Events
dropDown.cancelAction = { [unowned self] in
println("Drop down dismissed")
}
dropDown.willShowAction = { [unowned self] in
println("Drop down will show")
}Dismiss modes
dropDown.dismissMode = .onTapYou have 3 dismiss mode with the DismissMode enum:
onTap: A tap oustide the drop down is needed to dismiss it (Default)automatic: No tap is needed to dismiss the drop down. As soon as the user interact with anything else than the drop down, the drop down is dismissedmanual: The drop down can only be dismissed manually (in code)
Others
You can manually (pre)select a row with:
dropDown.selectRow(at: 3)The data source is reloaded automatically when changing the dataSource property.
If needed, you can reload the data source manually by doing:
dropDown.reloadAllComponents()You can get info about the selected item at any time with this:
dropDown.selectedItem // String?
dropDown.indexForSelectedRow // Int?Customize UI 🖌
You can customize these properties of the drop down:
textFont: the font of the text for each cells of the drop down.textColor: the color of the text for each cells of the drop down.selectedTextColor: the color of the text for selected cells of the drop down.backgroundColor: the background color of the drop down.selectionBackgroundColor: the background color of the selected cell in the drop down.cellHeight: the height of the drop down cells.dimmedBackgroundColor: the color of the background (behind the drop down, covering the entire screen).cornerRadius: the corner radius of the drop down (see info below if you encounter any issue)setupMaskedCorners: the masked corners of the dropdown. Use this along withcornerRadiusto set the corner radius only on certain corners.
You can change them through each instance of DropDown or via UIAppearance like this for example:
DropDown.appearance().textColor = UIColor.black
DropDown.appearance().selectedTextColor = UIColor.red
DropDown.appearance().textFont = UIFont.systemFont(ofSize: 15)
DropDown.appearance().backgroundColor = UIColor.white
DropDown.appearance().selectionBackgroundColor = UIColor.lightGray
DropDown.appearance().cellHeight = 60Expert mode 🤓
when calling the show method, it returns a tuple like this:
(canBeDisplayed: Bool, offscreenHeight: CGFloat?)canBeDisplayed: Tells if there is enough height to display the drop down. If its value isfalse, the drop down is not showed.offscreenHeight: If the drop down was not able to show all cells from the data source at once,offscreenHeightwill contain the height needed to display all cells at once (without having to scroll through them). This can be used in a scroll view or table view to scroll enough before showing the drop down.
Issues
If you experience the compiler error "Ambiguous use of 'cornerRadius'" on line:
DropDown.appearance().cornerRadius = 10Please use intead:
DropDown.appearance().setupCornerRadius(10) // available since v2.3.6Requirements
- Xcode 8+
- Swift 3.0
- iOS 8+
- ARC
License
This project is under MIT license. For more information, see LICENSE file.
Credits
DropDown was inspired by the Material Design version of the Simple Menu.
DropDown was done to integrate in a project I work on:
It will be updated when necessary and fixes will be done as soon as discovered to keep it up to date.
You can find me on Twitter @kevinh6113.
Enjoy!