DKScrollingTabController 1.2.1
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Oct 2015 |
Maintained by Daniel Khamsing.
DKScrollingTabController 1.2.1
- By
- dkhamsing
- dkhamsing
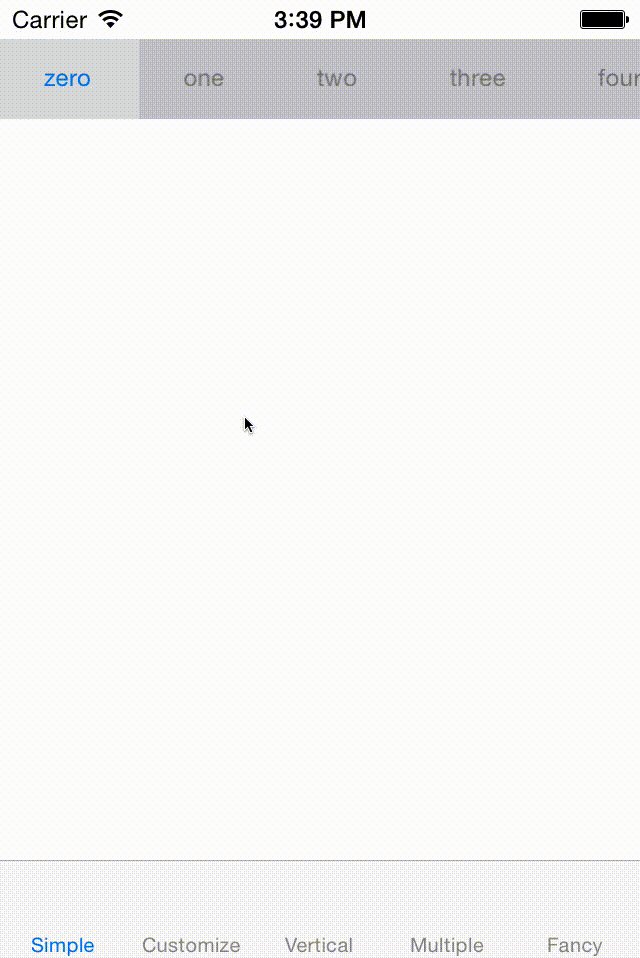
A scrolling tab controller alternative to UISegmentedControl.
Installation
Manual
Add the files in the DKScrollingTabController folder to your project.
Usage
Objective-C
#import "DKScrollingTabController.h"
- (id)init {
self = [super init];
if (self) {
// Add controller as a child view controller (standard view controller containment)
DKScrollingTabController *tabController = [[DKScrollingTabController alloc] init];
[self addChildViewController:tabController];
[tabController didMoveToParentViewController:self];
[self.view addSubview:tabController.view];
// Customize the tab controller (more options in DKScrollingTabController.h or check the demo)
tabController.view.frame = CGRectMake(0, 20, 320, 40);
tabController.buttonPadding = 23;
tabController.selection = @[@"zero", @"one", @"two", @"three", @"four",];
// Set the delegate (conforms to DKScrollingTabControllerDelegate)
tabController.delegate = self;
}
return self;
}
#pragma mark - DKScrollingTabControllerDelegate
- (void)ScrollingTabController:(DKScrollingTabController *)controller selection:(NSUInteger)selection {
NSLog(@"Selection controller action button with index=%@", @(selection));
}
Swift
class ViewController: UIViewController, DKScrollingTabControllerDelegate {
let tabController = DKScrollingTabController()
override func viewDidLoad() {
super.viewDidLoad()
self.addChildViewController(tabController)
tabController.didMoveToParentViewController(self)
self.view.addSubview(tabController.view)
tabController.view.frame = CGRectMake(0, 20, 320, 40)
tabController.buttonPadding = 25
tabController.selection = ["zero", "one", "two", "three", "four"]
tabController.delegate = self
}
func ScrollingTabController(controller: DKScrollingTabController!, selection: UInt) {
print("tapped \(selection) \n")
}
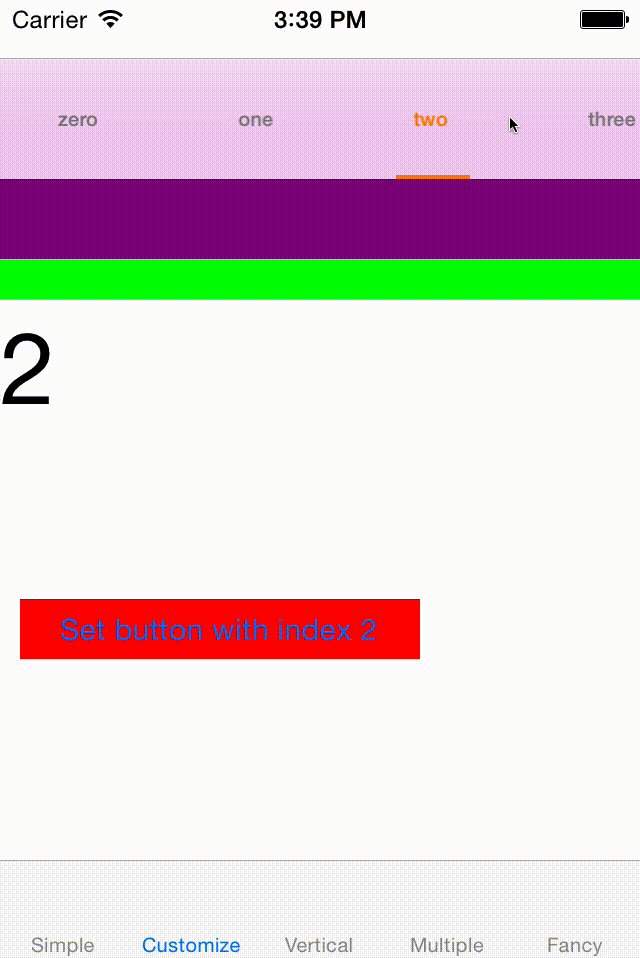
}Customization
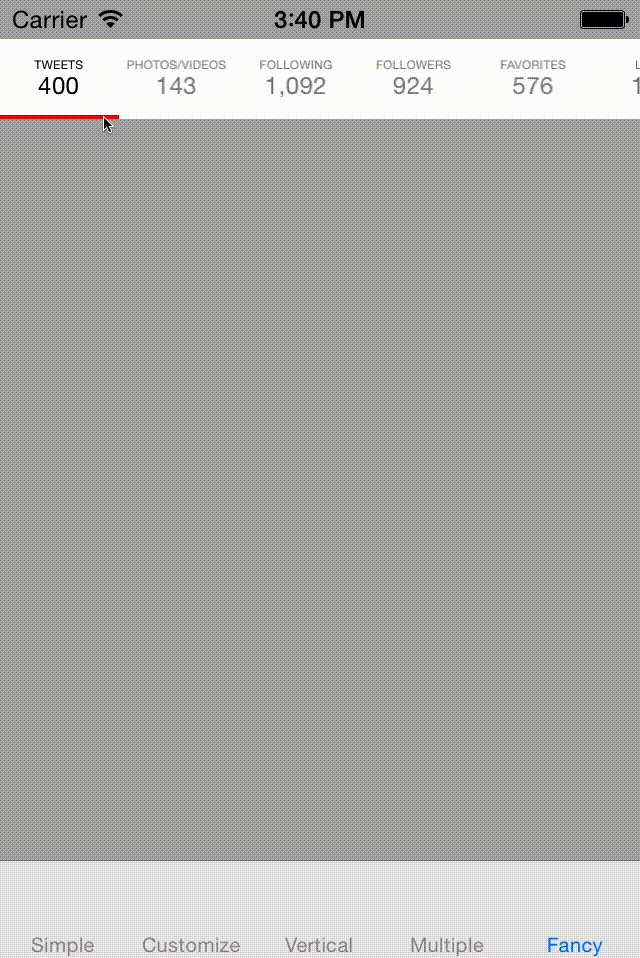
- Change the controller's padding, font, colors and more.
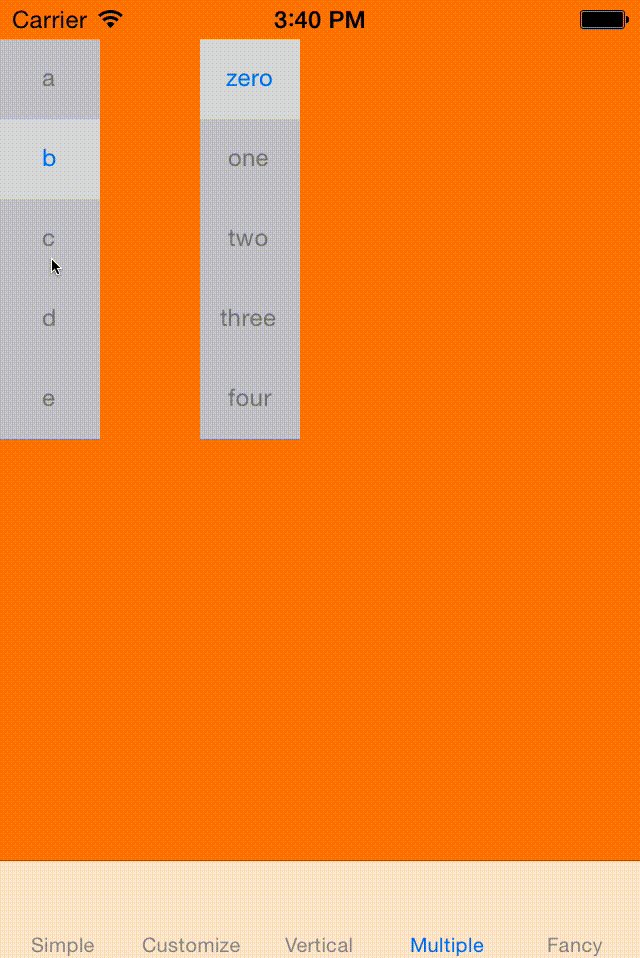
- Set
layoutIsVerticalto YES to show the controller vertically.
Demo
DKScrollingTabController includes sample projects in the folders Demo-Objc and Demo-Swift.
Compatibility
This project was tested with iOS 9.
Contact
License
DKScrollingTabController is available under the MIT license. See the LICENSE file for more info.