DownPickerSwift
DownPickerSwift is an extremely light-weight class library for creating DropDownList / ComboBox controls for iOS that will behave like their HTML / Android counterparts. You'll only need a standard UITextField and few lines of code.
This library is inspired by DownPicker
What does it do
It takes any UITextField already present in your code (including those added to a Storyboard):
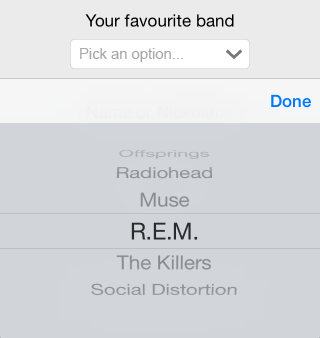
and turns it into this:
It's as simple as that. You only need to provide an array of data.
NOTE: If you don't like the control wrapper approach, you can also use it as a custom control via the included UIDownPicker class: read the following paragraph for more info.
How does it work
DownPicker is basically a control interface wrapper, meaning that you won't use it as a control - it will use an existing UITextField control instead. This is a good thing, because you'll be able to design, positioning and skin your UITextField like you always do, programmatically or inside a Storyboard UI, depending on how you are used to work. You won't change your style, as it will adapt to suit yours.
However, if you don't like the control wrapper pattern, you can just use it as a custom control using the included UIDownPicker class. It's entirely up to you (and very easy to install in both scenarios).
Requirements
- iOS 9.0+
- Xcode 10.0+
Installation
Dependency Managers
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate DownPickerSwift into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
pod 'DownPickerSwift', '~> 1.1.1'Then, run the following command:
$ pod installCarthage
Carthage is a decentralized dependency manager that automates the process of adding frameworks to your Cocoa application.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate DownPickerSwift into your Xcode project using Carthage, specify it in your Cartfile:
github "HomebaseAI/DownPickerSwift" ~> 1.1.1
Manually
If you prefer not to use either of the aforementioned dependency managers, you can integrate DownPickerSwift into your project manually.
Git Submodules
- Open up Terminal,
cdinto your top-level project directory, and run the following command "if" your project is not initialized as a git repository:
$ git init- Add DownPickerSwift as a git submodule by running the following command:
$ git submodule add https://github.com/HomebaseAI/DownPickerSwift.git
$ git submodule update --init --recursive-
Open the new
DownPickerSwiftfolder, and drag theDownPicker.xcodeprojinto the Project Navigator of your application's Xcode project.It should appear nested underneath your application's blue project icon. Whether it is above or below all the other Xcode groups does not matter.
-
Select the
DownPicker.xcodeprojin the Project Navigator and verify the deployment target matches that of your application target. -
Next, select your application project in the Project Navigator (blue project icon) to navigate to the target configuration window and select the application target under the "Targets" heading in the sidebar.
-
In the tab bar at the top of that window, open the "General" panel.
-
Click on the
+button under the "Embedded Binaries" section. -
You will see two different
DownPicker.xcodeprojfolders each with two different versions of theDownPicker.frameworknested inside aProductsfolder.It does not matter which
Productsfolder you choose from. -
Select the
DownPicker.framework. -
And that's it!
The
DownPicker.frameworkis automagically added as a target dependency, linked framework and embedded framework in a copy files build phase which is all you need to build on the simulator and a device.
Embedded Binaries
- Download the latest release from https://github.com/HomebaseAI/DownPickerSwift/releases
- Next, select your application project in the Project Navigator (blue project icon) to navigate to the target configuration window and select the application target under the "Targets" heading in the sidebar.
- In the tab bar at the top of that window, open the "General" panel.
- Click on the
+button under the "Embedded Binaries" section. - Add the downloaded
DownPicker.framework. - And that's it!
Usage
Once you have DownPicker installed and included in your project, you can either use it as a Control Wrapper or as a Custom Control: the choice is up to you, depending on your programming style.
As a Control Wrapper
Add (or choose) a UITextField you would like to transform to a DownPicker. You can use the Storyboard designer tool or do it programmatically; you can also set up constraints, custom placement/coords, font, colors and anything else you like. When you're done, open your controller and create a property for the DownPicker wrapper:
import DownPicker
let textField = UITextField()
let picker: DownPicker?
Then add these lines to your controller's viewDidLoad method:
let dummyData = ["R.E.M.", "Dire Straits", "Police", "Sex Pistols", "Pink Floyd"]
picker = DownPicker(with: textField, data: dummyData)
That's it. You can retrieve the user's choice at any time using self.datePicker.text or textField.text.
As a Custom Control
If you'd like to use DownPicker as a custom control instead, just instantiate the included UIDownPicker class programmatically and attach it to your view like any other UI control:
import DownPicker
let picker: UIDownPicker?
Then add these lines to your controller's viewDidLoad method:
let dummyData = ["R.E.M.", "Dire Straits", "Police", "Sex Pistols", "Pink Floyd"]
picker = UIDownPicker(with: dummyData)
Status Change event handling
You can bind your own delegate function to DownPicker's status change by using the UIControlEventValueChanged Control action in the following way:
picker?.addTarget(self, action: #selector(printTest(selectedValue:)), for: .valueChanged)
@objc private func printTest(selectedValue: DownPicker) {
print(selectedValue.text)
}
Additional Features
You can also:
- defer data loading using the
downPicker.setData(newData: [String])method. - disable the right arrow image using the
downPicker.showArrowImage = falsemethod. - use a custom right arrow image using the
downPicker.setArrowImage(newImage: UIImage). - configure (and/or localize) the placeholder text string using the
downPicker.setPlaceholder(newString: String)anddownPicker.setPlaceholderWhileSelecting(newString: String)methods. - retrieve, customize and hook on the inner UIPickerView control using the
downPicker.getPickerView()method (use at your own risk). - retrieve, customize and hook on the inner UITextField control using the
downPicker.getTextView()method (use at your own risk). Remember that if you used the wrapper, it's the exact same control you passed so you might prefer to use your main reference instead. - the cancel button can be removed if the boolean flag property
shouldDisplayCancelButtonis set tofalseafter DownPicker is instantiated. - add a title to the toolbar using
setToolbarTitle(newTitle: String)for providing more context around what the picker is for.
Contributing
Issues and pull requests are welcome!
Author
This library is inspired by DownPicker
Owned by @HomebaseAI and Maintained by chickdan
License
DownPickerSwift is released under the MIT license. See LICENSE for details.