DrdshChatSDKTest
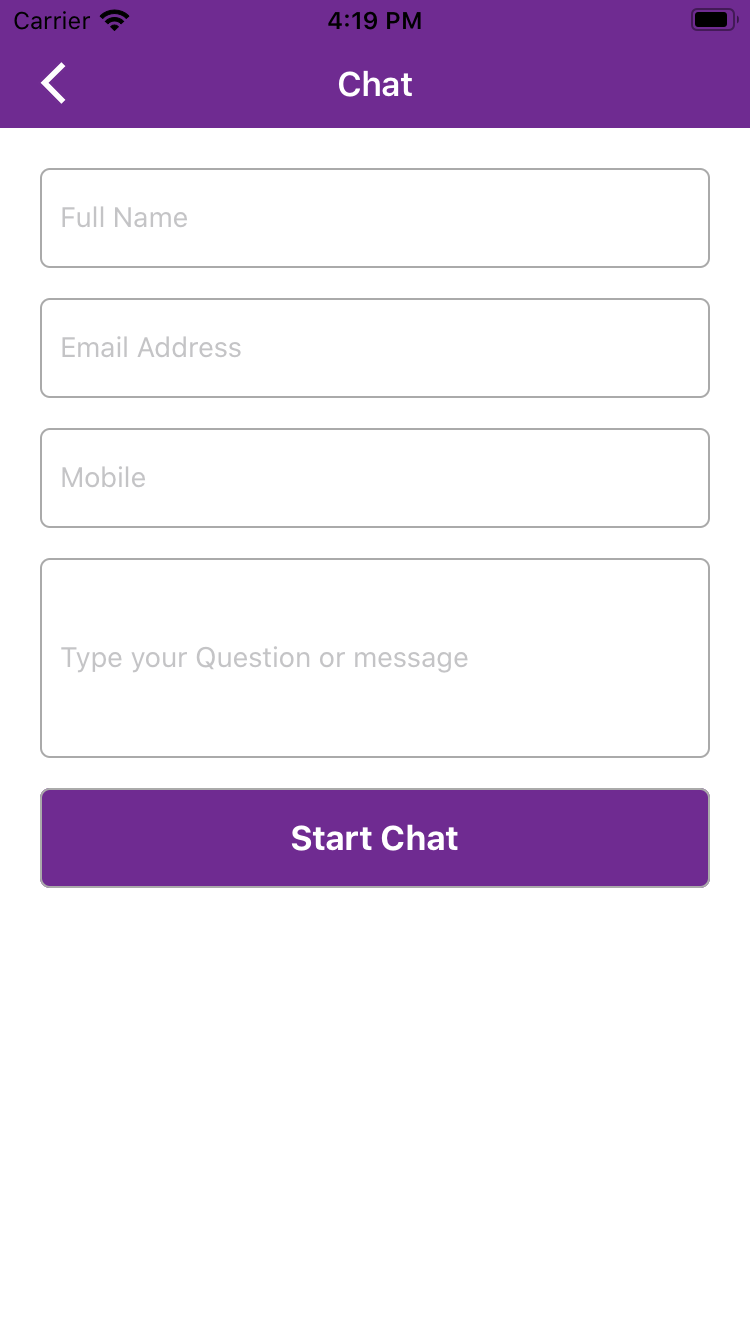
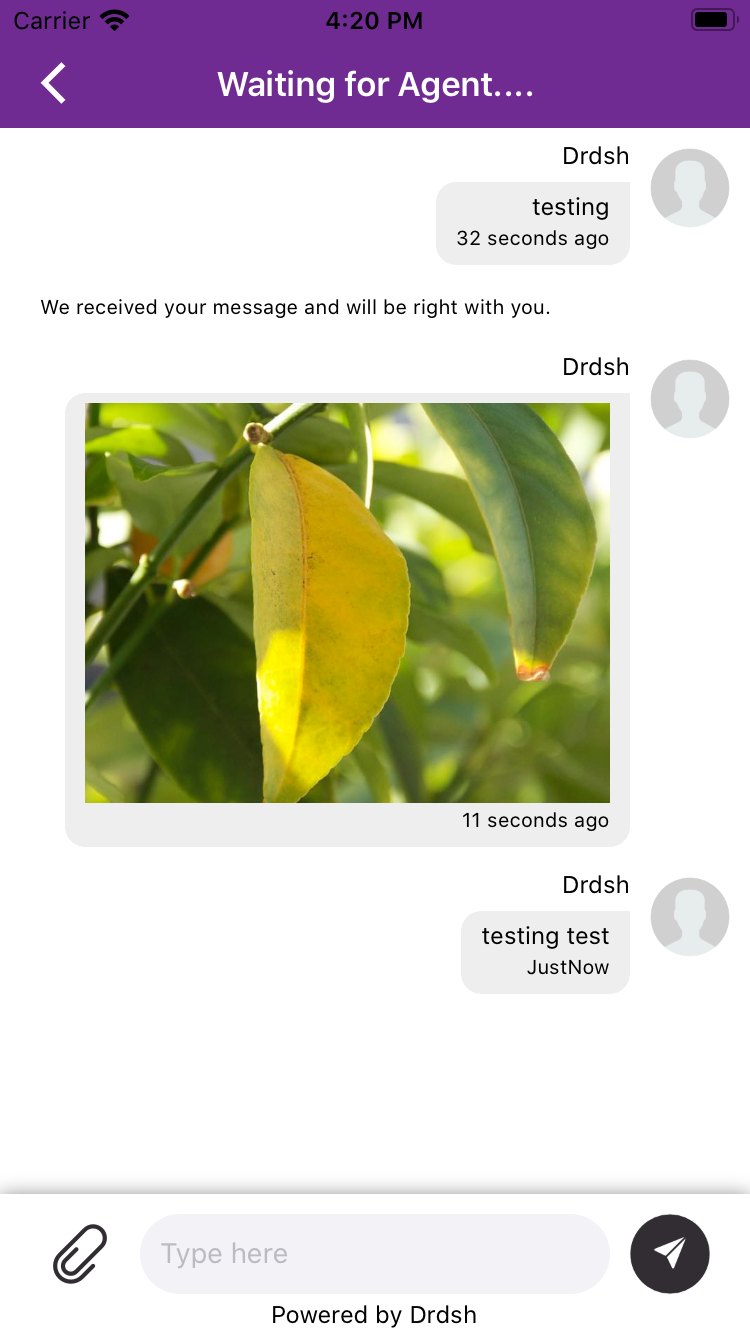
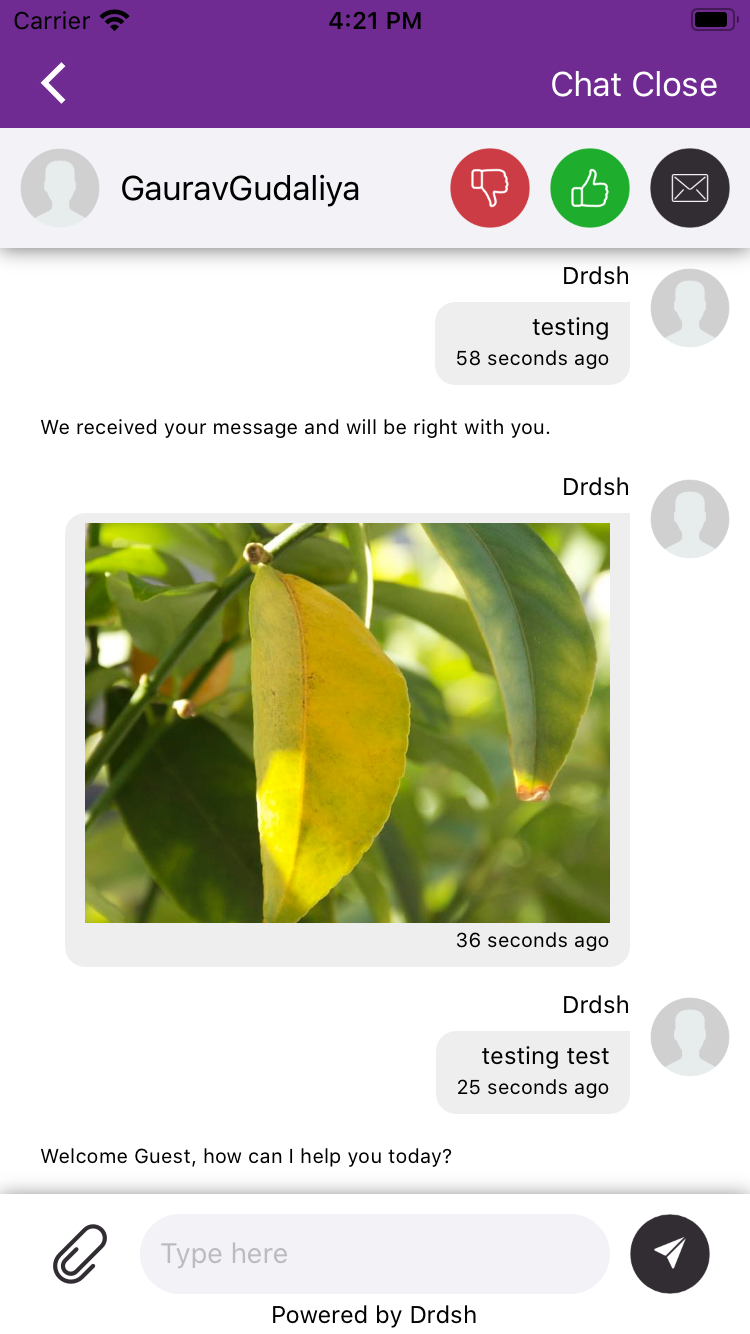
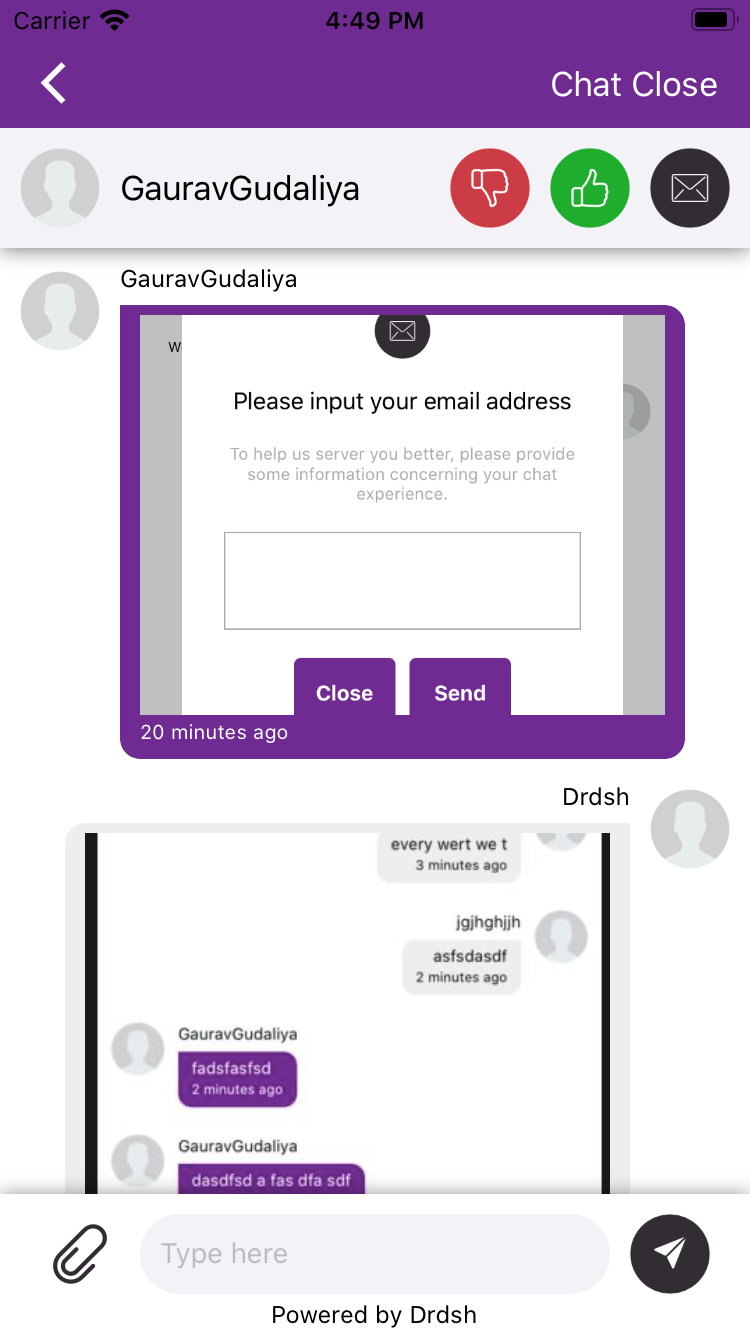
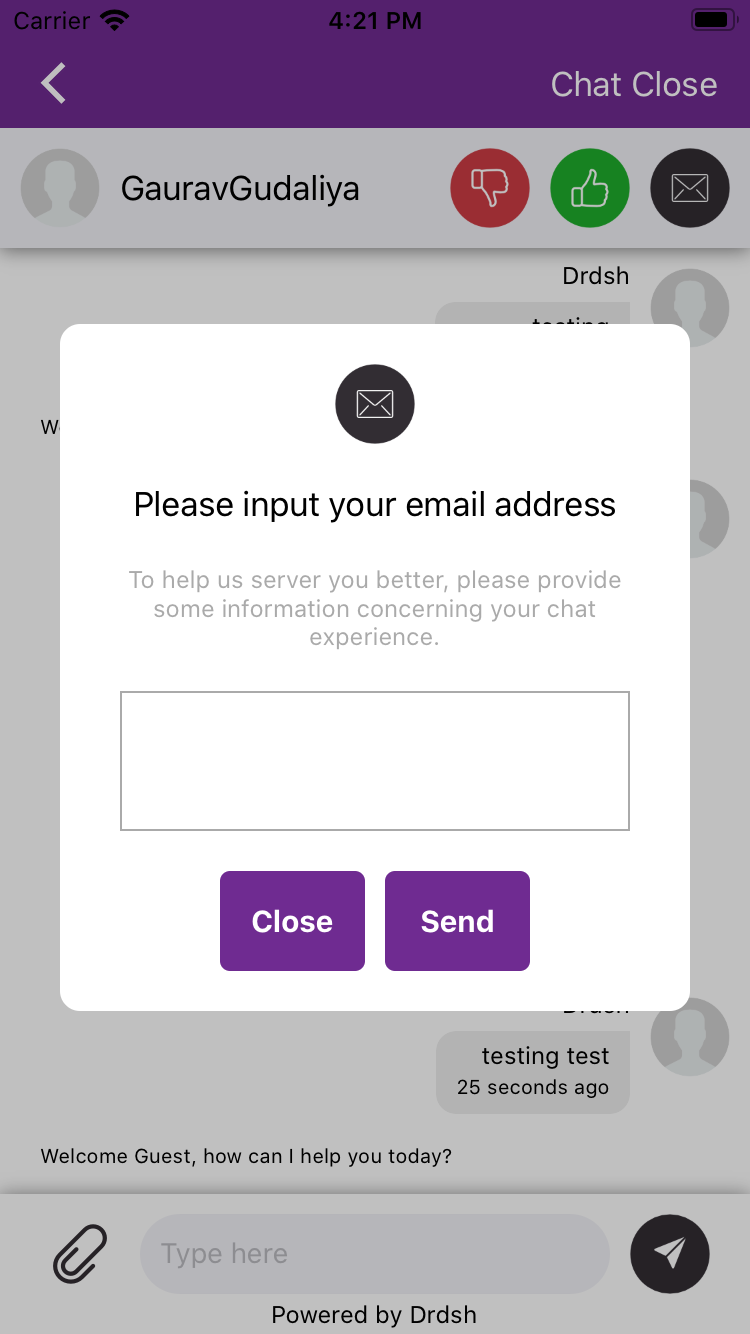
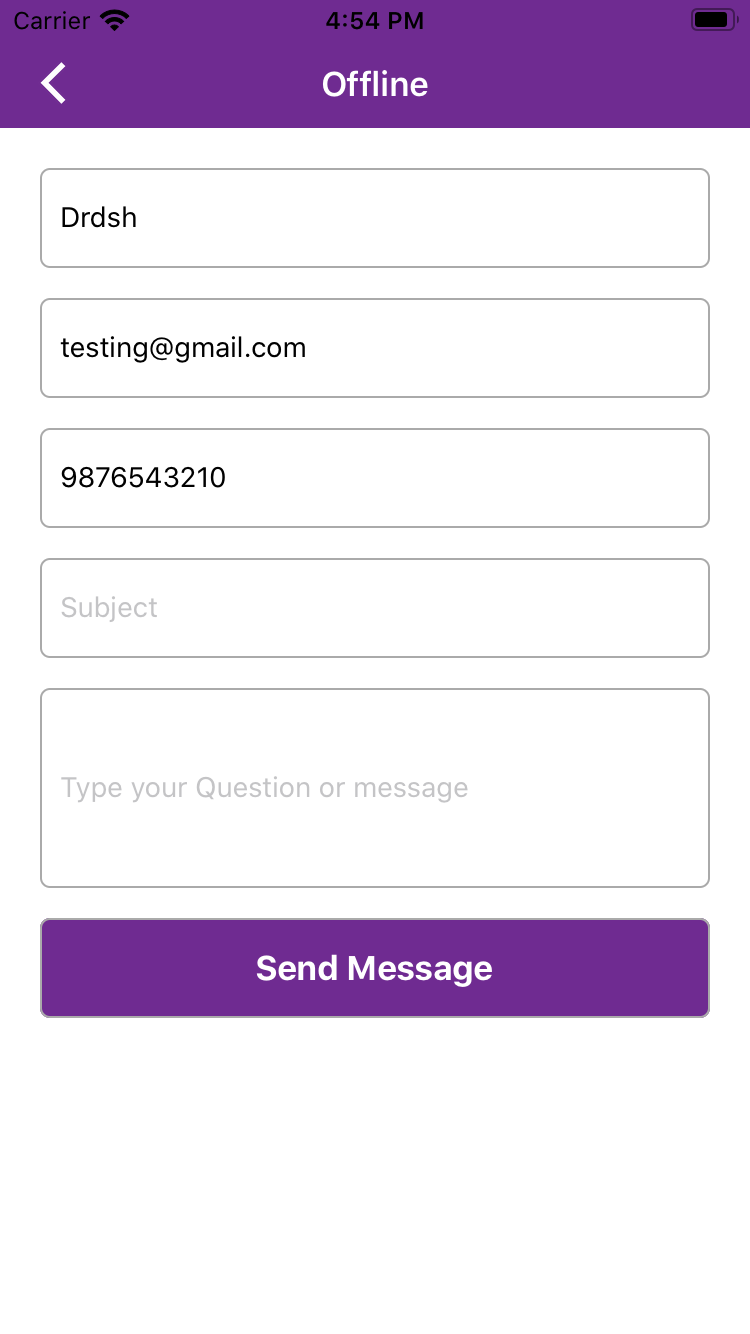
Screenshots
https://www.drdsh.live/sdk/close-chat.png
Features
It includes such features as:
- Make Customers Life Easy
- Seamless Integration
- Satisfy Your Customers
- Flatter Your Customers
- Enhance Your Service
- Save Time And Energy
- Zero Payment To Get Started With The DRDSH Trial.
Requirements
It includes such requirements as:
- Swift Version : 4.0
- Xcode : 11 or more
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate DrdshChatSDKTest into your Xcode project using CocoaPods, specify it in your Podfile :
pod 'DrdshChatSDKTest'
end
Then, run the following command:
$ pod installUsage
Step 1
- For access
DrdshChatSDKTestyou need to import Pod to your project
import DrdshChatSDKTest
class ViewController: UIViewController {
}Step 2
- For open the SDK chat support you have required appSid and you need to pass that to like below with
DrdshChatSDKConfiguration()object
let sdkCongig = DrdshChatSDKConfiguration()
sdkCongig.appSid = "5def86cf64be6d13f55f2034.5d96941bb5507599887b9c71829d5cffcdf55014"
Step 3
- For Open SDK you need to call below function with
DrdshChatSDKConfiguration()object
DrdshChatSDKTest.presentChat(config: sdkCongig)Step 4
- Below is the fully code of open SDK with dummy appSid
@IBAction func btnStartChatAction(_ sender:UIButton){
let sdkCongig = DrdshChatSDKConfiguration()
sdkCongig.appSid = "5def86cf64be6d13f55f2034.5d96941bb5507599887b9c71829d5cffcdf55014"
DrdshChatSDKTest.presentChat(config: sdkCongig)
}Customize :
- This pod is easily fully customisable using
DrdshChatSDKConfiguration()object like below :
let sdkCongig = DrdshChatSDKConfiguration()
//if you need in Arabic langauge
sdkCongig.local = "ar"
//set the Background color
sdkCongig.bgColor = "#ffffff"
//set the Button Background color
sdkCongig.buttonColor = "#6f2b91"
//set the Navigation Bar color
sdkCongig.topBarBgColor = "#6f2b91"
//set the My Chat Bubble color
sdkCongig.myChatBubbleColor = "#EEEEEE"
//set the My Chat text color
sdkCongig.myChatTextColor = "#47336b"
//set the Opposite Chat Bubble color
sdkCongig.oppositeChatBubbleColor = "#6f2b91"
//set the Opposite Chat Text color
sdkCongig.oppositeChatTextColor = "#FFFFFF"
Done
Thats it, you successfully integrate DrdshChatSDKTest
Author
HTF, [email protected]
Issues
If you find an issue, please create an issue.
License
Apache License, Version 2.0. See LICENSE file.