ConfigCat SDK for Swift
ConfigCat SDK for Swift provides easy integration for your application to ConfigCat.
ConfigCat is a feature flag and configuration management service that lets you separate releases from deployments. You can turn your features ON/OFF using ConfigCat Dashboard even after they are deployed. ConfigCat lets you target specific groups of users based on region, email or any other custom user attribute.
ConfigCat is a hosted feature flag service. Manage feature toggles across frontend, backend, mobile, desktop apps. Alternative to LaunchDarkly. Management app + feature flag SDKs.
Getting started
1. Install the package
CocoaPods:
Add the following to your Podfile:
target '<YOUR TARGET>' do
pod 'ConfigCat'
endThen, run the following command to install your dependencies:
pod installCarthage:
Add the following to your Cartfile:
github "configcat/swift-sdk"
Then, run the carthage update command and then follow the Carthage integration steps to link the framework with your project.
Swift Package Manager:
You can add ConfigCat to an Xcode project by adding it as a package dependency.
If you want to use ConfigCat in a SwiftPM project, it's as simple as adding a dependencies clause to your Package.swift:
dependencies: [
.package(url: "https://github.com/configcat/swift-sdk", from: "9.4.0")
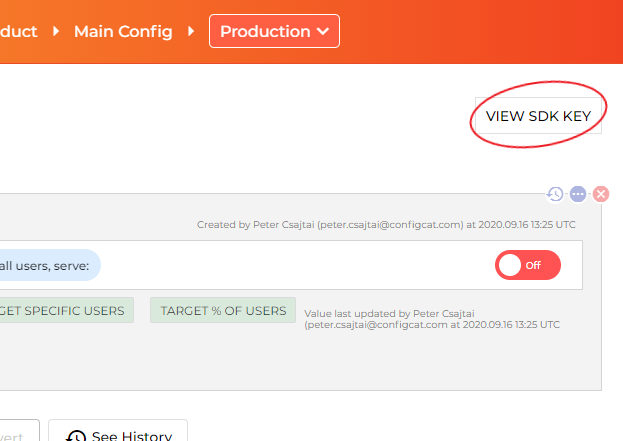
]2. Go to the ConfigCat Dashboard to get your SDK Key:
3. Import the ConfigCat module to your application
import ConfigCat4. Create a ConfigCat client instance
let client = ConfigCatClient.get(sdkKey: "#YOUR-SDK-KEY#")5. Get your setting value
client.getValue(for: "isMyAwesomeFeatureEnabled", defaultValue: false) { isMyAwesomeFeatureEnabled in
if isMyAwesomeFeatureEnabled {
doTheNewThing()
} else {
doTheOldThing()
}
}
// or with async/await
let isMyAwesomeFeatureEnabled = await client.getValue(for: "isMyAwesomeFeatureEnabled", defaultValue: false)
if isMyAwesomeFeatureEnabled {
doTheNewThing()
} else {
doTheOldThing()
}6. Close the client on application exit
client.close();Getting user specific setting values with Targeting
Using this feature, you will be able to get different setting values for different users in your application by passing a User Object to the getValue() function.
Read more about Targeting here.
let user = ConfigCatUser(identifier: "#USER-IDENTIFIER#")
client.getValue(for: "isMyAwesomeFeatureEnabled", defaultValue: false, user: user) { isMyAwesomeFeatureEnabled in
if isMyAwesomeFeatureEnabled {
doTheNewThing()
} else {
doTheOldThing()
}
}Sample/Demo app
Polling Modes
The ConfigCat SDK supports 3 different polling mechanisms to acquire the setting values from ConfigCat. After latest setting values are downloaded, they are stored in the internal cache then all requests are served from there. Read more about Polling Modes and how to use them at ConfigCat Docs.
Sensitive information handling
The frontend/mobile SDKs are running in your users' browsers/devices. The SDK is downloading a config.json file from ConfigCat's CDN servers. The URL path for this config.json file contains your SDK key, so the SDK key and the content of your config.json file (feature flag keys, feature flag values, targeting rules, % rules) can be visible to your users. This SDK key is read-only, it only allows downloading your config.json file, but nobody can make any changes with it in your ConfigCat account.
If you do not want to expose the SDK key or the content of the config.json file, we recommend using the SDK in your backend components only. You can always create a backend endpoint using the ConfigCat SDK that can evaluate feature flags for a specific user, and call that backend endpoint from your frontend/mobile applications.
Also, we recommend using confidential targeting comparators in the targeting rules of those feature flags that are used in the frontend/mobile SDKs.
Need help?
Contributing
Contributions are welcome. For more info please read the Contribution Guideline.