DOButton 1.2.0
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Sep 2016 |
| SPMSupports SPM | ✗ |
Maintained by Tom Baranes.
DOButton 1.2.0
- By
- Tom Baranes
DOButton
Note: This project is a maintained clone of the original DOFavoriteButton.
Cute Animated Button written in Swift. It could be just right for favorite buttons! 
Requirements
- iOS 7.0+
- Swift 1.2
Installation
Manual
Just drag DOButton.swift to your project.
How to use
1. Add a flat icon image
2. Create a button
・By coding
let button = DOButton(frame: CGRectMake(0, 0, 44, 44), image: UIImage(named: "star.png"))
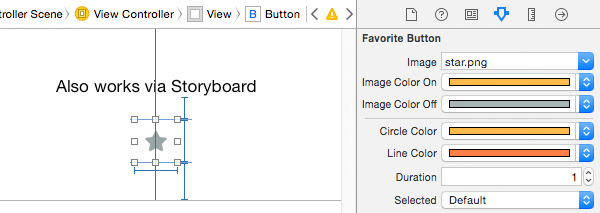
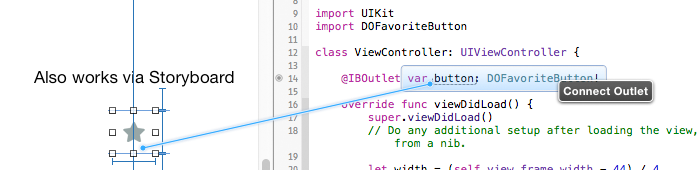
self.view.addSubview(button)・By using Storyboard or XIB
3. Add tapped function
button.addTarget(self, action: Selector("tapped:"), forControlEvents: .TouchUpInside)func tapped(sender: DOButton) {
if sender.selected {
// deselect
sender.deselect()
} else {
// select with animation
sender.select()
}
}Customize
You can change button color & animation duration:
button.imageColorOff = UIColor.brownColor()
button.imageColorOn = UIColor.redColor()
button.circleColor = UIColor.greenColor()
button.lineColor = UIColor.blueColor()
button.duration = 3.0 // default: 1.0DEMO
There is a demo project added to this repository, so you can see how it works.
Credit/Inspiration
DOButton was inspired by Twitter’s iOS App.
License
This software is released under the MIT License.