DOHamburgerButton 0.0.1
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Sep 2015 |
| SPMSupports SPM | ✗ |
Maintained by okmr-d.
DOHamburgerButton 0.0.1
- By
- Daiki Okumura
- okmr_d
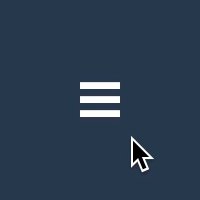
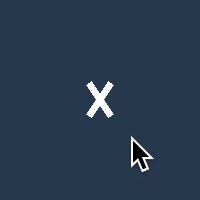
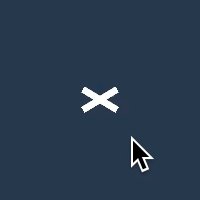
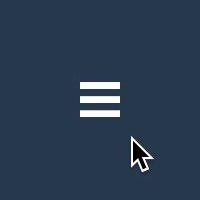
DOHamburgerButton
Animated Hamburger Button written in Swift
Requirements
- iOS 7.0+
- Swift 1.2
Installation
Manual
Just drag DOHamburgerButton.swift to your project.
How to use
By coding
1.create a button
let button = DOHamburgerButton(frame: CGRectMake(0, 0, 44, 44))
button.color = UIColor.whiteColor() // you can set button color
self.view.addSubview(button)2.Add tapped function
button.addTarget(self, action: Selector("tapped:"), forControlEvents: .TouchUpInside)func tapped(sender: DOHamburgerButton) {
if sender.selected {
sender.deselect()
} else {
sender.select()
}
}By using Storyboard or XIB
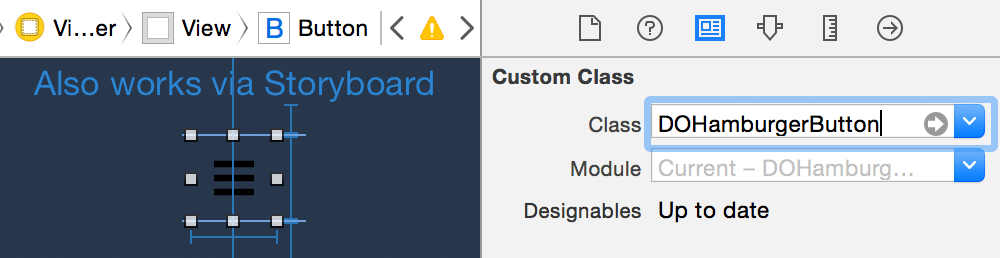
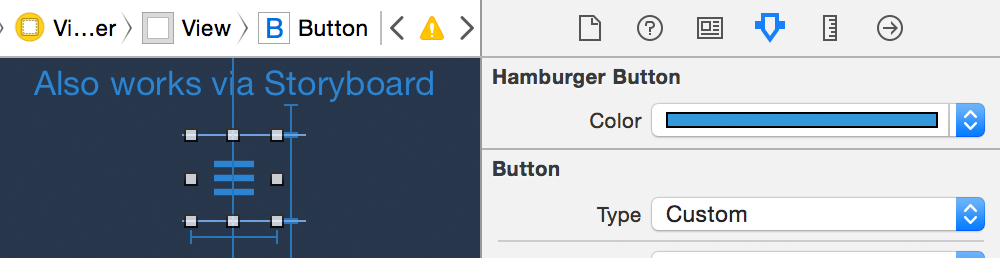
1.Add Button object and set Custom Class DOHamburgerButton 
(and you can set button color) 
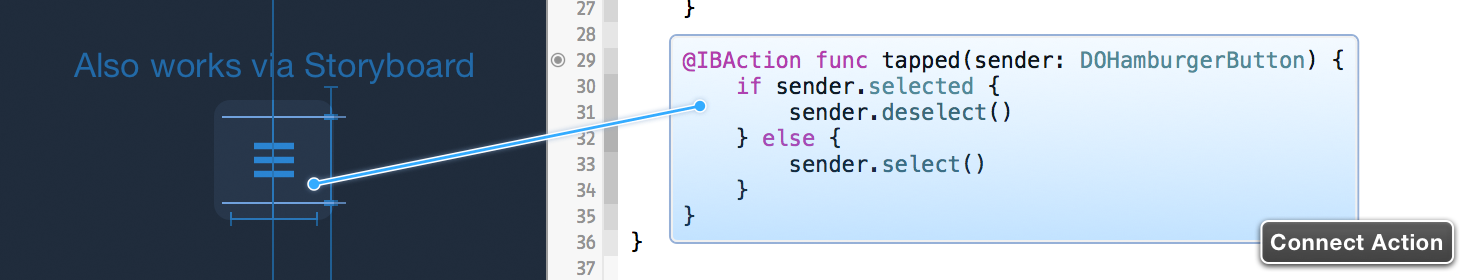
2.Add tapped function
@IBAction func tapped(sender: DOHamburgerButton) {
if sender.selected {
sender.deselect()
} else {
sender.select()
}
}DEMO
There is a demo project added to this repository, so you can see how it works.
License
This software is released under the MIT License.